В статье анализируется создание приложения, которое поможет учащимся образовательных организаций в разрешении задач, вставших у них на пути в период обучения, связанных с исследованием функций, и послужит защитником от случайных ошибок.
Ключевые слова: интерфейс, математический калькулятор, приложения, функция, программный код.
The article analyzes the creation of an application that will help students of educational organizations in solving problems that got in their way during the training period, related to the study of functions, and will serve as a defender against accidental errors.
Keywords: interface, mathematical calculator, applications, function, program code.
Высокий рост информационных технологий в современном мире диктует свои правила. Основной целью образования является подготовка квалифицированного работника, конкурентоспособного на рынке труда.
В связи с этим применение приложений в образовании является актуальной и необходимой задачей, с целью повысить мотивацию студентов к образованию. Необходимость создания приложения, которое поможет учащимся вузов, в разрешении задач, вставших у них на пути в период их обучения. Данное приложение поможет студентам решать задания по тем темам, которые они уже прошли, для того чтобы не тратить лишнее время на их решение или для проверки решения. Тем более, всегда можно допустить ошибку, то есть приложение послужит защитником от случайных ошибок.
Для выполнения цели необходимо поставить несколько конкретных задач, а именно:
– Создание простого и понятного интерфейса, который поможет привлечь студентов, а также будет способствовать восприятию контента. Дизайн должен быть лаконичным, неброским, а текст — разборчивым и не загруженным ненужной информацией.
– Разработка математических калькуляторов по разным областям.
– Материал в приложении (калькуляторы) должен охватывать программу 1, 2 и 3 курса, а также обновляться в период обучения.
При разработке приложения использовались следующие языки программирования:
- JavaScript — мультипарадигменный язык программирования. Программа, написанная на JavaScript встраивается непосредственно в исходный текст HTML-документа и интерпретируется браузером по мере загрузки этого документа. С помощью JavaScript можно динамически изменять текст загружаемого HTML-документа и реагировать на события, связанные с действиями посетителя или изменениями состояния документа или окна.
- HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированный язык разметки веб-страниц во Всемирной паутине. Код HTML интерпретируется браузерами; полученная в результате интерпретации страница отображается на экране монитора компьютера или мобильного устройства. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами.
- CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки. CSS используется для задания цветов, шрифтов, стилей, расположения отдельных блоков и других аспектов представления внешнего вида этих веб-страниц. Кроме того, CSS позволяет представлять один и тот же документ в различных стилях или методах вывода, таких как экранное представление, печатное представление, чтение голосом, или при выводе устройствами, использующими шрифт Брайля.
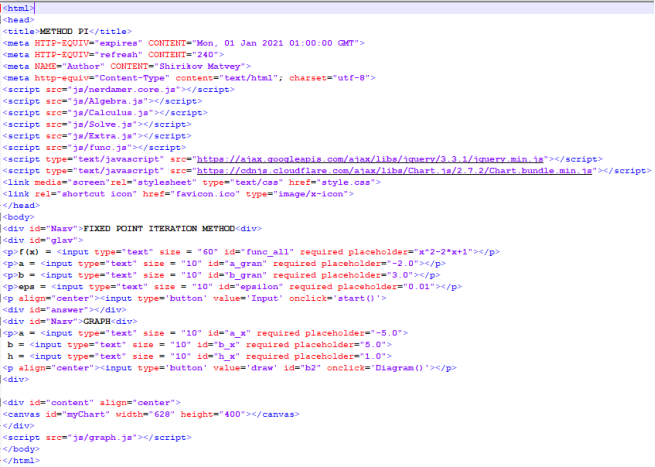
Для создания главного окна приложения использовался язык разметки HTML.
В теге HEAD находятся все основные параметры страницы (название приложения, автор, кодировка, ссылки на таблицу стилей и на JavaScript файл и т. д.).
В теге BODY находится тэг CANVAS предназначенный для отображения графика при помощи скриптов (в нашем случае это JavaScript), а также информация об взаимодействии с приложением и его структура.
Код данной части показан на рисунке 1.
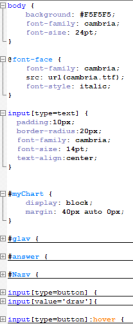
Для описания интерфейса приложения использовался язык таблицы стилей CSS.
Правило @font-face позволяет подключать разнообразные пользовательские шрифты, которые в дальнейшем потребуются для оформления текста в приложении.
При помощи идентификационных имен, написанных в HTML, задаем стилевые свойства соответствующих объектов.
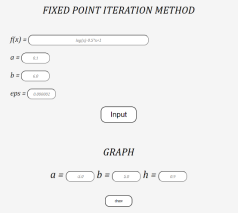
Код данной части показан на рисунке 2. Интерфейс будущего приложения показан на рисунке 3.
Для описания функционала приложения использовался язык программирования JavaScript, а также библиотеки: Nerdamer; jQuery; Chart.

Рис. 1. Программный код

Рис. 2. Программный код

Рис. 3. Интерфейс приложения
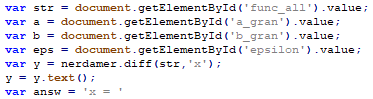
Сперва получим значения для переменных по идентификационному имени (рисунок 4).

Рис. 4. Программный код
Далее нужно определить функции для взаимодействия с переменными.
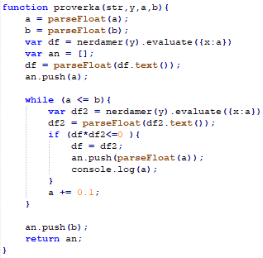
Для начала создадим функцию proverka (), в которой будут находиться точки, в пределах которых находятся корни нашего уравнения. Для нахождения данных отрезков нужно найти все точки, в которых производная функции меняет свой знак. Для этого создаем цикл (идущий от начала заданного промежутка до его конца с определенным шагом), в котором будет высчитываться производная в каждой точке шага и если производная меняет свой знак, то записываем полученную точку в массив. Функция возвращает массив полученных точек (включая начальные точки).
Код функции proverka () показан на рисунке 5.

Рис. 5. Код функции proverka ()
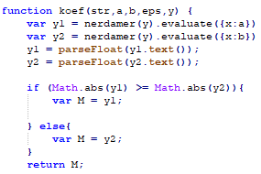
Следующий шаг — создание функции koef (), в которой будет высчитываться коэффициент, на который умножается функция. Для нахождения коэффициента нужно найти максимальную по модулю производную функции на заданном промежутке. Для этого найдем значения производной в крайних точках промежутка и сравним их, предварительно найдя их модуль. Функция возвращает значение большей по модулю производной.
Код функции koef () показан на рисунке 6.

Рис. 6. Код функции koef ()
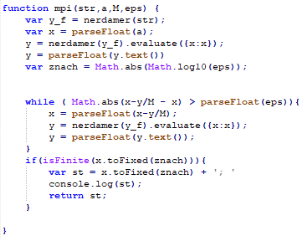
Далее создадим функцию mpi (), в которой будет высчитываться корень функции. Для того чтобы найти корень создадим цикл, который будет выполняться пока корень не достигнет определенной точности. Далее по формуле


Код функции mpi () показан на рисунке 7.

Рис. 7. Код функции mpi ()
Завершающим этапом будет функция start (), в которой будут вызываться ранее перечисленные функции и сформироваться вывод. Функция выводит корни уравнения на главный экран.
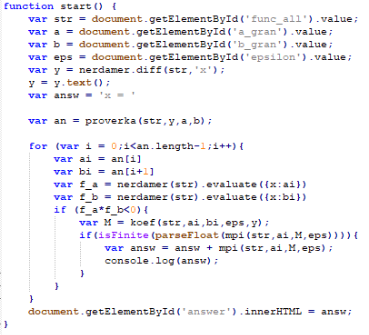
Код функции start () показан на рисунке 8.

Рис. 8. Код функции start ()
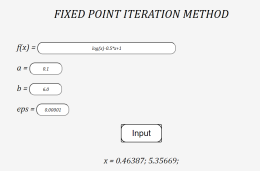
Пример использования вычислительного функционала приложения показан на рисунке 9.

Рис. 9. Пример использования приложения
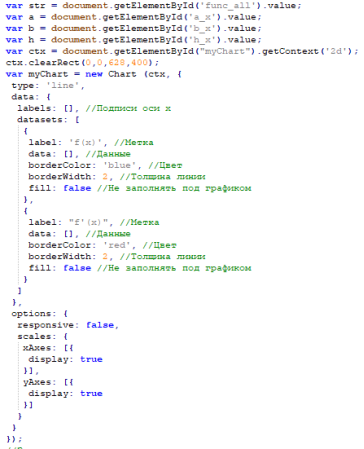
Для того чтобы построить график получим значения для переменных по идентификационному имени и определим каркас нашего графика (рисунок 10).

Рис. 10. Программный код
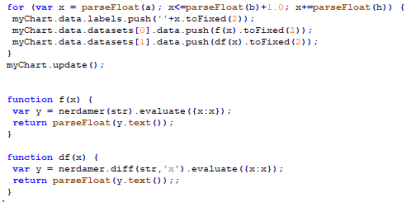
Далее создадим цикл для заполнения массива точек и значений функций. Для этого создадим две функции f (x) и df (x), с помощью которых будем вычислять значения функции в этих точках. После этого передаем все в массив, по которому будет строиться график (рисунок 11).

Рис. 11. Программный код
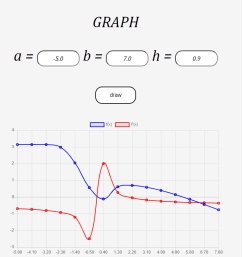
Пример построения графика показан на рисунке 12.

Рис. 12. Пример построения графика.
Литература:
- Современный учебник JavaScript [Электронный ресурс]: [офиц. сайт] — Режим доступа: https://learn.javascript.ru, свободный доступ (дата обращения: 13.12.2020). — Загл. с экрана.
- Справочник по HTML [Электронный ресурс]: [офиц. сайт] — Режим доступа: http://htmlbook.ru/html, свободный доступ (дата обращения: 13.12.2020). — Загл. с экрана.
- Ракитин В. И., Первушин В. Е. «Практическое руководство по методам вычислений с приложением программ для персональных компьютеров» — Москва «Высшая школа», 1998.

