Эволюционное усложнение и расширение коммуникативного пространства в эпоху электронной коммуникации привело к увеличению областей и ситуаций применения знаков визуальной коммуникации, а культурное и техническое развитие сформировало их графическую форму подачи. На сегодняшний момент одним из главных коммуникационных каналов является графический интерфейс пользователя (ГИП) — модель пользовательского интерфейса, в которой элементы исполнены в виде графических изображений. Человек, посредством графических интерфейсов устройств (компьютера, планшета, смартфона), служащих для вывода информации на экран, взаимодействует с множеством знаков интерактивной среды — знаками элементов управления интерфейсом, знаками мобильных приложений и программного обеспечения, знаками, предназначенными для Интернет-общения. Помимо этого техническое развитие интерактивной среды ГИП актуализировало вопросы возможностей графических знаков: вековая концепция статичности знака постепенно сменяется проектированием динамичных знаков; текстовая информация, из-за объемности и сложности восприятия трансформируется в графические образы.
Массовая потребность в современных знаках коммуникации привела к становлению такой отрасли графического дизайна, как иконография пользовательского интерфейса — область проектирования знаков (иконок) различного функционала, посредством которых осуществляется коммуникация по связи «пользователь-компьютер». Как явление графического дизайна иконография ГИП представляет собой молодую область проектирования, визуально — художественный образ которой имеет поступательное развитие, опирающееся на технологические инновации в интерактивной среде. Рассматривая эволюцию визуальных характеристик знаковой системы ГИП, каждый этап которой представляет определенные вехи развития технологий и дизайна, можно прогнозировать ее дальнейшую эстетику и концептуальное наполнение.
Первый графический интерфейс пользователя, на основе иконографии, был разработан компанией Xerox Alto в 1973 году и представлял собой не столько дизайн, сколько исследование возможностей передачи изображения при помощи побитового отображения, то есть результативный визуальный образ знака зависел не от решаемой им задачи, а от средств и возможных способов его создания. Xerox Star изобретенный в 1981 году, представил более развитый пользовательский интерфейс, в котором иконки представляют собой черно-белые символы. В 1983 году при создании пользовательского интерфейса Apple Lisa, создатели преследовали цель упростить работу новых пользователей с компьютером, поэтому знаки стали проектироваться осмысленней. В 1984 году выходит Apple Macintosh 1.0, где над проектированием знаков ГИП работала дизайнер С. Кэйр, ее можно назвать основоположником иконографии графического интерфейса пользователя. Дизайнер спроектировала множество знаков, образы которых используются и в настоящее время. Философия С. Кэйр относительно дизайна иконографии состоит в следующем: «Я полагаю, что хорошие символы должны быть сродни дорожным знакам, а не иллюстрациям, моя задача идеально представить смысл, сделать его кратким, ясным и незабываемым. Я пытаюсь оптимизировать ясность и простоту, в то время когда палитра и варианты создания изображения увеличились [1, с 36]».
В 1991 году Macintosh System 7 внедряет в иконографию цвет, разрабатывая семицветные иконки. 1992 год ознаменован проектированием знаков для Windows 3.1, обладающих палитрой в 256 цветов, имеющих пространственную глубину за счет теней, бликов и перспективы изображений. В 1995 году в интерфейсе Windows 95 для знаков вводятся дополнительные изометрические системы, что делает их еще более реалистичными.
В 2000-е годы, когда возможность передачи графического изображения на мониторе достигает своего максимума, иконографию ГИП можно характеризовать как полноценные иллюстрации. Так в 2001 году компания Microsoft выпустила операционную систему Windows XP, знаки и иконки которой выполнены в иллюстративном стиле, имеют тонкие тени, полупрозрачные области и сглаживания (неофициальное название стиля — «Серебро»). В это же время компанией Apple была внедрена операционная система Mac OS X v 10.0, где основным направлением для проектирования знаков стал «водный стиль», характеризуемый как «полуреалистичный».
В рассмотренных примерах иконографии, охватывающих период с 1981 года по 2000 года для создания визуального образа знака используется прием скевоморфизма, который характеризуется использованием в дизайне реалистичных элементов определенного объекта. Наглядным примером скевоморфизма в иконографии ГИП является значок «принтер», который имитирует внешний вид реального персонального принтера. Как показывает рисунок 1, скевоморфизм не обязательно близок к исходной форме: использование в проектировании характеристик реалистичного объекта всегда говорит о скевоморфичности, но созданный итоговый образ в скевоморфизме далеко не всегда реалистичен. Отсюда следует, что скевоморфизм в дизайне не имеет определенных границ и используется практически повсеместно. Нужно отметить, что сходство знаков ГИП с конкретными материальными объектами облегчает их восприятие для пользователя.

Рис. 1. Вариации скевоморфизма в иконографии ГИП
Революционным в развитии дизайна иконографии можно считать 2007 год, когда компания Apple выпускает первый iPhone на операционной системе iPhone OS 1.0. Анализируя визуальные характеристики знаков коммуникации данного интерфейса, нужно отметить, что проектировщики полностью отказываются от изометрии знака, располагая объемное изображение с реалистичными деталями в одной плоскости. Данный прием с одной стороны — «шаг назад», снова ведущий к упрощению изображения, с другой — «шаг вперед», дающий начало новому стилистическому направлению в дизайне графических интерфейсов — плоскому дизайну. С этого момента начинается современный дизайн, в котором вектор работы направлен на пользователя. Для дизайнера теперь главное смысл, содержание и назначение изображения, а не возможности его создания. Основной задачей для дизайнеров интерфейсов становится простое, ясное и однозначное донесение функционала того или иного объекта пользователю.
В 2012 году с выпуском на рынок операционной системы iOS 7, компания Apple отказывается от фотореалистичных двумерных знаков, представив знаки, выполненные по принципам плоского дизайна. Плоский дизайн — дизайн, выполненный с помощью минималистичных изобразительных средств (геометрических фигур, пятновых заливок цветом, ограниченной цветовой палитры), где изображение объектов максимально упрощено, либо представлено метафоричными абстрактными образами. Главным принципом плоского дизайна является отказ от иллюзии трёхмерного изображения, которая ранее достигалась путём создания отражений, текстур, теней, бликов.
Графика знаков ГИП в плоском дизайне упрощена, схематизирована, создана из набора плоских и простых геометрических фигур. Для иконографии, выполненной в плоском дизайне, крайне важно цветовое решение, так как за счет него создается эмоциональная составляющая образа, поэтому для создания знаков используются яркие динамичные цвета, противостоящие друг другу.
Ярким примером использования принципов плоского дизайна в знаках ГИП являются знаки операционной системы Windows 8 (2009 год). Данные знаки выполнены в строгих рамках минимализма, имеют контрастное двухцветное решение, выполнены по модульным сеткам, изображаемые объекты максимально схематизированы. Плоский дизайн сложен для передачи объемных информационных сообщений, в связи с использованием минимального набора графических средств, поэтому крайне важным этапом становится разработка интерпретируемого смыслового образа.
Изучая руководства по проектированию современной иконографии наиболее популярных операционных систем, таких как iOS и Android, можно говорить, что визуальные характеристики знаков ГИП сочетают в себе принципы скевоморфизма (при изображении реальных объектов, максимально точно передать его свойства [2]; использовать трехмерные модели, либо вид спереди, с незначительной перспективой для того что бы пользователи могли воспринимать глубину изображения [3]) и плоского дизайна (создавать абстрактные интерпретации идей [2]; использовать нейтральный стиль, плоский и простой [3]). Отсюда следует, что в настоящее время нельзя говорить о полной ликвидации в иконографии ГИП эпохи скевоморфизма, в противовес которому был разработан плоский дизайн и о преобладания последнего, два направления существуют параллельно, дополняя друг друга.
Следующим шагом в развитии знаков ГИП можно считать 2014 год, когда компания Google внедряет в операционную систему Android «материальный дизайн», основная концепция которого строится на понятии «цифровая бумага». За основу визуального языка интерфейса, выполненного в материальном дизайне, берется метафора бумаги физического мира, которая сохраняет такие характеристики, как тактильное взаимодействие, визуальные особенности — блики, тени, фактура, цвет и наделяется дополнительными анимационными возможностями. Анимация в случае материального дизайна, не просто оживляет интерфейс, а используется для создания естественной среды, ощущения реальных процессов, возможности манипулирования элементами интерфейса. Цель материального дизайна — создать визуальный язык, который бы сочетал в себе классические принципы дизайна с инновациями. [4]
Главными характеристиками иконографии материального дизайна являются: использование минимальных графических средств; стилизация; сходство изображаемого объекта с реальным объектом за счет передачи «правильных, естественных» теней; анимационность знака — трансформация его визуального образа или дополнительное отражение функционала знака.
Плоский дизайн трансформируется в материальный дизайн, является сходным с ним за счет использования одних и тех же средств формообразования, но отличен от него концепцией. Материальный дизайн — направлен на создание связи с реалистичном миром, посредством не столько визуального образа, а аналогии работы и процессов, происходящих с объектом в материальном мире.
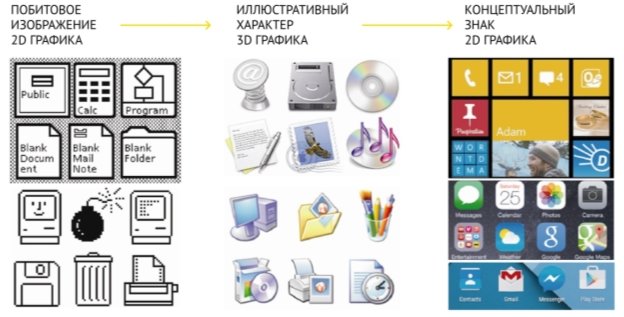
Таким образом, эволюцию визуальных характеристик коммуникативных знаков графического интерфейса пользователя можно свести к трем основным этапам (Рис. 2):

Рис. 2. Эволюция визуальных характеристик коммуникативных знаков графического интерфейса пользователя
− 1 этап (~1980–1991 гг.): зависимость визуального образа знака от технических средств его создания, в связи с этим единственно возможным графическим решением является использование 2D-графики;
− 2 этап (~1991–2007 гг.): иллюстративный реалистичный характер знаков, определяемый широкими возможностями средств его создания и отображения, для создания знаков используется 3D-графика, функциональное назначение знака на данном этапе второстепенно.
− 3 этап (~ с 2007 г. по настоящее время): графика знака определяется принципом «функция-форма», который определяет преимущество функционального назначения и концептуального наполнения, неотъемлемым качеством знаков является их анимационность, для создания визуального образа знака используются минималистичные средства 2D-графики. Стремление к исполнению знаков визуальной коммуникации ГИП в плоском дизайне объясняется следующими факторами:
− решение знака в плоском дизайне позволяет создать спокойную рабочую визуальную среду, в которой знаковые элементы являются сопутствующими, не отвлекающими внимание на свой внешний вид, характеризующийся минималистичной графической подачей;
− благодаря своей простоте и символичности знаки, выполненные по принципам плоского дизайна, удобочитаемы при значительном уменьшении, что так же позволяет экономить полезное пространство ГИП и наполнять его большим количеством видимого функционала;
− простота навигации в множественном количестве знаковой информации, представленной пользователю одновременно.
Эволюция визуальных характеристик знаков ГИП, показывает, что визуальный образ знака на протяжении долгого времени зависел от развития компьютерных технологий, которые позволили эволюционировать ему от побитового черно-белого схематичного изображения до полноценной иллюстрации, а достигнув графического максимума, трансформироваться в максимально функциональный интерактивный и концептуальный знак. Технологии размывают творческие границы графической подачи знаков, на основе проведенного анализа, возможно предположить, что дальнейшее проектирование знаков ГИП связано с их анимационностью, возможностью передачи тактильных ощущений, увеличением функционала.
Литература:
1. McInnes K. Rockstar Icon Designer / K. McInnes. — Rockable Press, 2011. — 270 p.
2. Developer. iOS Human Interface Guidelines. [Электронный ресурс] / — Режим доступа: https://developer.apple.com/ios/human-interface-guidelines/
3. Developers. Android. [Электронный ресурс] / — Режим доступа: https://developer.android.com/design/index.html
4. Google Material design — возможный облик новой эпохи [Электронный ресурс] / — Режим доступа: http://rusability.ru/usability/google-material-design-vozmozhnyiy-oblik-novoy-epohi/

