В статье рассматривается особенности обработки изображения web-страницы в процессе автоматизированного кроссбраузерного тестирования.
Ключевые слова: кроссбраузерное тестирование , веб-приложение, DOM-анализ, cross-browser compatibility testing, image processing.
Тестирование кроссбраузерной совместимости связано с выявлением заметных различий в отображении веб-страницы в различных браузерах и их конфигурациях. Существующие методы автоматического тестирования кроссбраузерной совместимости обычно основаны на Document Object Model (DOM) анализе или, в некоторых случаях, комбинациях DOM-анализа c обработкой изображения снимков экрана. Однако DOM-анализ может пропустить несоответствия, возникающие не во время построения DOM модели, а во время рендеринга страницы.
В этой статье представлен новый метод кросс-браузерного тестирования, основанный исключительно на обработке изображений. Метод основан на сегментации изображения для извлечения «областей» web-страницы и метода компьютерной обработки набора характерных черт изображения. Области, извлеченные из снимка экрана, сделанного в базовом браузере, сравниваются с областями, извлеченными из тестируемого браузера на основе характерных особенностей. При этом используется машинный обучающийся классификатор для определения, — должны ли быть различия между двумя совпадающими областями снимка. Полученные во время исследования оценки показывают, что предлагаемый метод тестирования превосходит современные кросс-браузерные инструменты тестирования, основанные только на основе DOM-анализа [3].
Веб-страницы часто отображаются по-разному в разных браузерах и на разных платформах. Когда эти различия влияют на взаимодействие с конечным пользователем, они называются кроссбраузерными или кроссплатформенными несоответствиями, которые могу проявляться в виде невидимого или переполненного текста, искаженного шрифта, отсутствующих кнопок. Кроссбраузерное и кроссплатформенное тестирование веб-приложений выявляет такие несоответствия (дефекты).
Например, несоответсвие отображения страницы может быть вызвано искажением нижнее меню в Internet Explorer 9 (IE9). Это вызвано типографской ошибкой в конечном теге, а именно вместо корректного конечного тега , элемент закрывается с помощью , который некоторые браузеры интерпретируют как новый якорный элемент. В в Internet Explorer 9 (IE9) неправильный конечный тег приводит к тому, что следующий элемент уровня блока также будет завернут в некорректный тег, что приводит к неправильному расположению этого блока. В других браузерах, включая Chrome, конечный тег не распространяется на соседний элемент, поэтому расположение блока не изменяется. Этот тип обработки ошибок демонстрирует некорректное отображение страницы разными браузерами.
Проблема кроссбраузерного тестирования усугубляется существованием широкого диапазона браузеров, их конфигураций и версий операционных систем. Под конфигурацией браузера понимается определенные его настройки, работающие в данной операционной системе и на данном типе устройства (например, Firefox в Windows 7 с настройками по умолчанию на ноутбуке).
Ручное тестирование кроссбраузерности требует, чтобы тестировщики открывали и проверяли веб-страницы в каждом из множества браузеров (включая их конфигурации). Это весьма кропотливая и утомительная задача. Инструменты тестирования с автоматическим захватом экрана уменьшают количество ручного труда, автоматизируя процесс открытия веб-страницы в каждом конфигурация браузера и создание снимка экрана отрисовки веб-страницы. Однако проверку полученных скриншотов осуществляет по-прежнему тестировщик.
Данный подход к автоматизации этапа проверки кросс-браузерного тестирования заключается в вычитании пиксель за пикселем снимка экрана с отображением веб-страницы в тестируемом браузере, в сравнении со снимком экрана базовой конфигурации браузера, проверенной вручную. В этом подходе пиксели с разницей в яркости выделяются, чтобы тестировщик мог определить, является ли данное различие несоответствием или является допустимым. Однако такой подход производит большое количество ложных срабатываний. Действительно, различия на уровне пикселей могут быть вызваны мельчайшими несовпадениями или различиями в уровнях интенсивности пикселей, которые не заметны пользователю [1].
В таких подходах на основе DOM-анализе объект создается в нескольких конфигурациях браузера. Полученные в результате DOM-объекты сравниваются, и любое существенное различие выделяется как потенциальная несоответствие. Однако браузеры имеют тенденцию значительно различаться с точки зрения DOM-анализа.
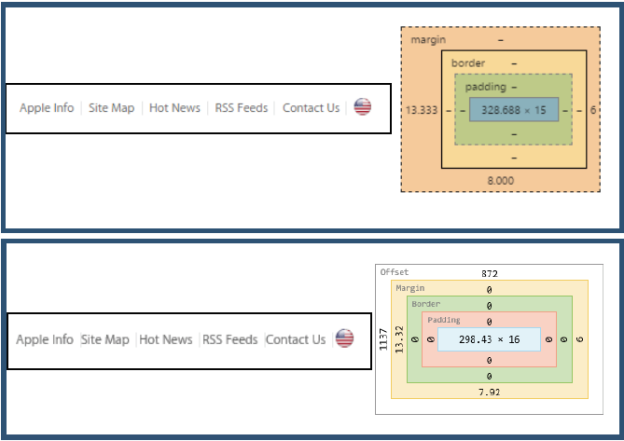
Например, на рисунке 1 показаны вычисленные DOM-параметры веб-страницы в Chrome и Internet Explorer 11. Существует соответствующий DOM-узел, который имеет разные рассчитанные DOM-параметры в этих браузерах. В частности, один из элементов веб-страницы имеет размер 328,688 x 15 в Chrome и 298,43 x 16 в Internet Explorer 11 [4]. Этот пример показывает, почему прямое сравнение между узлами в таком подходе принципиально подвержен ложным срабатываниям. Кроме того, даже идеальное сопоставление в нескольких браузерах не гарантирует схожего визуального рендеринга. После полученного длительного опыта использования автоматизированного кроссбраузерного тестирования, стало очевидно, что единственный способ справиться с этой очень стойкой проблемой заключается в визуальном сравнении визуализации веб-страниц.

Рис. 1. Вычисленные DOM-параметры веб-страницы в Chrome и Internet Explorer 11
При этом сложность автоматического тестирования кроссбраузерной совместимости усугубляется тем, что определение того, что является несоответствием, в основном субъективно, и часто зависит от конкретного пользователя. Например, профессиональные веб-дизайнеры вероятно, будет иметь более высокую чувствительность к различиям между браузерами по сравнению с интерфейсом разработчикам или конечным пользователям. К примеру, некоторые различия шрифтов могут не учитываться разработчиками, тогда как у веб-дизайнеров могут быть очень специфические ожидания относительно внешнего вида данного шрифта [2].
В свете вышеизложенного предлагается новый метод автоматизизации кроссбраузерного тестирования, которое отражает способ ручного кроссбраузерного тестирования.
Предлагаемый способ проходит в четыре этапа. Сначала делаются скриншоты веб-страницы в тестируемом браузере и в базовом браузере, где корректность рендеринга веб-страницы утверждена ранее. Далее к полученным снимкам экрана применяется сегментация изображений, чтобы равномерно разделить их на области. После этого применяется автоматического сопоставления и сравнения этих областей, извлеченных из тестируемого браузера и базового браузера. И в конце применяются методы машинного обучения для классификации выявленных различий в приемлемые различия, основанные на попарных сравнениях выборок, проведенных реальными тестировщиками.
Предлагаемый метод воплощен в инструменте Browserbite. Метод был оценен путем экспериментов на 120 страницах. Оценка показывает, что предлагаемый метод достигает высоких показателей, превышающего 90 %, и превосходит современные кроссбраузерные инструменты тестирования на основе DOM-анализа.
Литература:
- Browser Screenshots for Quick Testing — 300+ Real Browsers, Internet Explorer 6–10, Local Testing, API, Resolution Options. [Электронный ресурс]. http://www.browserstack.com/screenshots. [Дата обращения 10–05–2021].
- T. Saar, M. Dumas, M. Kaljuve, and N. Semenenko, Cross-Browser Testing in Browserbite,” in Web Engineering, Springer, 2014, pp. 503–506.
- World Wide Web Consortsium: Document Object Model (DOM). [Электронный ресурс] http://www.w3.org/DOM/ [Дата обращения 05–05–20121].
- Online tool NetRenderer. [Электронный ресурс] http://netrenderer.com/. [Дата обращения 10–05–2021].

