В статье рассматриваются этапы разработки блога с помощью технологии ASP.NET. Разработанный блог используется для онлайн общения преподавателей со студентами, содержит учебную информацию по изучаемым дисциплинам и ссылки на электронные ресурсы.
Ключевые слова: блог, этапы разработки, Web-приложение, ASP.NET.
В настоящее время информационные технологии постоянно развиваются, поэтому изучение новых платформ для разработки Web-приложений, сокращающих нагрузки на сервер, время развертывания проектов остается актуальной задачей. Для казахстанских IT компаний становится одним из неотъемлемых условий развития и успешного функционирования в современных рыночных отношениях. Процесс внедрения новых платформ и средств разработки представляет собой непрерывное решение этой проблемы. Кроме этого, решение одной из основных задач по данной теме исследования направлено на получение необходимой информации о выборе Web-технологии.
Прежде чем перейти к разработке блога, было выполнено исследование современного состояния Web-разработки, которое позволило сделать выбор Web-технологий. Была обоснована возможность использования технологии ASP.NET при разработке Web-приложения [1]. Затем сформирована теоретическая основа функционирования Web-приложения с использованием технологии ASP.NET. При разработке Web-приложения обоснованы и использованы инновационные технологии. Разработанная структура Web-приложения отвечает современным требованиям. И в последствии на основе структуры Web-приложения, преимуществ технологии ASP.NET разработан блог, который поддерживает функциональность Web-приложения. Web-приложение создано в среде Visual Studio средствами программирования C#. Разработаны пользовательские элементы управления ASP.NET, представляющие собой виджеты блога, окна сообщений, архив страниц и для создания динамически обновляемого контента блога использовалась база данных формата XML.
Первым этапом разработки Web-приложений является разработка технического задания, в который входит составление документации, описание структуры и работы сайта. Моделью проекта Web-приложения был выбран блог (англ. blog, от web log — интернет-журнал событий, интернет-дневник), который представляет собой регулярно обновляемый сайт, содержащий посты в виде текста, изображения или мультимедиа. Блоги содержат недлинные записи, отсортированные в обратном хронологическом порядке. Они имеют возможность публикации отзывов или комментариев посетителями, что делает блоги средой сетевого общения и обмена информацией. В настоящее время под блогами также понимаются персональные сайты, которые состоят из личных записей владельца блога.
Создание дизайна и навигации — это следующий этап разработки. В него входит детальная прорисовка и определение типовых структурных элементов проекта, проектирование интерфейса, помещение на форму управляющих элементов, создание эскиза страницы сайта, разработка логотипа, выбор мест расположения элементов навигации, оформление шрифтов и заголовков. При разработке дизайна использовались каскадные таблицы стилей. Каскадные таблицы стилей обеспечивают межплатформенное решение для форматирования web-страниц. В web-приложении используется файл style.css. Файл содержит стиль тегов, заголовка блога, меню, постов, виджетов, коментов. Разработанные управляющие элементы имеют один стиль.
Третьим этапом является вёрстка, в которую входит описание типовых структурных элементов проекта на языке разметки, в соответствии с заданной спецификацией (используя языки разметки HTML, XML). Главная страница Web-приложения динамически меняется, в зависимости от действий пользователя. Автоматически подключаются элементы управления. Загружаемые данные находятся в папке App_Data. Для каждого функционального элемента блога сформирован файл в формате XML, разработано 8 файлов (users, blogroll, settings и другие). Платформа.NET оснащена набором взаимодополняющих API-интерфейсов для работы с XML, которые включают классы для потоковой обработки XML, классы для манипуляций содержимым XML в памяти, а также web-элементы управления.
Самым сложным этапом является программирование, то есть описание структурной и поведенческой моделей проекта на языках программирования, написание программного кода, связывающего помещённые на форму управляющие элементы. Построение профессионального web-приложения не ограничивается проектированием и разработкой индивидуальных web-страниц. Для этого требуются также инструменты, которые позволят объединить разрозненные web-страницы в завершенный, единообразный web-сайт. Для каждого виджета разработаны пользовательские элементы управления. Web-приложение содержит 16 виджетов, каждый представлен основной формой и формой редактирования, к каждой форме разработан функционал на языке программирования C#. Кроме этого разработаны 6 основных элементов блога, которые представлены файлами.aspx и.cs [2]. Конфигурирование Web-приложения осуществляется за счет глобальных настроек проекта, находящихся в файле global.asax и web.config. Подключены библиотеки System, System.Web, System.Collections.Generic, System.Web.UI.HtmlControls, System.Web.UI, System.Web.UI.WebControls, BlogEngine.Core и другие.
К заключительным этапам относятся установка, тестирование и отладка. Установка — это копирование проекта на рабочий сервер и инсталляция, а также настройка конфигурации сервера для работоспособности сайтов и Web-приложений. Web-приложение работает на сервере IIS. На сервере создана виртуальная папка приложения. В ходе отладки выявлены синтаксические и логические ошибки проекта, которые были устранены. В настоящее время блог находится на стадии тестирования и апробации. Началось заполнение Web-приложения реальной информацией. Устранены ошибки конфигурации приложения на сервере, изменена административная часть. Подключено решение для администратора и гостя блога.
Главная страница Web-приложения «Всё для учебы», открытая с помощью браузера Internet Explorer представлена на рисунке 1. Горизонтальное меню навигации содержит следующие пункты: «Главная», «Архив», «Контакт».

Рис. 1. Главная страница Web-приложения «Всё для учебы»
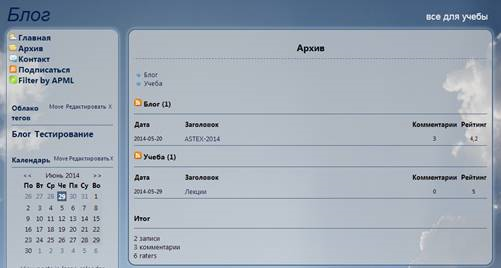
На рисунке 2 представлено окно, которое открывается при нажатии ссылки «Архив» и посетитель может ознакомиться с сохраненными данными.

Рис. 2. Страница «Архив»
При нажатии ссылки «Контакт» в открывшемся окне посетитель может ознакомиться с информацией о том, как связаться с администрацией сайта. Посетитель может отправить сообщение и прикрепить файл. Приложение с левой стороны содержит набор виджетов. Которые позволяют группировать информацию по тегам или по дате. Для группировки информации содержатся пункты «Список», «Страницы», «Блогеры». «Список» отображает информацию по дате добавления, «Страницы» показывают общие вопросы, «Блогеры» содержат ссылки на ресурсы сети.
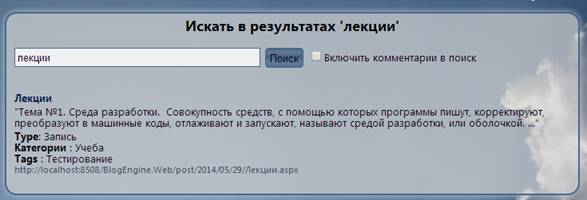
В приложении можно осуществить поиск по размещенной информации. Вводим данные для поиска и результаты будут отражены в основной части Web-приложения. (см. рис. 3).

Рис. 3. Результат поиска
Разработка Web-приложения была выполнена в Misrosoft Visual Studio 2010. Блог содержит страницы в формате.aspx, базы данных (пользователи и данные приложения), плагины jquery (для визуальных эфектов), таблицу стилей. Любой сайт нуждается в обновлении информации на сайте. Административная часть сайта предназначенная для настройки работы сайта, редактирования текстовой и графической информации (контента). Вход в административную часть сайта доступен не всем пользователям, т. к. является защищенной страницей сайта от сторонних пользователей.
Разработка пользовательских элементов управления и возможность использования их для любых Web-приложений позволяет сократить финансовые затраты на этапах проектирования и разработки Web-приложений. Пользовательские элементы управления блога «Всё для учебы» на ASP.NET будут выложены в общем доступе на условиях свободной лицензии исходного кода (open-source).
Литература:
1. Допира Р. И. Обзор средств и технологий Web разработки. // Вестник КарГУ. Серия Математика.-2014. -№ 1 (73). — С. 33–38.
2. Допира Р. И., Попова Н. В., Базикова К. М. Разработка Web-приложения с применением технологии ASP.NET. // Молодой ученый. — 2014. — № 2 (6). — С. 84–87.







