Интерфейс любого веб-проекта должен соответствовать следующим требованиям:
‒ уникальный дизайн. Дизайн, который должен быть сделан единым стилем для всех страниц, а также отвечать тематике приложения. Цветовая гамма приложения должна вызывать положительные эмоции у посетителей. графика и дизайн должны быть запоминающимися и незамысловатыми, все должно быть просто и доступно;
‒ удобная навигация. Все элементы, меню и прочая информация на приложений должны быть удобной и быть расположенной так, чтобы посетитель сразу ориентировался на странице и смог найти необходимую информацию;
‒ цветовое оформление. Это важный пункт, который требует особого подхода. Все цветовые предпочтения у каждого человека индивидуальны и тот или иной цвет воспринимается каждым человеком по — своему. Кого — то может раздражать зеленый цвет, а кому — то он может очень нравится, но лучше всего делать макет приложения в нейтральных, расслабляющих тонах;
‒ быстрая заражаемость страниц. Размер страниц должен весть как можно меньше, что бы они загружались быстрее даже у тех пользователей, кто сидит на модемном подключении. Каждая страница имеет анимационных элементов на приложения, небольших, многократно повторяющихся, рекламных роликов и прочее;
‒ фиксированный или резиновый дизайн. Продуманный дизайн должен хорошо смотреться, и корректно отображаться, на разных разрешениях экрана одинаково.
Существуют несколько простых правил, которые позволят интерфейсу быть понятым и удобным клиенту. Например, чем проще, тем лучше. Это вовсе не значит, что должны быть только текст и контактная информация, но на приложениях не должно быть бесполезной информации, шрифт должен легко читаться.
Графические элементы должны быть были чёткими, выразительными и быстро загружаться. На приложениях недопустимо использовать анимацию и звук, которые долго загружаются и отвлекают внимание посетителей.
Человеческий глаз просматривает страницы приложения сверху вниз. Наибольшее внимание сосредотачивается на верхней левой части страницы. Поэтому в верхней части страницы приложения, как правило, размещается наиболее важная информация:
‒ название фирмы, логотип;
‒ само название приложения;
‒ и т. д.
Чем проще выполнена верхняя часть страницы, тем легче запомнить название приложения и саму организацию.
Характерной ошибкой большинства этих приложений является загромождение в верхней части страницы приложения большой и сложной композиции из многих рисунков, среди которых едва заметно располагается название организаций и название приложения.
В результате человеческий глаз, сканируя данную часть страницы приложения, не успевает распознать и запомнить нужную информацию. Происходит перенасыщение вместо увеличения запоминаемости, на таких приложениях происходит снижение запоминаемости основных надписей (рисунков) приложения, названия фирмы и название приложения.
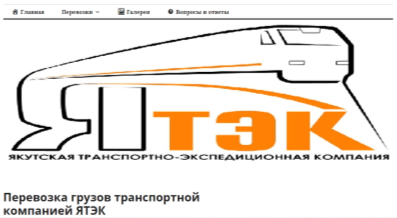
Главная страница является лицом приложения и кратко отображает максимальное количество информации. Главной страницей ООО «ЯТЭК» является страница bts.ru, представленная на рисунке 1.

Рис. 1. Главная страница
На главной странице отображаются описание компании, адрес и банковские реквизиты, а также переходы к разделам «Перевозки», «Галерея», «Вопросы и ответы». Раздел «Перевозки» содержит свои подразделы, позволяющие получить ту или иную информацию.
Рассмотрим составленную логическую модель сайта, которая представляет на рисунке 2.

Рис. 2. Логическая модель
В первую очередь для создания приложения нужно создать структуру страниц. Для этого можно воспользоваться готовым темам или самостоятельно разработать новую тему.
Пользователи WordPress могут устанавливать и переключаться между разными темами. Темы позволяют пользователям изменять внешний вид и функциональность веб — сайта WordPress без изменения основного кода или содержимого сайта. На каждом веб — сайте WordPress требуется хотя бы одна тема, и каждая тема должна быть разработана с использованием стандартов WordPress со структурированным PHP, допустимым HTML (HyperText Markup Language) и каскадным таблицами стилей (CSS). Темы могут быть установлены непосредственно с помощью инструмента администрирования WordPress «Внешний вид» на панели управления, или папки с темами могут быть скопированы непосредственно в каталог тем, например, через FTP, PHP, HTML и CSS, найденные в темах, могут быть напрямую изменены для изменения поведения темы, или тема может быть «дочерней» темой, которая наследует настройки из другой темы и выборочно переопределяет функции. Темы WordPress обычно подразделяются на две категории: бесплатную и премиальную. Многие бесплатные темы перечислены в каталоге темы WordPress, а темы премиум — класса доступны для покупки с рынков и отдельных разработчиков WordPress. Пользователи WordPress также могут создавать и разрабатывать свои собственные темы. Бесплатная тема Underscores, созданная разработчиками WordPress, стала популярной основой для новых тем.
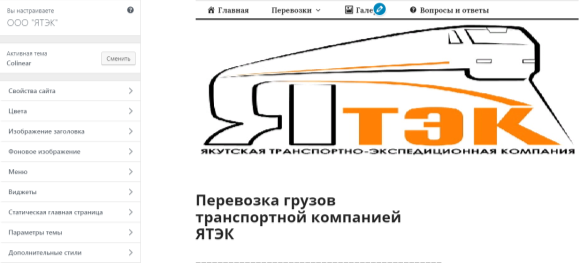
Во внешнем виду, показанному на рисунке 3, для главной страницы автоматически можно выбрать следующие пункты:
‒ тема, свойства сайта;
‒ цвета, изображение заголовка;
‒ фоновое изображение, меню;
‒ виджеты, раздел страницы.

Рис.3. Разработка структуры шаблона
Созданный дизайн соответствует стилистике компании, её цветовой гамме и тематической направленности отделов. Пользователь имеет возможность выбирать вид перевозок, осуществлять поиск, который может найти то, что имеет отношения к компании и перевозкам.
Вверху находится «шапка» данной страницы и сайта в целом. Она также будет отображаться во всех остальных страницах и присутствовать без изменений. «Шапка» сайта очень важная составляющая, потому что она находится в самом верху сайта.
Сверху находятся разделы: «Главная»; «Перевозки»; «Галерея»; «Вопросы и ответы». Снизу расположены логотип и наименование компании, которые представлены на рисунке 4.
Внизу главной страницы находится специальная нижняя полоса приложения, которая несет в себе не менее важные элементы для пользователя, ее называют «Подвалом» страницы.
«Подвал» сайта состоит из 2 частей. Слева расположена надпись, отображающая название города и год создания сайта. Справа расположена надпись «Все права защищены».

Рис. 4. Логотип и наименование
При выборе пункта «Перевозки» раскрываются подпункты (Железнодорожные перевозки, Автомобильные перевозки), отображены на рисунке 5:

Рис. 5. Подпункты меню
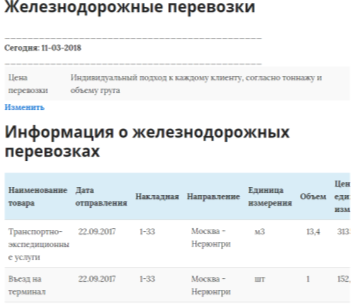
При переходе к железнодорожным перевозкам отображаются цена, информация о перевозках, доставка сборных грузов в крытом вагоне (рисунок 6).

Рис. 6. Цена и информация
В области «Поиск» пользователь вводит информацию, которую знает, например, свою фамилию, имя, отчество или любую другую информацию (Номер накладной, Дата отправления и другое), затем отображается информация, соответствующая запросу. Для удобного отображения таблицы используется горизонтальная прокрутка, с помощью которой пользователь может просмотреть всю информацию.
При переходе к другим видам перевозок будет отображать аналогичная информация, но данные будут другими.
Литература:
- Бужан В. В. Объектно-ориентированное программирование: учебно-методическое пособие для студентов очной и заочной форм обучения — Информатика и вычислительная техника. Краснодар: ИМСИТ, 2013. 52 с.
- Баранова Е. К. Основы информатики и защиты информации: учеб. Пособие. М.: ИНФРА-М, 2013. 183 с.
- Борщев В. Б. Заметки о научном портале ВИНИТИ [Текст] / В. В. Борщев, Всероссийский институт научной и технической информации РАН Научно-техническая информация. Сер. 2. Информационные процессы и системы. 2010. № 3. С. 8–22.
- Горинов П. Г. Осваиваем основные системы управления сайтом. М.: ДМК-Пресс, 2010. 187 с.
- Колгомогоров Д. Н. Основы веб-мастерства. СПб.: Питер, 2010. 114 с.
- Краскин Н. Веб-дизайн. СПб.: Символ — Плюс, 2011. 339 с.

