В данной статье рассматривается самые популярные интегрированные платформы и редакторы кода для веб-разработки.
Ключевые слова: IDE, веб-разработка, код.
IDE — интегрированная среда разработки, используемая программистами для эффективной разработки программного обеспечения.
Редактор кода — программа, работающая как текстовый редактор, и подходящая для написания кода.
IDE способна выполнять больший функционал, нежели редактор кода, и, как правило, уже состоит из редактора кода, компилятора и отладчика.
На выбор IDE для разработки влияет не только опыт разработчика, но и индивидуальные особенности, достоинства и недостатки каждой среды.
Наиболее популярные IDE для веб-разработки:
— WebStorm
— Atom
— Sublime Text
— Eclipse
— Xcode
— Visual Studio Code
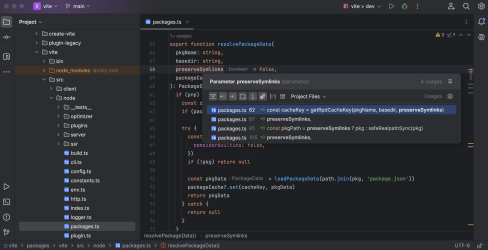
WebStorm — одна из самых популярных IDE для веб-разработки, созданная компанией JetBrains. Данную среду разработки используют для создания самых современных веб-приложений, так как она обладает умным дополнением кода, обнаружением ошибок и функции рефакторинга [1]. Интерфейс данной среды представлен на рисунке 1.

Рис. 1. Интерфейс WebStorm
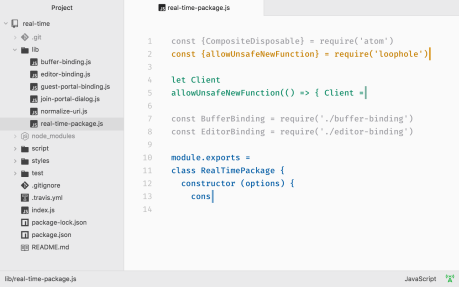
Atom — редактор кода, который разработало сообщество GitHub с целью создания собственных модулей и распространении их в репозиторий в открытый доступ [2]. Интерфейс данного редактора кода представлен на рисунке 2.

Рис. 2. Интерфейс Atom
Sublime Text — платный редактор кода, который поддерживает быструю навигацию по файлам и различным участкам кода. Данный редактор поддерживает такие языки программирования, как C и Python, и различные плагины [3]. Интерфейс данного редактора кода представлен на рисунке 3.

Рис. 3. Интерфейс Sublime Text
Eclipse — это свободная IDE, поддерживающая огромное количество языков и расширений, которые можно скачать на Eclipse Marketplace [4]. Интерфейс данной среды представлен на рисунке 4.

Рис. 4. Интерфейс Eclipse
Xcode — это богатая своей функциональность IDE для веб-разработки, доступная только на MacOS. В эту среду включены инструменты командной строки (CTL) [5]. Интерфейс данной среды представлен на рисунке 5.

Рис. 5. Интерфейс Xcode
Visual Studio Code — это редактор кода, который давно лидирует в рейтинге популярности у разработчиков. Этот редактор создан компанией Microsoft для упрощения и ускорения процесса разработки [6]. Интерфейс данного редактора кода представлен на рисунке 6.

Рис. 6. Интерфейс Visual Studio Code
IDE и редакторы кода будут сравниваться по следующим показателям:
Доступность — лёгкость в получении и стоимость продукта.
Функциональность — наличие дополнительных функций и плагинов, облегчающих разработку.
Удобство использования — простота интерфейса и уровень порога входа в данный продукт.
Системные требования — возможность использовать в различных операционных системах, ресурсы ПК.
В таблице 1 представлены оценки IDE и редакторов кода по всем вышеперечисленным показателям по десятибалльной шкале.
Таблица 1
Результаты сравнительного анализа
|
Web Storm |
Atom |
Sublime Text |
Eclipse |
Xcode |
Visual Studio Code | |
|
Доступность |
10 |
10 |
2 |
10 |
2 |
10 |
|
Функциональность |
10 |
7 |
9 |
8 |
10 |
10 |
|
Удобство использования |
6 |
9 |
8 |
9 |
8 |
9 |
|
Системные требования |
9 |
9 |
9 |
9 |
2 |
9 |
В итоге анализа IDE и редакторов кода можно сделать следующие выводы:
WebStorm: 35 баллов. Достаточно многофункциональная IDE, однако имеет высокий порог входа, ввиду многообразия функционала.
Atom: 35 баллов. Неплохой выбор для веб-разработки, обладающим достаточным количеством функционала.
Sublime Text: 28 баллов. Отличный платный вариант для веб-разработки.
Eclipse: 36 баллов. «Легкая» и удобная среда для веб-разработки.
Xcode: 22 балла. Богатая функционалом IDE, подходящая только для обладателей macOS.
Visual Studio Code: 38 баллов. Самый удобный, многофункциональный редактор кода, который подойдет всем.
Литература:
- WebStorm [Электронный ресурс] — https://www.jetbrains.com/ru-ru/webstorm/
- Atom [Электронный ресурс] — https://atom.ru.uptodown.com/windows
- Sublime Text [Электронный ресурс] — https://www.sublimetext.com/
- Eclipse [Электронный ресурс] — https://www.eclipse.org/
- Xcode [Электронный ресурс] — https://developer.apple.com/xcode/
- Visual Studio Code [Электронный ресурс] — https://code.visualstudio.com/
- Евстратова О. Д. Анализ и сравнение IDE и редакторов кода для веб-разработки // Научный лидер. 2023. № 18 (116). URL: https://scilead.ru/article/4426-analiz-i-sravnenie-ide-i-redaktorov-koda-dlya

