Многим известно про внедрение по стране комплексной информационной системы для современной школы NetSchool — удобно, функционально, современно. Несмотря на то, что система создавалась под нужды школ, даже заведения среднего профессионального образования могут использовать ее для своих целей.
Технологический колледж ФГБОУ ВПО «ЮУрГУ» (НИУ) в течение четырёх лет поэтапно внедряет эту систему. Предыдущий, 2013–14 учебный год стал первым, когда весь персонал полностью использовал возможности этого программного продукта. Следовательно, можно говорить об окончании процесса внедрения и начале эксплуатации программного продукта. Первый год полноценного использования информационной системы показал, что вся информация, необходимая для управления образовательным процессом в системе присутствует. Однако, количество отчетов, ориентированных на требования школы, не достаточно. Система имеет встроенный конструктор отчетов, но его возможности ограничены и не позволяют создавать узкоспециализированные подробные отчеты.
В результате появилась проблема, решить которую вполне по силам языку программирования JavaScript. Все что нужно сделать — написать скрипт, который будет вместо человека перебирать нужные отчеты из системы, извлекать из них необходимую информацию и формировать на ее основе новый отчет.
В нашем случае возникла необходимость создание отчета по вычитке часов педагогами с детализацией по учебным группам, дисциплинам и дням месяца (Таблица 1). Из-за замен в расписании, вызванных рядом объективных причин, и особенностей учебных планов среднего профессионального образования, включающих в себя учебную и производственную практику, ежемесячные отчеты отличаются друг от друга.
Таблица 1
Форма отчета
|
Педагог |
Группа |
Дисциплина |
Дата | |||||
|
1 |
2 |
… |
… |
30 |
31 | |||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Количество выданных педагогом часов | |||||
|
|
|
| ||||||
|
|
|
|
|
|
|
|
|
|
Все эти данные есть в нескольких отчетах, встроенных в систему, однако их форма и количество делают работу по созданию единого отчета достаточно трудоемкой. Так, в среднем, на один отчет по своей работе за месяц педагог тратит около 30 минут, что при штате в 50 педагогов превращается в 25 часов или 3 человекодня на создание единого отчета. Кроме того, при создании своей части отчета каждым педагогом не исключены ошибки, обусловленные человеческим фактором.
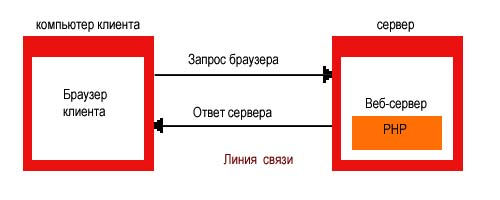
Чтобы понять, как решить эту проблему рассмотрим общие сведения о работе клиент-серверных систем.
Нажимая на любую кнопку формирования отчета на странице браузера, мы формируем запрос к серверу на получение определенных данных. Серверу для формирования ответной страницы необходимо знать ряд параметров, которые встраиваются в запрос в явном (GET-запрос) или не явном (POST-запрос) виде.

Составлять свой новый отчет мы решили на основе встроенного в систему отчета «Журнал группы».
Пример отправки GET запроса на страницу «Журнал группы». Все параметры разделены знаком «&». На их основе сервер заполняет страницу разными данными.

Разбор параметров запроса:
Основные параметры, которые отправляются серверу на страницу «Журнал группы»: PrintOtherAssignements, StartNewPage, AT, ADT, DDT, SCLID, ACNT, PCLID.
PrintOtherAssignements — выводить другие задания, кроме домашних.

StartNewPage –начинать каждую таблицу с новой строки.

AT — authenticationtoken, значение, которое служит для того чтобы связать пользователя (браузер) с пользователем на сервере.
ADT — начальная дата отчета, DDT — конечная дата отчета. Совокупность образует интервал.

SCLID — выбор предмета.

ACNT — количество занятий на странице.

PCLID — id(идентификационный номер в системе) группы (отличается от номера группы).

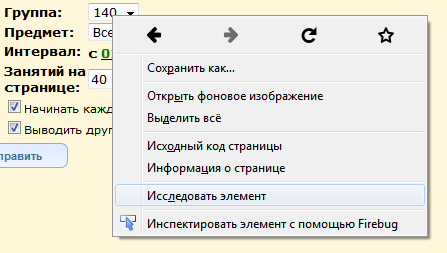
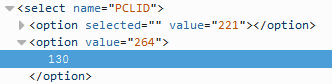
Перебирая в цикле все группы, мы сможем собрать все данные по колледжу. Для того, чтобы правильно обращаться к серверу, используя id группы, необходимо средствами браузера проанализировать страницу отчета. В браузере Mozilla Firefox для этого необходимо вызвать контекстное меню и выбрать пункт «Исследовать элемент» для окна «Группа».

Параметр Value содержит id группы, которая указана между <option> и </option>.

Далее для работы нам понадобиться специальное дополнение (аддон) (англ. Expansionpack, add-on) — дополнительное программное обеспечение, расширяющее возможности базового пакета.Разрабатываться он будет на языке JavaScript с помощью инструмента Add-onSDK от Mozilla.
Логика работы аддона будет заключаться в следующем:
1. На страницу с базовым отчетом «Журнал группы» добавим кнопку запуска скрипта;
2. Формируем GET-запрос с необходимыми данными (дату выбирает пользователь, остальное делает скрипт);
3. Получаем от сервера страницу с отчетом и анализируем ее, извлекая необходимую информацию (ФИО педагога, учебную группу, дисциплину, количество проведенных занятий с привязкой к дате);
4. Сохраняем необходимую информацию во временном хранилище;
5. Повторяем шаги 2–4 для всех групп;
6. Открываем новую вкладку в браузере и в нее помещаем сформированный отчет;
7. Очищаем временное хранилище.
Ниже приведены фрагменты кода с необходимыми комментариями.
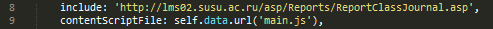
Привязка запуска скрипта к странице встроенного отчета:

Теперь, каждый раз, когда будет вызывать страница «Распечатка журнала группы» скрипт /lib/main.js будет добавлять к ней /data/main.js.
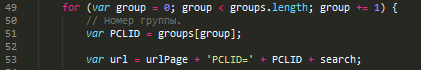
Формирование GET-запроса для обращения к странице «Журнал группы» происходит путем объединения всех ранее рассмотренных параметров. Осталось только добавлять к нему каждый раз новый ID группы:

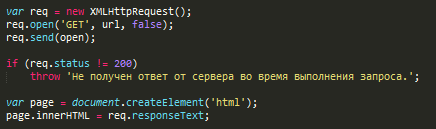
Выполнение запроса, который вернёт нам HTML код страницы «Журнал группы» с выбранной нами группой:

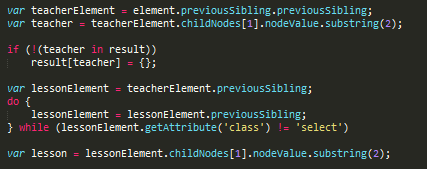
В отчетах, полученных с сервера, осуществляем поиск предмета и преподавателя:

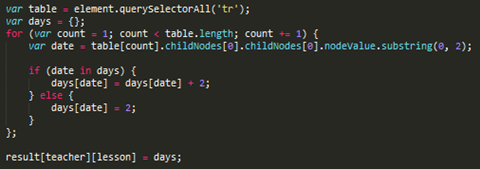
Для каждой анализируемойтаблицы с информацией по конкретной дисциплине и преподавателю определяем даты и количество часов. Поскольку необходимый нам отчет формируется всегда за один календарный месяц, то скрипт из найденной даты в формате «ДД.ММ.ГГГГ» будет забирать только первые 2 значения, т. е. число, игнорируя месяц и год.

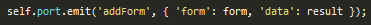
После этого отправляем полученные данные в /lib/main.js.

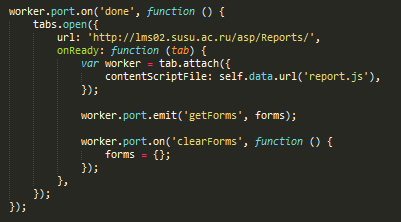
После завершения цикла и получения данных по всем группам открываем новую вкладку и формируем на ней отчет.

Теперь получившийся отчет можно скопировать и использовать, например, в Excel для последующего анализа. Время перебора скриптом всех отчетов и на их базе формирование своего отчета на достаточно скромном учебном компьютере — около минуты. Напомню, что ранее этот отчет в общей сложности требовал 3 человекодня.
Итогами работы являются сразу несколько достижений:
- значительное сокращение времени на формирование необходимого отчета;
- исключение ошибок за счет автоматизации формирования отчета.
Данный проект разрабатывался совместно со студентом-программистом, который не на учебной задаче, а на практико-ориентированном проекте прошел все этапы создания программного продукта, от выявления требования заказчика, до финального тестирования и сдачи в эксплуатацию готового продукта. Сама возможность создания своих отчетов любого уровня детализации положила начало работе над несколькими новыми отчетами, необходимыми для своевременного и эффективного управления образовательным процессом. Так, следующим шагом в работе стал проект отчета по динамике пропусков студентами учебных занятий в разрезе групп, дней и причин пропусков.
Общим выводом работы можно озвучить следующую идею: если, используя встроенные в систему отчеты, человек способен по однозначному алгоритму сформировать собственный отчет и указать, какая обработка данных необходима — то встроенные средства современных браузеров позволяют достаточно легко этот процесс автоматизировать.

