В данной статье раскрывается понятие адаптивного дизайна как одного из процессов веб разработки. Даются определения разновидностей фронтэнд фреймворков, используемых в веб разработке, и подробный анализ компонентов фреймворка Bootstrap. Делается вывод, что фреймворки наподобие Bootstrap значительно облегчают процесс веб разработки и упрощают разработку адаптивного дизайна веб сайтов.
Ключевые слова: HTML, CSS, Javascript, jQuery, фреймворк, фронтэнд, верстка, адаптивный дизайн, веб-разработка
Введение
В эпоху новых технологий малые и большие предприятия во всем мире перемещаются в “глобальную паутину”, где любые товары и услуги доступны абсолютно каждому, кто владеет каким-либо девайсом. Исходя из этого становится понятно, что интернет приложения и веб сайты являются средой, соединяющей всех пользователей (людей, компании и корпорации) друг с другом. В последнее время такие электронные устройства как мобильные телефоны, компьютеры и планшеты появляются, улучшаются и обновляются с частой регулярностью. Таким образом появляются новые трудности для веб разработчиков, для которых каждый новый онлайн продукт требует подходящего дизайна для любого устройства. Следовательно, появились новые требования для соответствующего отображения веб страницы на разных устройствах, что называется адаптивным веб дизайном. Дополнительно сама разработка адаптивного дизайна в обиходе именуется “версткой”.
Twitter Bootstrap — это популярный фронтэнд фреймворк HTML, CSS и Javascript, который спроектирован и построен для разработки адаптивных веб сайтов. Цель этой статьи заключается в том, чтобы показать, как использование Bootstrap способно облегчить разработку дизайна веб сайта.
Адаптивный дизайн
Адаптивный веб-дизайн (в английском языке «responsive web design») — это дизайн веб-страниц, обеспечивающий отличное восприятие на различных устройствах, подключенных к Интернету. Адаптивный дизайн призван сделать веб-страницы и отображение их содержимого соответствующими тому устройству, с которого они просматриваются [3, c. 9].

Отображение содержания веб сайта на разных устройствах https://te-st.ru/2013/07/11/adaptive-web-design/
Принципы адаптивного дизайна
Проектирование начинается с адаптивной версии веб-сайта для мобильных устройств. На этом этапе дизайнеры стремятся правильно передать смысл и основные идеи с использованием небольшого экрана и всего одной колонки. Содержимое при необходимости сокращают, удаляя второстепенные информационные блоки и оставляя самое важное.
‒ Проектирование для мобильных устройств с самых ранних этапов («mobile first»);
‒ Применение гибкого макета на основе сетки (flexible, grid-based layout);
‒ Использование гибких изображений (flexible images);
‒ Работа с медиазапросами (media queries);
‒ Применение постепенного улучшения.
Что такое фреймворк
Фреймворк — это платформа, на которой строится программа. Это набор всевозможных библиотек для быстрой разработки повседневных задач. От библиотеки фреймворк отличается тем, что библиотека может быть использована в программном продукте просто как набор подсистем близкой функциональности, не влияя на архитектуру основного программного продукта и не накладывая на нее никаких ограничений. Фреймворк же устанавливает правила построения архитектуры приложения, задавая на начальном этапе разработки поведение по умолчанию, формируя каркас, который нужно будет расширять и изменять согласно указанным требованиям [1, c. 120].
Фреймворк предлагает уже встроенные классы для работы с базой данных, создания функциональных форм, валидации, логирования и др. Все эти классы можно легко использовать во всех проектах, при этом их подключение и использование будет максимально простым.
Когда речь идет о верстке, то имеется в виду фреймворк как готовая библиотека CSS и JavaScript файлов, которые используются в оформлении HTML-страницы. С помощью подобного набора сверстать страницу становится намного легче, потому что нет необходимости разбираться с адаптивностью и задумываться о том, как страница будет выглядеть на мобильных экранах и планшетах [1, c. 124]. Также не нужно подбирать размеры шрифтов, кнопок и форм, потому что во всех фреймворках такие параметры уже настроены.
Популярные фреймворки создаются и тщательно тестируются опытными разработчиками и сообществом пользователей. Поэтому сайты, созданные с помощью фреймворка, хорошо выглядят в разных браузерах и устройствах.
Типы фреймворков
Существует два типа фреймворков — это фронт-энд и бэк-энд фреймворки. Говоря о фронтэнд- и бэкэнд-фреймворках, подразумевается разделение процесса создания фреймворков на две части, на разработку пользовательского интерфейса — (фронтэнда) и его программно-административной части (бэкэнда).
Фронтэнд-разработка — это работа по созданию той части сайта, с которой непосредственно взаимодействует пользователь, а также функционала, который обычно обыгрывается на клиентской стороне. К области фронтэнд-разработки относятся создание дизайн-макета сайта, верстка сайтов и шаблонов для CMS, а также подключение к пользовательскому интерфейсу специальных скриптов, отвечающих за визуализацию и веб-анимацию [1, c. 130].
Bootstrap
В настоящее время имеется большое количество фреймворков, ориентированных на фронтэнд-разработку. Одним из них является популярный фреймворк Twitter Bootstrap, который предлагает помощь в более быстром и простом способе разработки веб сайтов. Он обеспечивает HTML и шаблоны дизайна на основе CSS с компонентами интерфейса, такими как таблицы, формы, кнопки, типографики, выпадающих меню, навигации и многих других функций. Bootstrap также содержит инструменты JavaScript, а также встроенную поддержку jQuery [2, c. 17].
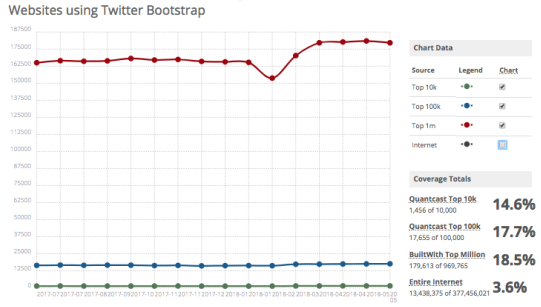
На нижеследующем рисунке приведена диаграмма, показывающая статистику использования фреймворка Bootstrap при разработке сайтов с июня 2017 года по май 2018-го.

Популярность bootstrap среди веб сайтов. trends.builtwith.com/docinfo/Twitter-Bootstrap
Bootstrap построен по принципу проектирования для мобильных устройств с самых ранних этапов (mobile-first). Любой веб-сайт будет автоматически масштабироваться на всех устройствах, будь то смартфон, планшет или персональный компьютер [3, c. 16].
Также немаловажным преимуществом использования Bootstrap является то, что он поставляется вместе с бесплатным набором инструментов для создания гибких веб-макетов, в которые входят сетка из двенадцати колонок, шрифты, формы, кнопки и JS-скрипты. Их оформление уже прописано в CSS-классах, поэтому достаточно только подключить стили и сделать разметку [2, c. 18].
Bootstrap хорошо работает на разных устройствах и отображается в современных браузерах.

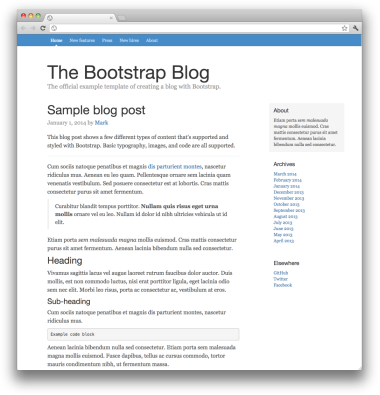
Страница блога, созданная с помощью Bootstrap. netology.ru/blog/css-dlya-verstalshchikov
Система макета сетки вBootstrap
Система макета сетки представляет собой двумерную структуру (строки и столбцы), используемую для организации содержимого веб сайта. Его функции улучшают отображение веб сайта и уменьшают количество когнитивной нагрузки для пользователей. Макет сетки Bootstrap может масштабироваться до 12 столбцов в качестве устройства или увеличения размера окна просмотра. Он включен в предопределенные классы для простых вариантов макета, а также более сложные области для создания семантических макетов.

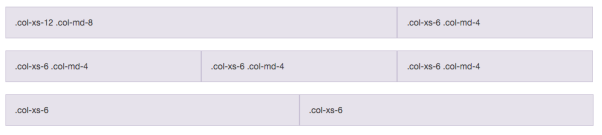
Схема макетов сетки в Bootstrap
Сетка в Bootstrap, вероятно, является одним из наиболее важных аспектов структуры. Это основа для создания всего макета.

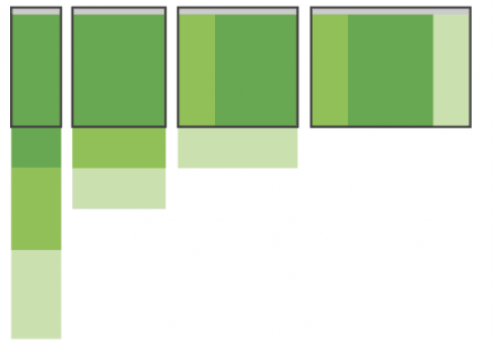
Масштабирование Bootstrap макета сетки на различных устройствах
В приведенной выше картинке 12 полей содержимого показаны на разных устройствах, где изменение сетки зависит от экрана устройства. Разметка сетки с одним столбцом отображается в макетах мобильных устройств, которые содержат 1 столбец и 12 строк, расположенных друг над другом, макет из двух столбцов отображается в таблицах, содержащих 2 столбца и 6 строк. Аналогично, в устройствах среднего размера экрана, таких как ноутбуки и настольные компьютеры, содержимое отображается как трехколоночный макет, который состоит из 3 столбцов и 4 строк. Наконец, схема с четырьмя столбцами отображается в больших устройствах и состоит из 4 столбцов и 3 строки соответственно.
Кроме этого, начиная с версии 3 Bootstrap обладает следующими встроенными функциями:
‒ Система макета сетки
‒ Пользовательские элементы форм
‒ Типография (иконки, встроенные функции для отображения изображений)
‒ Плагины JavaScript
‒ Компоненты
Полная сборка Bootstrap содержит описания множества стилей для веб-элементов, шрифтов, сетки. В случае если неизвестно, каким будет сайт, лучше пользоваться полной сборкой. Несмотря на то, что Bootstrap обладает своим собственным набором стилей, это легко изменить. Можно использовать любой из компонентов Bootstrap, а также добавлять свои собственные. На данный момент десятки тысяч сайтов, построенных на Bootstrap используют свой собственный дизайн.
Вывод
Как было упомянуто в исследовании, вариация устройств, используемых повсеместно, изменили логику построения веб сайтов. В результате появились различные размеры экранов и соответственно требуется оптимальное отображение веб контента на каждом из них. Адаптивный сайт— это стандарт веб-разработки, один из показателей качества интернет-ресурса и внимательного отношения к потребностям пользователей. Для веб программистов появились специальные возможности в лице фреймворков, которые облегчают веб разработку и позволяют получить готовые решения, не прибегая к утомительной работе с дизайном.
Важным преимуществом Bootstrap является то, что он поддерживает “mobile first” систему макета сетки, которая гарантирует адаптивность веб-сайта на различных устройствах. Bootstrap предоставляет несколько шаблонов для быстрого запуска веб-сайта, а также может быть модифицирован, так как используется таблица стилей CSS. Именно из-за этого, он становится все более популярным и хорошо известным среди веб дизайнеров и разработчиков.
Литература:
- Ben Frain Responsive Web Design with HTML5 and CSS3. — Packt Publishing Ltd, 2012. — 324 с. — ISBN 9781849693189
- СООТВЕТСТВИЕ ФРЕЙМВОРКОВ BOOTSTRAP СТАНДАРТАМ ДОСТУПНОСТИ ВЕБ-САЙТОВ. — Таллин, 2015 — Е. Илламаа, В. Томберг.
- RESPONSIVE WEB DEVELOPMENT USING THE TWITTER BOOTSTRAP FRAMEWORK. — Турку, 2015 — M. К. Шах.
4. Адаптивный веб-дизайн: что это такое, зачем он нужен и его принципы. URL: https://te-st.ru/2013/07/11/adaptive-web-design (дата обращения: 10.05.2018).
5. Фронтенд фреймворки: собственные решения против готовых к использованию. URL: https://canonium.com/articles/html-front-end-frameworks-custom-vs-ready-use-solutions(дата обращения: 15.05.2018).
6. CSS для верстальщиков. URL: https://netology.ru/blog/css-dlya-verstalshchikov (дата обращения: 15.05.2018).
7. What is Bootstrap. URL: http://www.quackit.com/bootstrap/bootstrap_4/tutorial/what_is_bootstrap.cfm (дата обращения: 16.05.2018).
8. Адаптивная вёрстка: что это и как использовать. URL: https://tproger.ru/translations/responsive-web-design-tips (дата обращения: 20.05.2018).
9. Что такое адаптивность сайта. URL: https://semantica.in/blog/chto-takoe-adaptivnost-sajta.html (дата обращения: 22.05.2018).







