В статье приводятся сведения об основных элементах визуального представления данных, а также рассказывается об инструментах для форматирования, структурирования и визуализации информации в интерактивных веб-приложениях.
Ключевые слова: информация, инфографика, визуализация данных.
В современном мире, где информация приобретает исключительно важное значение, при этом становясь все более открытой широкой аудитории, встает вопрос о поиске форм ее представления, максимально доступных для восприятия. Из большого количества разнородной информации, поступающей к нам сегодня из разных источников, порой бывает трудно выделить главное, а в потоке данных легко потеряться [1]. Графическая информация воспринимается в несколько раз быстрее, нежели текстовая. Кроме того, человеческое восприятие графических образов ассоциативно. Видя очередной рекламный плакат, мы невольно начинаем проводить параллели, в нашем подсознании возникают ассоциации с чем-то уже знакомым.
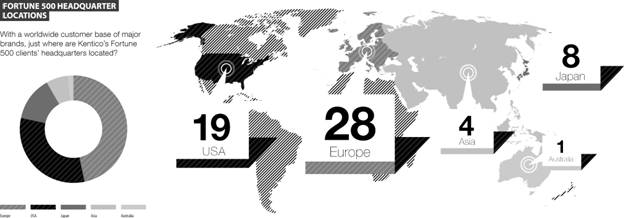
С развитием современных СМИ, в особенности интернет-изданий и social media, набирает популярность инфографика — особый вид представления информации, данных и знаний в графическом формате, основными преимуществами которого являются быстрота понимания, наглядность и доступность (рис. 1).

Рис. 1. Классический пример инфографики, демонстрирующей некоторое соотношение
Для целевой аудитории инфографика является эффективным средством подачи статистической информации, коммерческих отчетов, бизнес-планов, аналитики и др.
Далее в статье будут рассмотрены программные средства, позволяющие использовать графические элементы визуализации данных в веб-приложениях.
Классификация разновидностей графического представления
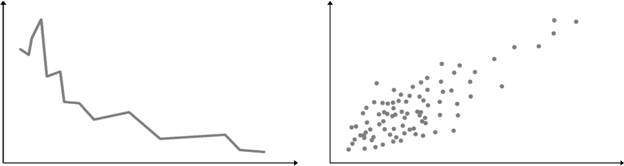
Графики, как одни из наиболее простых элементов, используются для отображения зависимости одного набора данных от другого. Графики бывают нескольких видов (рис. 2). Линейные представляют собой объединенные линией наборы точек, соответствующих значениям по осям. Графики рассеивания показывают распределение совокупности точек, соответствующих значениям по осям.

Рис. 2. Линейный график (слева), график рассеивания (справа)
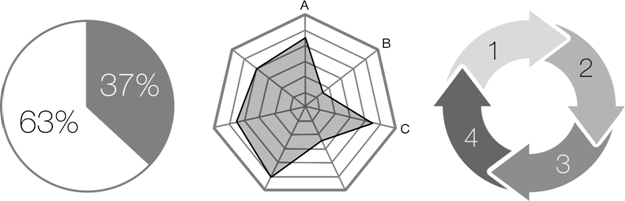
Нужно сказать, что графики являются подтипом диаграмм. Кроме этого, диаграммы бывают столбчатыми (гистограммы), круговыми, кольцевыми, лепестковыми (рис. 3) и т. д. Циклические диаграммы показывают ключевые шаги процесса, который содержит набор повторяющихся действий.

Рис. 3. Диаграммы: круговая, лепестковая, циклическая (слева направо)
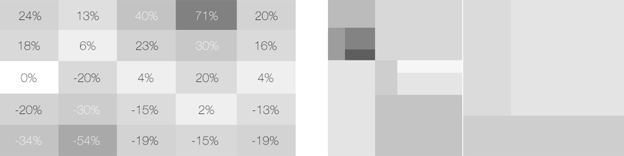
Отдельно стоит отметить такие типы диаграмм, как тепловая карта и плоское дерево. Тепловая карта сравнивает значения внутри набора данных, закрашивая их одним из цветов спектра. Плоское дерево, представляющее иерархию набора данных, в которой элементы являются родительскими или дочерними по отношению друг к другу, отображается в виде набора вложенных прямоугольников, каждый из которых является ветвью (рис. 4).

Рис. 4. Тепловая карта (слева), плоское дерево (справа)
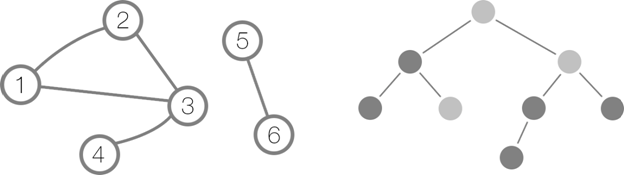
Деревья и диаграммы связей несколько отличаются от упомянутых выше представлений. Они призваны показать структуру (иерархию) набора данных, отразить взаимосвязи отдельных составляющих. Эти виды представления широко используются для визуализации таких математических структур, как графы и сети. Визуальное отображение графа представляет собой совокупность узлов, соединенных между собой линиями — ребрами. Деревья и ментальные карты являются частными случаями графов (рис. 5).

Рис. 5. Граф (слева), дерево (справа)
Еще одним востребованным инструментом визуализации являются карты. Карты способны в наглядном виде представить уровень безработицы по регионам, обозначить области, пострадавшие от паводков и т. д. Другими словами, карты и картограммы позволяют быстро выявить географические и временные закономерности, чего нельзя добиться при помощи лишь сводных таблиц с данными. Кроме того, при помощи тематических маркеров на карте можно показать расположение каких-либо объектов, например велосипедных парковок или офисов компаний.
Форматы представления структурированных данных
Разные средства для визуализации используют различные форматы данных. На сегодняшний день существует множество гибких форматов, при помощи которых можно описать сколь угодно сложную структуру. Остановимся на нескольких популярных форматах, которые могут быть использованы в клиентских веб-приложениях.
Расширяемый язык разметки (XML). Формат XML известен уже много лет (первая рабочая версия была представлена в 1996 году, а спецификация — в 1998), его часто используют для передачи данных через различные API. Синтаксис языка во многом схож с синтаксисом HTML — значения заключаются в теги, содержащие произвольные имена элементов. Возможность задавать элементам атрибуты добавляет языку гибкости.
<company>
<department>
<employee>
<job>Hardware Engineer</job>
<salary currency="USD">3500</salary>
</employee>
<employee>
<job>Virtual Machine Engineer</job>
<salary currency="USD">3000</salary>
</employee>
</department>
<department>
<employee />
</department>
</company>
Листинг 1. Пример набора данных в формате XML
В представленном выше примере (листинг 1) описывается структура некоторой компании и штат ее сотрудников. Видна древовидная структура разметки XML, однако именно она может стать первым препятствием для парсинга (программного синтаксического анализа). Представление данных в виде массивов и записей является более удобным для обмена посредством API и позволяет избежать избыточных манипуляций. Не зря выше была проведена аналогия с HTML — XML является скорее документ-ориентированным типом разметки, нежели форматом, предназначенным исключительно для обмена данными.
Объектная нотация JavaScript (JSON). JSON — более молодой формат (спецификация 2006 года), основанный на подмножестве языка JavaScript. От XML он выгодно отличается простотой описания данных, как для человека, так и для программы-парсера, отсутствием избыточности синтаксиса, присущей разметке, а также ориентированностью непосредственно на обмен данными. На сегодняшний день JSON — один из самых распространенных форматов, которые предлагают веб-API [4, с. 40]. Данные в JSON представляют собой одну из двух структур: набор пар ключ: значение — объект, либо упорядоченный набор значений — массив. Ключом может являться только строка, значением — любой тип, в том числе и вложенная структура.
Следующий пример (листинг 2) может являться заготовкой для визуализации данных в виде круговой диаграммы:
{
"chart_type" : "pie",
"title" : "Fruits assortment",
"data" : [
{
"unit" : "Apples",
"value" : 70
},
{
"unit" : "Pears",
"value" : 30
}
]
}
Листинг 2. Пример набора данных в формате JSON
Специализированные форматы. Кроме XML и JSON инструменты для визуализации могут использовать специализированные языки и форматы. К ним относятся: язык DOT (http://www.graphviz.org/Documentation.php), используемый для описания графов и деревьев, формат CSV представления табличных данных в виде текста с разделителями, графический язык моделирования UML (http://www.uml.org/) и др.
Инструменты форматирования
Для представления имеющихся данных в доступном визуализирующей программе виде не обязательно писать скрипты, выполняющие форматирование этих данных. Существуют инструменты, автоматизирующие этот процесс. Исключение составляют лишь случаи, когда данные могут динамически изменяться.
К примеру, сохранение табличных данных в формате CSV выполняется средствами табличных процессоров, таких как Excel. Приложения для работы со смешанными данными вроде OpenRefine позволяют сортировать и структурировать огромные массивы данных, искать в них ошибки и неточности, трансформировать в другие форматы.
Отдельно хочется остановиться на конвертере, созданном графическим дизайнером The New York Times Шэном Картером. Инструмент с открытым исходным кодом под названием Mr. Data Converter (http://shancarter.github.io/mr-data-converter/) умеет производить конвертацию в один из полутора десятков форматов, среди которых есть XML и JSON — достаточно скопировать таблицу из Excel или вставить CSV-форматированные данные.
Далее обратимся к рассмотрению программных средств, непосредственно выполняющих графическую визуализацию структурированных данных.
Обзор инструментов для визуализации
Существует множество удобных и надежных в работе пакетов, библиотек и онлайн инструментов, которые помогают быстро создавать статичные, либо интерактивные визуальные объекты. Они также предоставляют широкие возможности для подстройки под конкретные потребности при работе с данными.
Google Chart Tools (https://developers.google.com/chart/) — JavaScript API от компании Google, входит в состав инструментов для веб-разработчиков Google Developers. API предоставляет средства для создания интерактивных диаграмм различных типов, деревьев и картограмм. Графика на странице представляется в формате SVG, что гарантирует полную поддержку современными браузерами, включая обозреватели мобильных устройств. Кроме того, всегда можно настроить визуальное отображение выбранного элемента на странице. В качестве формата обмена данными может быть использован JSON, кроме этого имеется возможность использовать SQL-подобный синтаксис для манипуляций с данными. В целом этот инструмент можно охарактеризовать как универсальное средство с хорошей документацией, освоение которого позволит без особого труда встраивать разного рода графические элементы визуализации на страницу.
Vega (http://trifacta.github.io/vega/) — заслуживающий внимания инструмент от основателей крупного стартапа Trifacta — коммерческого решения для работы с «сырыми» данными. Vega, по заявлению разработчиков, представляет собой грамматику, предназначенную для декларативного описания статичных карт, диаграмм и графов. На деле является очень гибким и удобным инструментом, для которого данные и настройки представляются в виде JSON объекта. В качестве средства для отрисовки графики могут использоваться векторный формат SVG, либо растровый — Canvas. Vega, как ПО с открытым исходным кодом, хорошо документирована и имеет сайт с большим количеством «живых» примеров.
gRaphaёl (http://g.raphaeljs.com/) — основанный на графической библиотеке Raphaёl открытый пакет для работы с основными типами диаграмм, написанный на языке JavaScript. Принимая наборы данных в виде массивов, инструмент позволяет организовывать их в виде статичных, либо динамических объектов векторной графики.
D3 (http://d3js.org/) — пожалуй, одна из самых мощных и динамически развивающихся библиотек для визуализации данных в веб. Выросшая из графического инструментария Protovis библиотека D3 позволяет работать с данными, привязывая их к объектной модели документа (DOM), а затем применять преобразования для управления данными в документе. Например, можно использовать D3 для генерации HTML таблицы из массива чисел, или использовать те же данные для создания интерактивной SVG диаграммы с плавными переходами и возможностью взаимодействия. Однако следует отметить, что работа с D3 требует глубоких знаний JavaScript, поскольку разработчики данной библиотеки, с целью сделать инструмент как можно более гибким, позволили программистам использовать более низкоуровневые конструкции, нежели в средствах визуализации, рассмотренных ранее. Упростить работу с популярными типами диаграмм на D3 могут многочисленные компоненты и плагины, в том числе продукты компании Square — Crossfilter и Cubism. Первый предназначен для работы с большими наборами данных и визуализации их в виде столбчатых диаграмм. Второй используется для представления изменяющихся в реальном времени данных в виде графиков. Таким образом, можно с уверенностью сказать, что D3 подходит для создания визуализаций любой сложности и для любой области применения.
Vis.js (http://visjs.org/) — очень гибкая, но в то же время достаточно простая в использовании библиотека, предназначенная для динамической визуализации временных диаграмм, графов (сетей) и 3D графиков. Разработчики заявляют способность взаимодействовать с огромными наборами данных и высокую производительность в любом современном браузере. Визуализируемые данные должны быть представлены в формате JSON, кроме того, для графов поддерживается специализированный язык DOT. Отрисовка графики производится при помощи HTML5 Canvas.
TimelineJS (http://timeline.knightlab.com/) — один из немногих онлайн инструментов, рассматриваемых в статье. TimelineJS предназначен для построения интерактивных временных диаграмм по табличным данным. Примечательно, что в качестве инструмента для предварительного форматирования и структурирования информации предлагается использовать табличный процессор Google Spreadsheet, но существует также возможность использования JSON. Код TimelineJS открыт под лицензией Mozilla Public License, v. 2.0 и доступен на Github.
Modest Maps (http://modestmaps.com/), Leaflet (http://leafletjs.com/) — две свободные JavaScript библиотеки для отображения карт на основе кэшированных растровых фрагментов (тайлов) и взаимодействия с ними. API данных библиотек предоставляют широкие возможности для работы со слоями, маркерами и элементами управления картой. Многочисленные плагины позволяют работать с геоданными (KML, GPX, TopoJSON), добавлять произвольные полигоны и тепловые карты в качестве новых слоев и т. д. В качестве источника тайлов могут служить сервисы Mapbox, OpenStreetMap и другие. Обе библиотеки распространяются под свободной лицензией.
Практическое применение
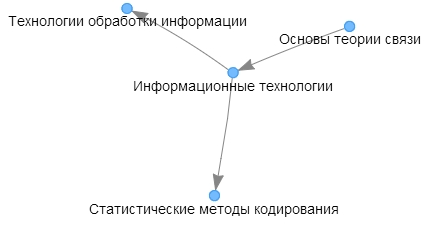
В качестве иллюстрации к статье можно привести выполненную для информационной системы «Компетентностный подход в системе высшего профессионального образования» [5] визуализацию связей дисциплин. Визуализация представляет собой граф (рис. 6), вершинами которого являются наименования дисциплин, а ребра отражают связи между ними через множество компетенций. В качестве графической библиотеки была использована упомянутая выше Vis.js.

Рис. 6.Фрагмент построенного графа дисциплин
Литература:
1. David McCandless. The beauty of data visualization. // URL: http://www.ted.com/talks/david_mccandless_the_beauty_of_data_visualization/.
2. Ветров Ю. А. Визуализация данных. Наглядный и компактный способ отображения информации. // URL: http://www.jvetrau.com/visualization/.
3. David Webber. Analysis of JSON use cases compared to XML. // URL: https://blogs.oracle.com/xmlorb/entry/analysis_of_json_use_cases/.
4. Nathan Yau. Visualize This: The FlowingData Guide to Design, Visualization, and Statistics, 2011.
5. Курилова О. Л. Метод оптимизации учебного плана на основе формализованного компетентностного подхода. // Материалы международной конференции «Применение инновационных технологий в образовании: Москва — столица образования» / «ИTO-Троицк-2013», Москва, 2013, 270–274 стр.

