В статье авторы пытаются определить основные используемые виды «текучих» интерфейсов, их ключевые особенности и теорию дизайна при использовании в разработке UI/UX приложений.
Ключевые слова: fluid interfaces, текучие интерфейсы, UI/UX дизайн приложений.
В области разработки UI/UX интерфейсов существует ряд проблем, таких как трудоемкость разработки, проблема семантического разрыва, проблема адаптивности интерфейса к изменяющимся внешним условиям, проблема удобства использования интерфейса. С другой стороны, существует ряд подходов к построению интерфейса, пытающихся решить ту или иную проблему [1].
Под UI/UX дизайном понимают проектирование любых пользовательских интерфейсов, в которых удобство использования также важно, как и внешний вид.
User Interface (UI) — (от англ. пользовательский интерфейс) — определяет аспект визуального представления интерфейса приложения пользователю, а также то, какие физические характеристики оно приобретает.
User Experience (UX) — (от англ. пользовательский опыт) — определяет аспект взаимодействия пользователя с приложением, и то, какое впечатление от его использования он получает.
Что же понимается под словосочетанием Fluid Interfaces? Под Fluid Interfaces (от англ. текучие интерфейсы) понимают такой интерфейс, как интерфейс «продолжающий разум» или «продолжающий естественный мир». Текучий интерфейс также называют «быстрым» (Fast), «гладким» (Smooth) или «волшебным» (Magical).
Интерфейс можно назвать «текучим», если он ведет себя в соответствии с тем, как думают люди, а не машины. Такие интерфейсы легко реагируют, в них можно прервать начатое действие и их можно перенацелить [2].
Такой тип интерфейсов в большей степени применим для использования на устройствах с сенсорным управлением.
При построении пользовательских интерфейсов можно выделить три главных аспекта использования именно текучих интерфейсов:
– текучие интерфейсы улучшают опыт взаимодействия пользователя с приложением, делая каждое его взаимодействие быстрым, лёгким и значимым;
– текучие интерфейсы дают пользователю чувство контроля, которое укрепляет доверие к приложению и/или бренду;
– текучий интерфейс может стать конкурентным преимуществом, так как его сложно разработать или скопировать.
В таких пользовательских интерфейсах выделяют шесть основных видов взаимодействия:
– классическая кнопка;
– кнопка с обратной связью;
– пружинная анимация;
– резиновый скроллинг;
– приостановка выполнения;
– вознаграждение усилия.
Остановимся на каждом виде такого интерфейса подробнее.
Первый интерфейс: классическая кнопка.
Данный вид интерфейса представлен на рисунке 1.

Рис. 1. Классическая кнопка
Ключевые особенности:
– происходит выделение цветом при нажатии;
– можно произвести нажатие в процессе открытия приложения;
– можно нажать на кнопку и, не отменяя нажатия, увести палец за границы кнопки, чтобы его отменить;
– можно увести палец за границы кнопки, но, передумав, вернуть на место, тем самым подтвердив желание ее нажать.
Теория дизайна:
Данный вид кнопки применим в случае, если имеется необходимость в использовании отзывчивых кнопок, которые показывают пользователю, что они функциональны. Кроме того, должна иметься возможность отменить действие нажатия, если пользователь передумал уже после того, как нажал на кнопку. Это позволит пользователям быстрее принимать решения, поскольку они смогут параллельно действовать и думать.
Второй интерфейс: кнопка с обратной связью.
Данный вид интерфейса представлен на рисунке 2.

Рис. 2. Кнопка с обратной связью
Ключевые особенности:
– нажатие требует преднамеренного жеста, основанного на силе нажатия или времени удержания пальца на кнопке;
– визуально намекает на необходимый жест;
– реализует обратную тактильную и/или визуальную связь между нажатием кнопки и восприятием пользователем, тем самым подтверждая ее активацию.
Теория дизайна:
Такой вид кнопки используется в тех случаях, когда имеется необходимость избегать ее случайные нажатия. Также хорошей практикой при использовании в разработке данного вида интерфейса является его применение, когда необходимо определить обратную связь при взаимодействии с ним.
Третий интерфейс: пружинная анимация.
Данный вид интерфейса представлен на рисунке 3.

Рис. 3. Пружинная анимация
Ключевые особенности:
– такой интерфейс выглядит дружелюбно;
– нет определённого времени продолжительности анимации;
– действие легко прерывается.
Теория дизайна:
Пружинную анимацию отличают скорость и естественный внешний вид. Она быстро начинается и большую часть времени постепенно приближается к своему окончательному состоянию. Это идеальный способ для создания отзывчивых интерфейсов.
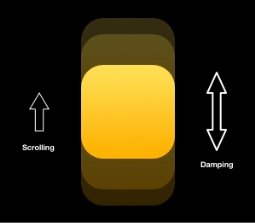
Четвертый интерфейс: резиновый скроллинг.
Данный вид интерфейса представлен на рисунке 4.

Рис. 4. Резиновый скроллинг
Ключевые особенности:
– интерфейс остаётся отзывчивым, даже если действие невозможно выполнить;
– несовпадение движения пальца и результата на экране говорит пользователю о достигнутой границе;
– изображение сдвигается тем меньше, чем дальше от границы пользователь начал жест.
Теория дизайна:
Резиновый скроллинг — отличный способ указать на невыполнимость действия, который при этом даёт пользователю чувство контроля. Он мягко указывает границы, возвращая их в правильное состояние после «резинового» сдвига.
Пятый интерфейс: приостановка выполнения.
Данный вид интерфейса представлен на рисунке 5.

Рис. 5. Приостановка выполнения, основанная на быстроте выполнения жеста
Ключевые особенности:
– момент паузы рассчитывается на основе быстроты совершения жеста;
– более быстрая остановка приводит к более быстрому отклику;
– не подразумевает использование таймеров.
Теория дизайна:
Текучие интерфейсы должны быть быстрыми. Задержка из-за таймера, даже короткая, может создать впечатление вяло работающего интерфейса. Вариант с приостановкой, основанной на скорости жеста выигрышен тем, что время его реакции зависит от движения пользователя. Если он быстро останавливает сдвиг, интерфейс быстро реагирует, если делает это медленно — реагирует медленно.
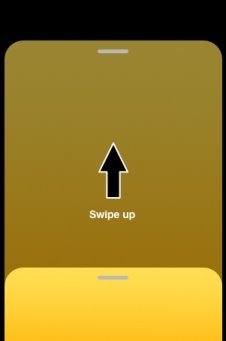
Шестой интерфейс: вознаграждение усилия.
Данный вид интерфейса представлен на рисунке 6.

Рис. 6. Вознаграждение усилия
Ключевые особенности:
– нажатие на панель открывает её без эффекта упругости;
– смахивание вверх открывает её с эффектом упругости;
– интерактивен, прерываем и обратим.
Теория дизайна:
Такой вид интерфейса реализует концепцию вознаграждения за усилие. Когда пользователь сдвигает вверх с большой скоростью, ему гораздо приятнее видеть пружинную анимацию. Это делает интерфейс живым и забавным.
При нажатии на панель она открывается без эффекта упругости, что кажется уместным, ведь пользователь не придает ей импульса в определённом направлении.
При разработке пользовательских взаимодействий важно помнить, что интерфейсы могут иметь разные анимации для разных взаимодействий.
Такие виды интерфейсов позволяют создавать более живые и красивые приложения с их использованием, расширяя возможности по взаимодействию пользователей с приложениями такого плана.
Литература:
- Demystifying UIKit Spring Animations https://medium.com/ios-os-x-development/demystifying-uikit-spring-animations-2bb868446773
- Designing Fluid Interfaces https://developer.apple.com/videos/play/wwdc2018/803/

