Большим прорывом в технологии создания и разработки современных веб-проектов является создание CMS.
Система управления сайтом (контентом) — это совокупность программных средств (ядро системы, база данных, файловая система и сопутствующие программные модули), которые используются для ввода, хранения и последующего отображения большого количества динамической информации.
Для разработки интернет-аптеки выбрана CSM WordPress, за ее легкость в использовании, чего нельзя сказать о более сложных аналогах, которые могут быть трудны в понимании и платные.
Благодаря работе разработчиков и простой установке официальных обновлений системы, сайты, разработанные на WordPress защищены от заражений и взломов. У CMS WordPress нет особенных требований к серверу, на котором она установлена. Для стабильной работы достаточно лишь предустановленной базы данных MySQL и модулей PHP. Системные требования движка также не очень высоки, он обязательно будет работать на любом хостинге.
Так же из главных особенностей «Wordpress» является структура организации базы данных. Гибкость и функциональность связей позволяют создавать и выводить на страницу материал любого вида с любыми параметрами. Встроенная система «тегирования» создает дополнительные связи для материалов сайта, что при необходимости, позволяет оперировать всеми записями, соответствующими определенным условиям.
Для установки системы управления контентом WordPress, требуется создать сервер на компьютере, без выхода в Интернет. Для этого нужен специальный набор программ, например, такой как Denwer.
Denwer — набор дистрибутивов и программная оболочка, предназначенный для создания и отладки сайтов на локальной Windows-машине, без подключения к сети Интернет.
Для создания сайта выбрана операционная система Microsoft Windows 7 Home Edition. Выбор обоснован хорошей отказоустойчивостью системы и наличием программного обеспечения. Она является наиболее распространённой и знакома большинству пользователей. Так же данная операционная система является предпочтительной для заказчика сайта.
Для проектирования, написания кода, поддержки сайта и web-страниц установлен Adobe Dreamweaver. Adobe Dreamweaver — профессиональный редактор HTML для визуального создания и управления сайтами различной сложности и страницами сети Internet. Dreamweaver позволяет как в ручную писать код HTML, так и в визуальной среде, обеспечивая полезными инструментами и средствами. Возможности Adobe Dreamweaver CS5 значительно шире, чем возможности обычных редакторов для создания веб-страниц. Однако вместе с этим программа благодаря легко настраиваемому и простому пользовательскому интерфейсу подходит как для профессионалов, так и начинающих создателей веб-проектов любой сложности.
В разработке данного web-сайта Dreamweaver был необходим для редактирования тегов, являющихся ключевыми при оценке сайта роботами поисковых систем. В этой программе происходила пометка заголовков сайта тегом
и
Для быстрого редактирования файлов PHP обычно используют редактор Notepad++, потому что он обладает хорошей функциональностью и удобным интерфейсом и при этом отличается быстротой работы. Редактор может открыть сразу несколько документов, подсвечивать множество языков программирования, автоматически завершать набираемый текст, записывать макросы и многое другое.
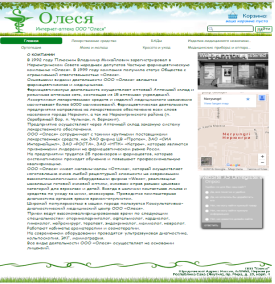
На рисунке 1 показана главная страница интернет-аптеки. Пользователи имеют возможность выбирать товар в различных категориях, осуществлять поиск по названию товара, ознакомиться с историей компании. Меню главной страницы состоит из 7 разделов: Лекарственные средства, БАДы, Изделия медицинского назначения, Ортопедия, Мама и малыш, Красота и уход, Медицинские приборы и аппараты.

Рис. 1. Главная страница интернет-аптеки
После выбора нужных товаров и добавления их в корзину, покупатель для бронирования заказа должен пройти 3 шага.
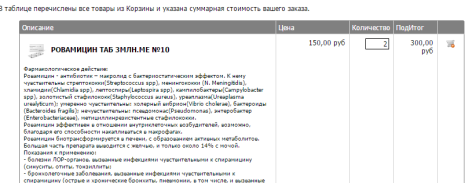
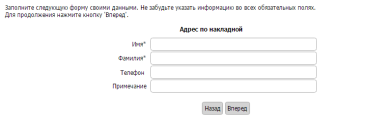
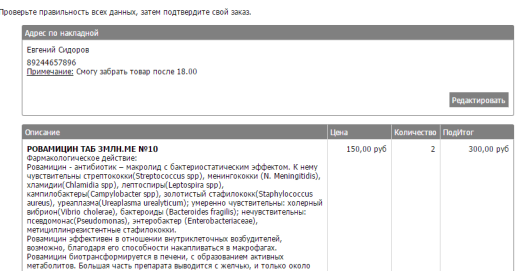
Первый шаг заключается в том, чтобы проверить правильность товара и его количества (рис. 2). Вторым шагом нужно заполнить данные: Адрес, Фамилия, Телефон, Примечания (рис. 3). И последним шагом является проверка всех заполненных ранее данных (рис. 4).

Рис. 2 Форма «Информация о заказе»

Рис. 3. Форма «Данные о покупателе»

Рис. 4. Форма «Проверка всех заполненных данных»
После заполнения всех форм покупателю перезвонит фармацевт для уточнения заказа и времени.
Разрабатываемая Интернет-аптека удовлетворяет следующим требованиям:
Наличие полной информации о лекарственных препаратах (название, цена, описание, дату выпуска и т. п.)
Содержит информация об истории и деятельности компании.
Организация Система поиска названию товара.
Обеспечивать конфиденциальность информации о покупателях и заказах.
Литература:
- Интернет-порталы: содержание и технологии / под ред. А. Н. Тихонова, В. Н. Васильева, Е. Г. Гридиной, А. Д. Иванникова, В. П. Кулагина и др. — М., 2007.
- Кулагин В. П., Заботнев М. С., Кузнецов Ю. М. и др. Организация учебной работы в интегрированной информационной среде обучения / под ред. А. Н. Тихонова. — М., 2007.
- Башмаков А. И., Старых В. А. Принципы и технологические основы создания открытых информационно-образовательных сред / под ред. А. Н. Тихонова. — М., 2010.
- Овчинников, С. А. Управление проектом по разработке программного обеспечения с целью повышения качества на основе анализа проектных рисков / Овчинников С. А. // Известия ВолгГТУ. Серия «Актуальные проблемы управления, вычислительной техники и информатики в технических системах». Вып. 16: межвуз. сб. науч.ст. / ВолгГТУ. — Волгоград, 2013. — № 8 (111).

