Введение
С развитием информационных технологий стал весьма популярен такой важный представитель IT-сервиса как интернет-магазин. За годы проектирование интернет-магазинов шагнуло далеко вперёд. Стали добавляться дополнительные функции, лучше становился дизайн. На сегодняшний же день акцент постепенно смещается к простоте работы системы, так как это в первую очередь облегчает работу серверов. С другой стороны, удобство пользователя по-прежнему является одним из ключевых моментов, поэтому осуществление настоящего проекта предполагается с учётом оптимального баланса между простотой и удобством. Для разработки проекта существуют такие инструменты, как CMS и конструктор. И если конструктор позволяет создавать лишь простой сайт, то CMS дает возможность фактически создавать сайты с нуля. В большинстве случаем CMS действительно пользовалась большей популярностью, как быстрый и дешёвый способ решения. Однако для остальных это был пусть и универсальный инструмент, но довольно громоздкий, и при этом не особо качественный. В первую очередь, он дает огромную лишнюю нагрузку на сервер, так как далеко не все функции используются, но нагрузку дают. Также важно отметить, что «самописный» сайт гораздо меньше уязвим для взлома, так как его структура оригинальна, в отличие от CMS.
Настоящий проект создан целиком с нуля. В нём будут использоваться лишь некоторые библиотеки, как например, JQuery. В данном документе будут продемонстрированы различные проектировочные решения при создании основных функций интернет-магазина автозапчастей. Будет объяснена система работы панелей, описаны все технологии, начиная от вёрстки и дизайна, и заканчивая интеграцией данных в 1С. Также будет описана база данных со всеми таблицами и сущностями, а также обоснованием их необходимости. Сам интернет-магазин располагается на локальном хостинге для возможности тестирования работоспособности кода серверного языка PHP, а также использования базы данных. Для этого применяется локальный сервер Apache через платформу XAMPP, предоставляющей ряд возможностей, как например удобная панель работы с базами данных на MySQL.
1. Проектирование архитектуры веб-сервиса
Как правило, Веб-сервисы разрабатываются как архитектура «клиент-сервер», при этом серверная сторона может иметь различные архитектурные решения. В настоящее время клиентом Веб-сервера может быть уже не только персональный компьютер, оснащенный обычным Веб-браузером. С широким распространением мобильных устройств появилась и задача предоставления Веб-серверами данных, которые могут быть интерпретированы этими устройствами. Характеристики мобильных устройств являются более скромными по сравнению с характеристиками ПК (ограниченный размер экрана, меньший объем памяти, для старых моделей — возможность работы только в текстовом режиме) [1]. Поэтому при проектировании архитектуры расчёт делался на простоту конструкции — для оптимизации работы веб-сервиса, а следственно увеличении его скорости загрузки.
Современные веб-приложения строятся на основе микросервисной архитектуры — стиля, который структурирует приложение как набор сервисов. Каждый такой сервис максимально автономен, необходим для выполнения конкретной задачи и поддерживается конкретной командой. Эта архитектура позволяет применять модульный принцип построения приложений с учётом потребностей бизнеса. Другой разновидностью подхода к построению приложений является монолитная архитектура, дающая преимущество в виде минимальных проблем согласованности компонентов, но не обладающая такой гибкостью в построении, как микросервисная [2]. Несмотря на простоту данного проекта, основной упор будет делаться на микросервисную архитектуру с целью достижения гибкости конструкции.
2. Проектирование пользовательского интерфейса
Предполагается, что графический интерфейс будет делиться на две части. С первой будет взаимодействовать покупатель. Сюда входят: каталог, корзина, форма отправки заказа и т. д. Также будет добавлена возможность быстрого поиска по VIN-коду автомобиля. Пользователь будет автоматически перенаправляться в каталог с подходящими по коду деталями. Вторая часть представляет собой панели CRUD для администратора сайта, где он сможет редактировать содержимое своего интернет-магазина. Что касается раздела в 1С, то в данную программу будут интегрироваться данные о продажах и клиентах. При разработке были учтены результаты анализа сайтов, приведенного в статье [3]. Данный интернет-магазин специализирован исключительно на марке Mitsubishi. Интерфейс проектируется с акцентом на удобство и простоту использования, чтобы у покупателя не было проблем при заказе. Для удобства пользователя текстовые поля (рис. 2.1) будут подсвечиваться при нажатии по ним, рис. 2.2 [4].

Рис. 2.1 — Поле ввода

Рис. 2.2 — Поле ввода во время ввода текста
Похожим образом работают и кнопки (рис. 2.3). При наведении курсора кнопка поменяет оттенок на более тёмный (рис. 2.4), а при нажатии сдвинется чуть ниже, рис. 2.5 [4].

Рис. 2.3 — Кнопка

Рис. 2.4 — Кнопка при наведении

Рис. 2.5 — Кнопка при нажатии
Кроме того, системой будут предусмотрены варианты в случае ошибки пользователя. В этом случае команда не сработает, а пользователь получит сообщение об ошибке, где будет описана причина, рис. 2.6.

Рис. 2.6 — Сообщение об ошибке
3 . Проектирование схемы взаимодействия панелей веб-сервиса
Планируется связать главную страницу обычными ссылками с другими панелями, на которые осуществляется переход. Пользователь кликает по ссылке (в данном случае это либо картинка, либо кнопка) и переходит на нужную вкладку. Это касается и корзины, и сортировки, и страниц товаров. Товары из базы данных должны загружаться через PHP-функции, которые включают в себя также MySQL-запросы, а затем выводиться при помощи функций JavaScript; похожая схема применяется к остальным страницам, на которые выводятся товары. Отдельно стоит отметить выгрузку определённого товара со всей информацией. Каждый товар при выгрузке имеет свой ID. Кликая по изображению товара, пользователь передаёт этот ID, а PHP выводит этот товар, извлекая из базы данных. Что касается изображений, то из базы будут выгружаться лишь наименования и формат файлов, при этом сами файлы будут храниться в папке «Images». Корзина будет работать за счёт localStorage. Туда помещаются выбранные товары, а затем оттуда отображаются. Таким образом, получается отображение одинакового значения всех товаров в корзине на каждой странице.
Связь интернет-магазина с 1С будет осуществляться за счёт протокола обмена с сайтом. Протокол используется штатной процедурой обмена коммерческими данными между системой «1С: Предприятие», с одной стороны, и системой управления сайтом, с другой стороны. Функционально обмен делится на два блока: выгрузка на сайт торговых предложений (каталогов продукции), данных об остатках на складах, данных только о ценах и остатках (без описания номенклатуры); и обмен информацией о заказах. Первый блок обеспечивает публикацию на сайте каталога номенклатурных позиций и данных. Второй блок необходим для передачи с сайта в систему «1С: Предприятие» информации о заказах интернет-магазина, и дальнейшую синхронизацию статусов и параметров заказов. В обоих случаях инициатором обмена выступает система «1С: Предприятие». При инициализации взаимодействия устанавливается HTTP-соединение. Система «1С: Предприятие» запрашивает у сайта необходимые параметры, такие, как максимальный объем пакета, поддержка сжатия и др. На основании этих данных система «1С: Предприятие» формирует XML-сообщения и передает их на сайт [5]. В настоящей работе планируется использовать именно второй блок.
4. Проектирование схемы базы данных
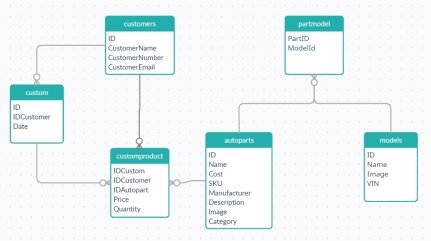
Для хранения информации о товаре и удобном её использовании, а также сборе информации о продажах и клиентах с последующей передачей в 1С необходима база данных, рис. 4.1.

Рис. 4.1 — База данных интернет-магазина
В первую очередь понадобится таблица с набором параметров товаров, таблица 1.
Таблица 1
Таблица «autoparts» ( автозапчасти )
|
Содержание поля |
Имя поля |
Тип |
|
Первичный ключ |
ID |
Целое число |
|
Название |
Name |
Строка |
|
Цена |
Cost |
Число двойной точности |
|
Артикул |
SKU |
Строка |
|
Производитель |
Manufacturer |
Строка |
|
Содержание поля |
Имя поля |
Тип |
|
Описание |
Description |
Текст |
|
Изображение |
Image |
Текст |
|
Категория |
Category |
Строка |
По аналогии с товарами необходима таблица для моделей автомобилей, к которым подойдут те или иные запчасти, таблица 2.
Таблица 2
Таблица «models» ( модели )
|
Содержание поля |
Имя поля |
Тип |
|
Первичный ключ |
ID |
Целое число |
|
Название |
Name |
Строка |
|
Изображение |
Image |
Текст |
|
VIN |
VIN |
Строка |
Для связи таблиц 1 и 2 понадобится ассоциативная таблица. Соединяться таблицы будут через свои ID, таблица 3.
Таблица 3
Ассоциативная таблица «partmodel» (деталь-модель)
|
Содержание поля |
Имя поля |
Тип |
|
ID товара |
PartID |
Целое число |
|
ID модели |
ModelId |
Целое число |
Теперь перейдём к клиентской части базы данных. Понадобится таблица для записи личных данных заказчика, таблица 4.
Таблица 4
Таблица «customers» (заказчики )
|
Содержание поля |
Имя поля |
Тип |
|
Первичный ключ |
ID |
Целое число |
|
Имя заказчика |
CustomerName |
Строка |
|
Телефон заказчика |
CustomerNumber |
Строка |
|
E-mail заказчика |
CustomerEmail |
Строка |
Также нужна таблица для сохранения данных о самом заказе, таблица 5.
Таблица 5
Таблица «customs» (заказы )
|
Содержание поля |
Имя поля |
Тип |
|
Первичный ключ |
ID |
Целое число |
|
ID заказа |
IDCustomer |
Целое число |
|
Дата и время заказа |
Date |
Дата и время |
Аналогично моделям и товарам нужна ассоциативная таблица, только в данном случае она свяжет заказы, заказчиков и товары, таблица 6.
Таблица 6
Ассоциативная таблица «customproduct» (заказ-товар)
|
Содержание поля |
Имя поля |
Тип |
|
ID заказа |
IDCustom |
Целое число |
|
Содержание поля |
Имя поля |
Тип |
|
ID заказчика |
IDCustomer |
Целое число |
|
ID товара |
IDAutopart |
Целое число |
|
Цена |
Price |
Число двойной точности |
|
Количество |
Quantity |
Целое число |
5 . Выбор средств разработки
Проект интернет-магазина планируется разместить на локальном хостинге с использованием сервера Apache. Удобной технологией для этого будет XAMPP. XAMPP представляет собой кроссплатформенную сборку веб-сервера, содержащую Apache, MySQL, интерпретатор скриптов PHP, язык программирования Perl и большое количество дополнительных библиотек, позволяющих запустить полноценный веб-сервер [6]. Для реализации проекта были выбраны стандартные инструменты для веб-разработки. Главная панель, а также страница корзины будут сделаны в виде обычных HTML-документов. За дизайнерскую работу отвечает CSS, сюда входят: покраска элементов, придача им формы и даже расположение в определённых местах. Похожим образом будут выполнены и страницы выбора модели и типа запчастей. За обработку всей браузерной части, и всего frontend будет отвечать язык JavaScript. В его компетенции входит и работа кнопок, и пользовательский ввод, и т. д. Оптимизацию кода, особенно при соединении с PHP кодом должна выполнять библиотека JQuery. Выборка (типов) категорий запчастей будет произведена из файла JSON, поскольку любой элемент автомобиля имеет одну категорию, будь то подвеска или кузов. Модели и сами запчасти будут выгружаться из базы данных при помощи запросов MySQL. Серверный язык PHP отвечает за ряд функций. Во-первых, он занимается выборкой товаров из базы данных, где работает как мост между браузерным JavaScript и MySQL, выполняющим запросы в базу данных. Также PHP должен выводить товар на экран на панелях товаров, отсортированных по модели или по категории, а также информацию о товаре на отдельную страницу, делая выборку по ID, снова заменяя HTML, оптимизируя проект. Отдельной функцией является отправка данных заказа на электронную почту, которая тоже выполняется через PHP, хоть и в связке с JavaScript. Осуществление интеграции данных в 1С планируется при помощи программного обеспечения «1С Предприятие (учебная версия)», однако сама передача данных будет осуществляться снова при помощи PHP с использованием протокола обмена с сайтом.
6. Разработка панели администратора
6.1 Панель CRUD для товаров
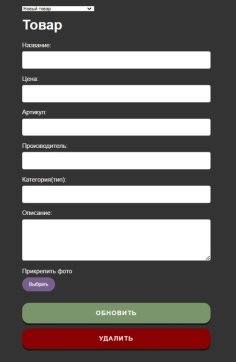
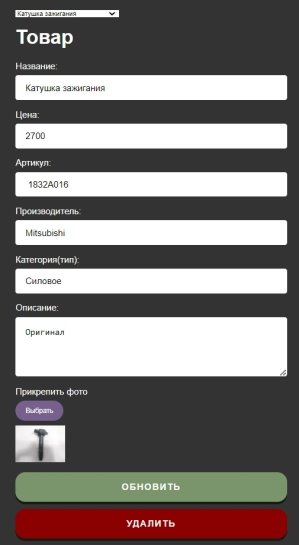
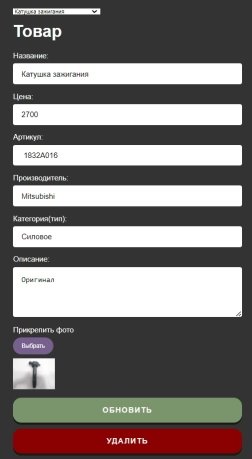
Данная панель создана для редактирования содержимого таблицы с автозапчастями. Владелец сайта может добавить нужный товар, удалить его, либо что-то поменять в параметрах, например цену или артикул. Сама панель представляет из себя форму отправки данных, рис. 6.1.

Рис. 6.1 — CRUD форма для редактирования запчастей
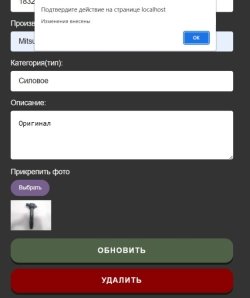
Список в верхней части позволяет выбрать нужный товар для редактирования. Также можно выбрать пункт «Новый товар», если необходимо добавить новый. Поля ввода служат для записи текстовых данных, а с помощью кнопки «Выбрать» можно выбрать изображение с компьютера для дальнейшей загрузки на сервер. Кнопка «обновить» вносит изменения в базу данных (добавляет или изменяет параметры товара). Кнопка «удалить» удаляет товар из базы данных вместе с изображением. Если же нужно изменить параметры товара, то в таком случае текстовые параметры выводятся в поля ввода, а изображение в окно представления, и администратор может менять их на своё усмотрение, рис. 6.2.

Рис. 6.2 — Выбор товара для редактирования
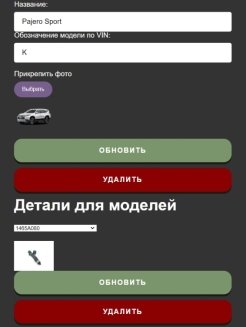
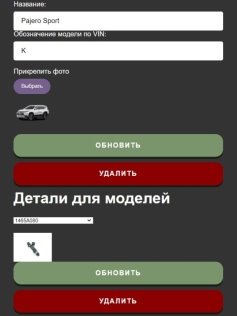
6.2. Панель CRUD для моделей и связи модели с деталью
Вторая администраторская панель делится на две части. Первая нужна для работы с таблицей моделей автомобилей по аналогии с автозапчастями, а вторая — для связки автомобиля с автозапчастью. Это нужно, чтобы пользователь видел, для какой модели какая деталь подходит. Для связи товара и модели выбирают модель и товар из списков (рис. 6.3), далее нажимают нижняя кнопка «обновить», для разрыва же связи нажимают «удалить».

Рис. 6.3 — Заголовок интернет-магазина и строка поиска
7. Создание основной составляющей (каталог, корзина, форма отправки заказа)
На главной странице интернет-магазина вверху находится поле ввода для поиска по VIN-коду, значок корзины, с числом выбранных товаров, рис. 7.1, рис. 7.2.

Рис. 7.1 — Заголовок интернет-магазина и строка поиска

Рис. 7.2 — Ссылка на корзину с количеством товаров в ней
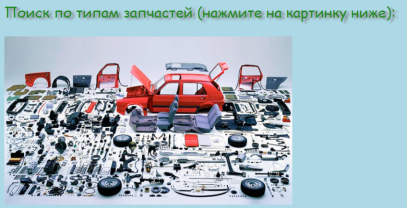
Ниже располагаются изображения-ссылки, одна из которых направят на панель выбора товара определённого типа, рис. 7.3.

Рис. 7.3 — Изображение ссылка на типы (категории) автозапчастей
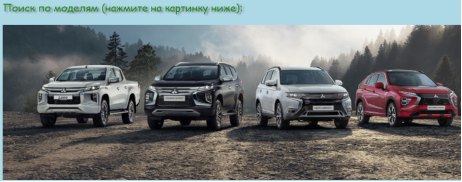
Другая картинка-ссылка отправит пользователя на выбор модели автомобиля, для которой будут подобраны запчасти, рис. 7.4.

Рис. 7.4 — Изображение ссылка на модели автомобилей
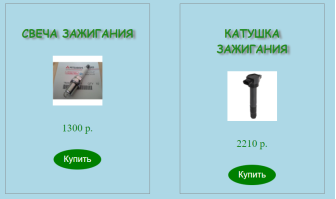
Самым нижним блоком является каталог товаров. В данном случае введены не все характеристики товара, а лишь часть, поскольку в противном случае была бы излишняя нагрузка на систему. Представленный товар включает в себя наименование, цену, изображение-ссылку, а также кнопку «Купить», рис. 7.5.

Рис. 7.5 — Товары из каталога
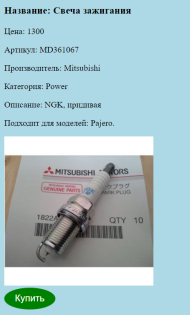
При нажатии на изображение-ссылку товара происходит перемещение на панель с описанием самого товара. Эта панель содержит следующие параметры: название, цена, артикул, производитель, категория (тип товара), описание товара, для каких моделей автомобилей он подходит и изображение. Внизу также находится кнопка «Купить», рис. 7.6.

Рис. 7.6 — Страница товара
При нажатии на картинку с запчастями на главной странице происходит переход на панель с запчастями, где можно выбрать категорию, нажав на одну из кнопок «Перейти», рис. 7.7.

Рис. 7.7 — Типы(категории) автозапчастей
Далее открывается страница, где предлагаются товары выбранной категории. У пользователя есть возможность, как и на главной странице, сразу добавить товар в корзину, либо перейти на страницу отдельного товара, рис. 7.8.

Рис. 7.8 — Товары категории «Жидкости»
Аналогично работает функция с выбором товара для определённой модели. Пользователь открывает страницу моделей, рис. 7.9.

Рис. 7.9 — Модели автомобилей
Далее выбирает товар, рис. 7.10.

Рис. 7.10 — Товары для модели Pajero
Теперь о корзине. Нажимая на кнопку «Купить», пользователь добавляет определённый товар в корзину. Если данный товар уже присутствует в корзине, то его количество просто увеличивается на единицу. Данная функция одинакова для всех кнопок «Купить» на каждой странице. Также необходимо отметить, что количество товаров всегда равно общему количеству товаров и одинаково отображается на всех страницах, рис. 7.11.

Рис. 7.11 — Корзина с одним товаром
Нажимая на значок корзины, открывается страница корзины. Здесь представлены все товары, находящиеся в корзине, рис. 7.12.

Рис. 7.12 — Товар в корзине
Если же в корзине нет ни одного товара, то выводится надпись «Корзина пуста». Пользователь может удалить товар из корзины, нажав на крестик, а также увеличивать количество или уменьшать его количество при помощи кнопок плюс и минус (если количество меньше одного, товар удаляется из корзины). Правее отображается количество конкретного товара, а также его стоимость. Ниже находится форма для отправки заказа на электронную почту, включающая в себя три поля ввода и кнопку отправки. Выбрав товары и введя данные полей, пользователь отправляет форму с заказом. После загрузки приходит сообщение об успешности или неуспешности отправки заказа, рис. 7.13.

Рис. 7.13 — Форма для отправки заказа
8 Разработка панели для сводки статистических данных
Сводка статистических данных будет осуществляться через интеграцию данных в 1С. Туда отправится вся информация из клиентской базы данных: данные о клиентах и данные о продажах. Осуществление переноса администратор сайта будет производить из основной администраторской панели, где также осуществляется работа с товарами. Для интеграции данных в 1С владелец сайта должен будет нажать на кнопку «осуществить интеграцию данных», рис. 8.1.

Рис. 8.1 — Пункт интеграции и миграции данных
Заказы, оформленные на сайте, загружаются в систему «1С: Предприятие». Последовательность действий при работе с заказом:
- Заказ оформляется на сайте;
- При передаче в систему «1С: Предприятие» в заказе устанавливается категория «Заказ с сайта»;
- При формировании заказа в системе «1С: Предприятие» записываются номер и дата заказа, с которыми он оформлен на сайте. Поиск контрагента осуществляется по наименованию;
- Заказ может модифицироваться в системе «1С: Предприятие», при этом его изменения будут выгружаться на сайт [5].
9. Создание базы данных
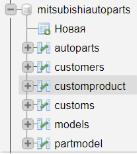
Для хранения информации о товаре и удобном её использовании была создана база данных «mitsubishiautoparts», рис. 9.1.

Рис. 9.1 — База данных веб-сервиса
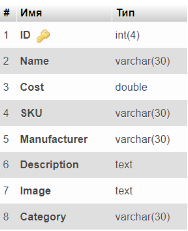
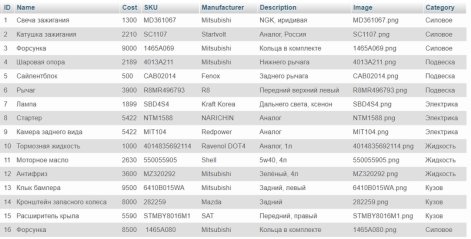
Для взаимодействия с базой данных использовалась панель phpmyadmin на локальном сервере. Основной таблицей базы является таблица для товаров «autoparts»(автозапчасти). Данная таблица включает в себя всю информацию о товаре. Имеется также первичный ключ с автоинкрементом, как и положено таблицам, а также путь к изображениям товаров, рис. 9.2 [7].

Рис. 9.2 — Таблица для товаров «autoparts»
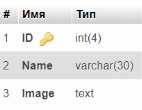
Для сортировки товара по моделям автомобилей была создана отдельная таблица, поскольку один товар может подходить сразу нескольким моделям. Создавалась таблица «models»(модели) аналогично первой, рис. 9.3.

Рис. 9.3 — Таблица для моделей «models»
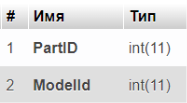
Для связи таблицы автозапчастей и моделей создана ассоциативная таблица, которая является посредником для таблиц «models» и «autoparts», рис. 9.4.

Рис. 9.4 — Ассоциативная таблица для связи товаров с моделями «partmodel»
Таблицы будут выводиться через использование JOIN в запросе.
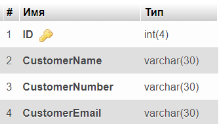
Далее создаются таблицы для клиентской части базы данных, которые затем пойдут в 1С. Для сбора данных о заказчиках сформирована таблица «customers»(заказчики), рис. 9.5.

Рис. 9.5 — Таблица для заказчиков «customers»
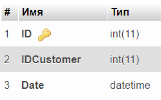
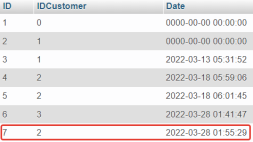
Создаётся также отдельная таблица для заказов «customs», рис. 9.6.

Рис. 9.6 — Таблица для заказов «customs»
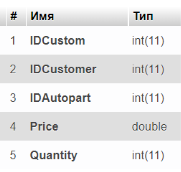
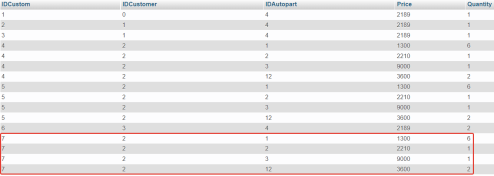
Как и в случае с запчастями и моделями создаётся ассоциативная таблица «customproduct», которая связывает запчасти, заказы и заказчиков, рис. 9.7.

Рис. 9.7 — Ассоциативная таблица для связи товаров с моделями «customproduct»
10. Расчёт вычислительной и ёмкостной сложности
В данный расчёт будет входить только код языков программирования, обеспечивающих работу программы. То есть расчёта HTML, CSS и JSON не будет. Также не будет производиться расчёт сторонних библиотек(JQuery, PHPMailer). Данный этап будет разделён на файлы скриптов JavaScript в связи с файлами PHP, сложность каждого будет рассчитываться отдельно. Расчёт будет производиться следующим образом. Есть алгоритм вычисления среднего арифметического всех положительных чисел массива A из n элементов, записанный на каком-то языке. Он базируется на подсчёте количества операций, которые выполнятся в наихудшем случае. Результатом анализа будет функция T(n), определяющая рост количества выполняемых операций от n.
Основные правила определения количества операторов в одной строке алгоритма, таблица 7:
- В строке алгоритма расположена одна простая команда, то количество равно 1;
- Учитывается каждая команда в блоке команд;
- Оператор цикл, в котором количество повторений зависит от n: оценивается через количество выполняемых сравнений в условии цикла и это количество равно n+1;
- Тело цикла выполняется n раз. Тогда количество операций в теле цикла после выполнения всех итераций цикла = количество операторов тела цикла*n.
Таблица 7
Количество операторов
|
Оператор |
Количество выполнений оператора |
|
Sum←0 |
1 |
|
count ←0 |
1 |
|
For i←1 to n do |
n+1 |
|
If(A [i]>0) |
N |
|
sum←sum+A [i] |
N |
|
count←count+1 endIf |
N |
|
Od | |
|
If (count≠0) |
1 |
|
return sum/count |
1 |
|
Else | |
|
return -1 elseIf |
1 |
Рассчитываем наихудший случай, все n элементов используются в вычислениях:
T(n)=1+1+(n+1)+n+n+n+1+1=4n+5 — линейная временная сложность, емкостная сложность n.
Порядок роста: числа 4 и 5 константы, рост будет определяться значением переменной n. Константы при определении порядка роста в выражении игнорируются. Т. е. налицо линейная зависимость количества операций от количества элементов n: T(n)
Расчёт для main.js (основной скрипт для главной страницы):
T(n) = 1+(1+1+1+2n+3+1+1+2n+12+10n+15+3) = 14n+39.
Расчёт для cart.js (скрипт для страницы корзины и отправки заказа на почту):
T(n) = 3+(2+(9n+23+(2n+18))+(22+(9n+36)+(10+(9n+28)))) = 9n+38.
Расчёт для partsCategoryes.js (скрипт для вывода категорий товаров):
T(n) = 1+(1+1+1+(n+1)+n+n+n+n+n+n+1) = 7n+6.
Расчёт для modelsParts.js (скрипт для вывода моделей, к которым подходят определённые товары):
T(n) = 1+(1+2+(2n+18)+1+1+1+(n+1)+5n+1) = 8n+27.
Расчёт для forCategoryes.js (скрипт для вывода товаров определённых категорий):
T(n) = 1+(1+1+(2n+3)+2+(2n+18)+3+(n+1)+7n+1+(7+(2n+3))+3) = 14n+44.
Расчёт для forModels.js (скрипт для вывода товаров для определённых моделей):
T(n) = 1+(2+(2n+3)+5+(2n+18)+3+(n+1)+6n+(6+(2n+3)+4)) = 13n+46.
Расчёт для products.js (скрипт для вывода конкретного товара):
T(n) = 2+(2+(2n+3)+((6+(2n+18)+3+(n+1)+n)+15+(6+(2n+3)+4))) = 8n+63.
Расчёт для forVIN.js (скрипт для вывода товаров, подходящих по VIN):
T(n) = 1+(2+(2n+3)+5+(2n+18)+4+(n+1)+6n+1+(6+(2n+3)+4)) = 13n+48.
Расчёт для admin.js (скрипт для редактирования содержимого каталога товаров, а также интеграции данных продаж в 1С):
T(n) = 1+(4n+62)+(6n+198)+20+(23n+75) = 33n+356.
Расчёт для modelsCRUD.js (скрипт для редактирования содержимого модельного ряда автомобилей, а также связки их с товарами):
T(n) = (4n+65)+(4n+62)+(8n+221)+(4n+98)*2+29+17+(23n+75) = 47n+665.
11 Тестирование
- Тестирование пользовательской части
Для начала протестируем пользовательскую часть от лица рядового покупателя, которому необходимо докупить детали для обслуживания верхней части головки блоки цилиндров, а также заменить антифриз на Pajero 4. Большинство покупателей предпочитают вводить VIN код для подбора товара. Итак, введём VIN Pajero 4 и нажмём «найти по VIN», рис. 11.1.

Рис. 11.1 — Поиск по VIN
Перейдя в каталог (рис. 11.2), выберем необходимые товары, нажимая на кнопки «Купить».

Рис. 11.2 — Каталог для Pajero
Выбрав нужные детали, нажимаем на значок корзины для перехода. В панели корзины увеличиваем количество товаров, которые хотим, по необходимости отсекаем лишнее, рис. 11.3.

Рис. 11.3 — Корзина с товарами
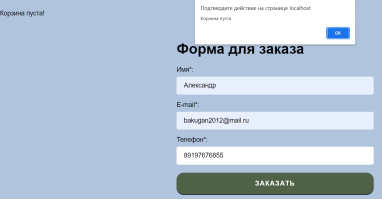
Далее вводим личные данные и нажимаем «заказать», а затем ждём подтверждения успешности отправки заказа, рис. 11.4.

Рис. 11.4 — Подтверждение успешно отправленного заказа
Далее корзина и форма автоматически очищаются, рис. 11.5.

Рис. 11.5 — Пустая корзина
Программа вернёт сообщение об ошибке, если пользователь попробует отправить пустой заказ, рис. 11.6.

Рис. 11.6 — Оповещение о пустой корзине
Также будет возвращена ошибка, если отсутствуют данные заказчика, рис. 11.7.

Рис. 11.7 — Оповещение о пустых полях
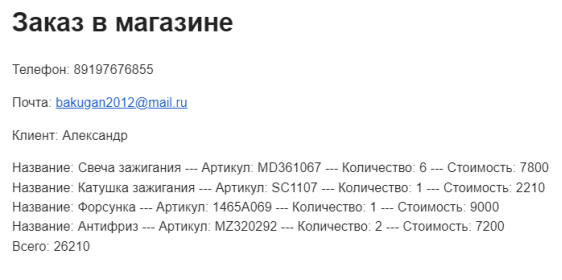
На почту к владельцу интернет-магазина приходит сообщение. Сверху выведены данные пользователи. Ниже представлены название, артикул, количество, стоимость каждого товара и общая стоимость всех товаров, рис. 11.8 [8].

Рис. 11.8 — Письмо с заказом на электронной почте
б. Тестирование администраторской части
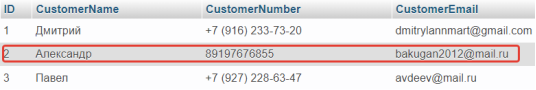
После отправки данные сохраняются в клиентскую часть базы данных. Данные заносятся в таблицы: «customers»(заказчики) (рис. 11.9), «customs»(заказы) (рис. 11.10), «customproduct»(заказ-товар) (рис. 11.11).

Рис. 11.9 — Данные о заказчике

Рис. 11.10 — Данные о заказе

Рис. 11.11 — Ассоциативная таблица, соединяющая заказчика, заказ и товар
Теперь протестируем обе панели CRUD. Начнём с автозапчастей. Заходим и выбираем катушку зажигания, рис. 11.12.

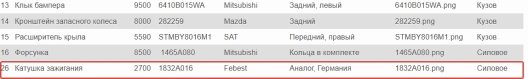
Рис. 11.12 — Выбор катушки зажигания
Далее нажимаем на кнопку «удалить» и, дождавшись обратной связи об успешной операции, идём в базу данных. В базе данных открываем таблицу «autoparts»(автозапчасти) и наблюдаем исчезновение удаленного товара, рис. 11.13.

Рис. 11.13 — Содержимое таблицы «autoparts»(автозапчасти)
Теперь вернём данный товар. Открываем снова панель и выбираем в списке «Новый товар». Далее вводим данные и добавляем изображение. После нажимаем «обновить» и ждём обратной связи, рис. 11.14.

Рис. 11.14 — Добавление товара
Снова заходим в базу данных и наблюдаем изменения, рис. 11.15.

Рис. 11.15 — Появление товара в обновлённой таблице «autoparts» (автозапчасти)
Теперь изменим цену катушки зажигания, рис. 11.16.

Рис. 11.16 — Изменение цены
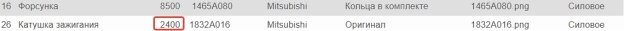
Далее ждём обратной связи и идём проверять базу данных. В базе данных наблюдаем изменения, рис. 11.17.

Рис. 11.17 — Новая цена в базе данных
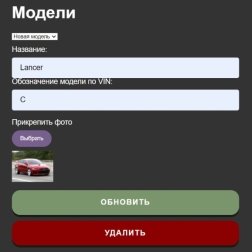
Теперь протестируем вторую CRUD панель. Только в этот раз проверка будет проводиться через каталог. Первым делом добавим Lancer в базу данных, рис. 11.18.

Рис. 11.18 — Добавление новой модели
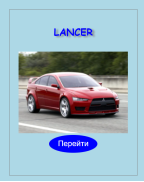
Далее переходим в каталог и видим появление там Lancer, рис. 11.19.

Рис. 11.19 — Появление Lancer в каталоге
Теперь аналогично с автозапчастями удаляем Lancer и наблюдаем изменения в каталоге, рис. 11.20.

Рис. 11.20 — Обновление каталога с моделями автомобилей
Далее произведём связку товара с моделью. Выбираем модель, а также товар через артикул, нажимаем обновить, рис. 11.21.

Рис. 11.21 — Обновление каталога с моделями автомобилей
Теперь заходим на страницу данного товара через каталог и наблюдаем изменения, рис. 11.22.

Рис. 11.22 — Обновление каталога с моделями автомобилей
И наконец, тестирование функции для интеграции информации о клиентах и продажах с базы данных в 1С. Возвращаемся на первую администраторскую панель, где работа с товарами. Далее спускаемся в пункт «Миграция и интеграция данных продаж в 1С» и нажимаем на кнопку «осуществить интеграцию данных». Далее осуществляемся перенос на страницу, где собраны все данные о клиентах и продажах в формате 1С, рис. 11.23.

Рис. 11.23 — Данные о продажах и клиентах в формате 1С
Интеграция данных завершена. Далее через программу «1С: Предприятие» можно подключиться к этим данным по ссылке и работать с ними на своё усмотрение внутри этой программы.
Заключение
Целью настоящей работы являлось проектирование специального веб-сервиса и разработка на его основе интернет-магазина автозапчастей с функцией интеграции данных в 1С. Для этого были спроектированы: архитектура веб-сервиса, пользовательский интерфейс, схема взаимодействия панелей веб-сервиса, схема базы данных. Кроме того, были выбраны средства разработки. В результате, были разработаны: панель администратора, основная составляющая (каталог, корзина, форма отправки заказа), панель для сводки статистических данных, база данных. Также был проведен расчёт вычислительной и ёмкостной сложности, и проведено тестирование. В итоге был создан сайт интернет-магазина автозапчастей с функцией интеграции данных в 1С.
Литература:
- StudeFiles, файловый архив студентов, реферат по теме «Архитектура web-приложений и принципы их функционирования» [Электронный ресурс] — https://studfile.net/preview/6196529/page:2/ (Дата обращения 3.02.2022).
- Архитектура современных веб-сервисов и способы их защиты [Электронный ресурс] — https://www.anti-malware.ru/analytics/Technology_Analysis/Architecture-of-modern-web-services (Дата обращения 5.02.2022).
- Ураков, И. В. Вопросы миграции и интеграции данных при создании сайта интернет-магазина автозапчастей / И. В. Ураков. — Текст: непосредственный // Молодой ученый. — 2022. — № 5 (400). — С. 15–20. — URL: https://moluch.ru/archive/400/88620/ (дата обращения: 05.03.2022).
- Отправка формы на почту. Верстка валидация и отправка формы без перезагрузки. AJAX. PHPMailer. [Электронный ресурс] — https://www.youtube.com/watch?v=PqTrhfjLQBI&t=2935s (Дата обращения 6.02.2022).
- 1С:Предприятие. Обмен данными и интеграция. Протокол обмена с сайтом. [Электронный ресурс] — https://v8.1c.ru/tekhnologii/obmen-dannymi-i-integratsiya/standarty-i-formaty/protokol-obmena-s-saytom/ (Дата обращения 18.03.2022).
- Википедия. Свободная энциклопедия [Электронный ресурс] — https://ru.wikipedia.org/wiki/XAMPP (Дата обращения 1.02.2022).
- Товары из базы данных. Магазин PHP + jQuery [Электронный ресурс] — https://www.youtube.com/watch?v=hue3_JJQtcQ&list=PLM7wFzahDYnEGeJq8sqlJLaZhJ8HQdbgT&index=10 (Дата обращения 8.03.2022).
- Письмо клиенту и менеджеру. Магазин PHP+jQuery [Электронный ресурс] —https://www.youtube.com/watch?v=4Us5lntTgeU&list=PLM7wFzahDYnEGeJq8sqlJLaZhJ8HQdbgT&index=7 (Дата обращения 1.03.2022).

