С развитием бизнес-сектора и сферы веб-разработки постепенно растут и требования к современным порталам. В связи с этим повышается сложность их разработки и поддержки, а также ими становится все труднее управлять. В данной работе предлагается решение этих проблем.
Ключевые слова: CMS, веб-порталы, веб-разработка, программирование.
Сферы бизнеса и IT-технологий не стоят на месте, с их развитием растут требования к программным продуктам, в том числе и к веб-порталам, без которых сегодня не обходится ни одна серьезная компания. Справиться с вытекающими проблемами помогут CMS. CMS — англ. Content Management System — это интеллектуальная программная среда, состоящая из специальных «умных» программируемых компонентов специально предназначенная для облегчения и упрощения задач, связанных с созданием, наполнением, редактированием, необходимым сопровождением и поддержкой веб-порталов.
В данной работе разрабатывается веб-портал при помощи одной из современных систем управления контентом. Причем это будет именно готовая CMS, при помощи которой будут создаваться интеллектуальные средства поддержки портала. Написание собственной CMS не уместно по ряду причин:
– это неоправданно долго;
– помимо самой CMS придется писать много документации для нее, в то время, как для сторонних документация и руководства уже написаны;
– нужно будет уделить огромное количество времени на безопасность, тестирование и отладку как самой CMS, так и ее компонентов.
Разработка портала с использованием CMS также дает ряд значимых преимуществ, например, использование CMS дает возможность владельцу сайта самостоятельно, без привлечения стороннего специалиста, редактировать и наполнять нуждающиеся в этом разделы, а также в значительной мере помогает сократить время на разработку, при этом, не причиняя ущерб качеству.
Так как за основу будет взята существующая система, то основные силы будут использованы для решения следующих задач:
– исследование предметной области;
– сравнительный анализ существующих программных решений;
– выбор языка и среды программирования;
– разработка алгоритма ПМ ИСП;
– программная реализация ПМ ИСП;
– отладка и тестирование ПМ ИСП;
– разработка руководства оператора.
Целью разрабатываемого портала будет распространение информации о некоторой компании и направлениях ее деятельности, а также предоставление возможностей управления порталом для его владельцев, при помощи выбранной CMS и разработанных на ее основе интеллектуальных средств.
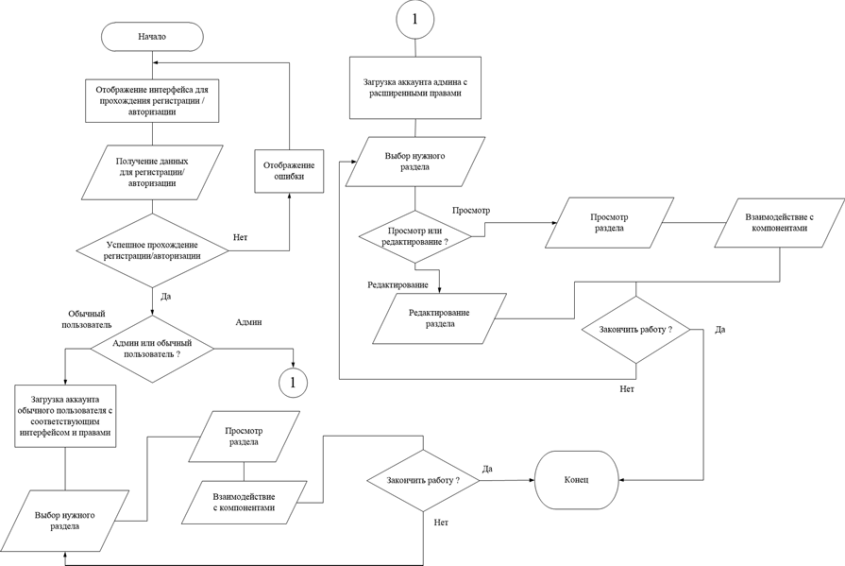
В основу работы лег разработанный для ПМ ИСП алгоритм, представленный на рис.1. Его программная реализация состоит из двух частей: клиентской и серверной. Базируется ПМ ИСП на CMS 1C-Битрикс, которая была выбрана как наиболее подходящая, что наглядно показано в таблице 1:
Таблица 1
Обзор популярных CMS
|
Параметр\CMS |
WordPress |
Joomla |
Drupal |
ModX |
Amiro |
1С-Битрикс |
|
Исчерпывающая документация на русском языке |
+ |
+ |
+ |
- |
+ |
+ |
|
Безопасность |
+/- |
+/- |
+ |
+ |
+ |
+ |
|
Наличие плагинов |
+ |
+ |
+ |
+ |
+ |
+ |
|
Лицензионные курсы |
- |
- |
- |
- |
- |
+ |
|
Невысокие требования к хостингу |
+/- |
+/- |
- |
+ |
- |
+ |
|
Отказоустойчивость |
- |
+/- |
+ |
+ |
- |
+ |
|
Наличие достаточного количества шаблонов |
+ |
+ |
+ |
- |
+ |
+ |
Условные обозначения:
+- указанная возможность присутствует
+/-- указанная возможность условна
—- указанная возможность отсутствует

Рис. 1 Алгоритм ПМ ИСП
Разработка
При разработке клиентской части использовались наиболее популярные и эффективные языки в сфере front-end разработки, а именно:
HTML (HyperText Markup Language) — язык гипертекстовой разметки. HTML — это теговый язык разметки, то есть любой документ, написанный на нем, содержит внутри себя набор тегов — специальных пометок. Теги могут быть пустыми, могут иметь внутри себя какие-либо элементы (изображение, аудио, видео, текст), а также могут иметь (или не иметь) атрибуты, которые указываются в открывающемся теге.
CSS (Cascading Style Sheets) — каскадные таблицы стилей — формальный язык описания стилей веб-документа (веб-страницы), то есть документа, написанного при помощи языка разметки. На сегодняшний день третья версия этого языка является самой актуальной и наиболее часто применяемой.
JavaScript — мультипарадигменный язык программирования, предназначенный, прежде всего для придания динамической интерактивности веб-страницам. Язык является интерпретируемым, однако скрипты, написанные на нем, как правило, исполняются не сразу. «Умные» интерпретаторы сначала преобразуют JS код в машинный (или близкий к нему), а затем оптимизируют и только после оптимизации выполняют. Современный JS — достаточно безопасный язык, потому как не предоставляет низкоуровневых средств для работы с памятью (например, указателей, как в С). Для разработки серверной части был выбран язык PHP, как наиболее подходящий, что показано в таблице 2.
Таблица 2
Языки программирования
|
Возможности |
Языки | |||
|
Возможности языка программирования |
С++ |
PHP |
Ruby |
Python |
|
ООП |
+ |
+ |
+ |
+ |
|
Опыт использования |
+ |
+ |
- |
- |
|
Наличие средств для работы с БД |
+ |
+ |
+ |
+ |
|
Простая интеграция с выбранной CMS |
- |
+ |
- |
- |
|
Удобное управление памятью |
- |
+ |
+ |
+ |
Условные обозначения:
+- функционал присутствует
—- функционал отсутствует
Отладка и тестирование
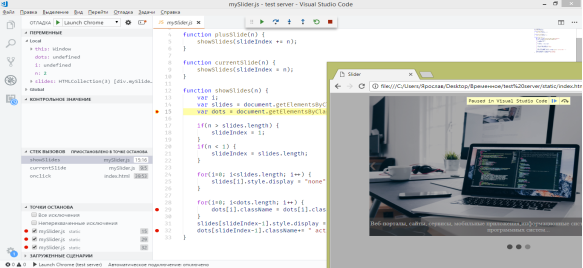
Процесс разработки сопровождался процессами отладки и тестирования. В качестве отладчика был использован плагины Debugger for Chrome для Visual Studio Code (пример отладки на рис. 2) и расширение Xdebug для IDE PhpStorm.

Рис. 2. Отладка
Процесс тестирования ПМ ИСП:
– настроено вспомогательное окружение Bitrix VM;
– проведены следующие виды тестирования: модульное тестирование, нагрузочное тестирование, юзабилити-тестирование, интеграционное и системное тестирование.
Литература:
1 Информация о CMS. — URL: https://konstruktorysajtov.com/cms (дата обращения: 20.05.2018).
2 Никсон Р. Н64 «Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML» 5. 4-е изд. — СПб.: Питер, 2016. — 768 с.: ил. — (Серия «Бестселлеры. O'Reilly»).
3 Робсон Э., Фримен Э. Ф88 «Изучаем HTML, XHTML и CSS». 2-е изд. — СПб.: Питер, 2014. — 720 с.: ил. — (Серия «Head First O'Reilly»).
4 Эрик Фримен, Элизабет Робсон. «Изучаем программирование на JavaScript» СПб.: Питер, 2017. — 640 с.: ил.
5 PHP. — URL: https://secure.php.net/ (дата обращения: 21.05.2018).

