Ключевые слова: мобильные технологии, мобильные устройства, адаптивный дизайн, мобильное приложение, фиксированный дизайн
Существует два направления технической реализации проектов для мобильных устройств: web-сайт и мобильное приложение. Web-сайты в свою очередь подразделятся на два вида: сайты с использованием «фиксированной верстки» и сайты с «адаптивный дизайн» [1].
Термин «фиксированный дизайн» используется для обозначения макета страницы, который создается на основе слоев заданной ширины. Для всех пользователей, сайт, построенный на таком макете, будет отображаться вполне корректно, однако, при слишком больших разрешениях, большая честь экрана остается не занятой [2]. В случаи с мобильными устройствами, что может вызвать дискомфорт у пользователя. Примером сайта с «фиксированным дизайном» является сайт «Тольяттинского Государственного Университета» [3], пример его отображения на мобильном устройстве представлен на рисунке 1.

Рис. 1. Сайт «Тольяттинского Государственного Университета» на Samsung Galaxy S II PLUS
Термин «адаптивный дизайн» впервые был введен Итаном Маркоттом [4] в его статье, представленной публике в мае 2010 года. Все аспекты адаптивной верстки он изложил в своей книге «Responsive Web Design». Данный термин был расширен Джеффри Зельдманом, чтобы оно покрывало любые подходы, обеспечивающие ясное визуальное восприятие в независимости от размера экрана и разращения матрицы и других ограничений пользовательского устройства [5].
Адаптивный дизайн — это дизайн, оперирующий с несколькими макетами сайта или его разметкой для обеспечения наилучшего его использования на различных, заданных за ранее разращениях [6].
Элементы сайта на макетах адаптивного сайта могут скрываться, заменяться другими, могут менять свое местоположение и поведение, а также объединяться в функциональные модульные единицы.
Адаптивный дизайн требует работы с объектной моделью элементов на странице, что подразумевает их смену вложенности (иерархии) на различных типах устройств.
Не является обязательным обеспечение одинакового вида сайта и его функционала в разных браузерах. Возможно использование новых технологий, не поддерживаемых старыми версиями программ — потому что дизайн, как было сказано выше, адаптируется под определенные типы устройств [7].
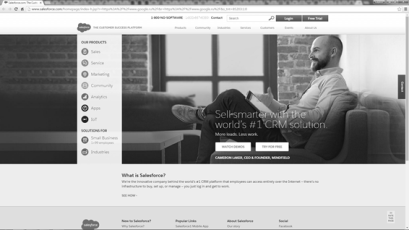
Для приведения примера поведения адаптивного сайта на разных устройствах с разными размерами и разрешениями матриц, мною был выбран salesforce.com. На рисунке 2 представлена его версия на экране с разрешением FullHD.

Рис. 2. SalesForce сайт на FullHD мониторе
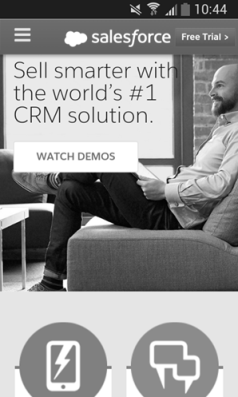
Если мы запустим сайт на мобильном устройстве, то мы увидим кардинальные изменения в дизайне. Меню, присутствующее на экранах с большим разрешением спрятано под кнопкой «меню» в левом верхнем углу, что не нагромождает экран, но в тоже время позволяет быстро совершить переход между разделами сайта. Элементы сайта приобрели большие габариты, что позволяет без проблем ими воспользоваться даже на маленьких экранах. На рисунке 3 продемонстрирован сайт salesforce.com, запущенный на мобильном телефоне.

Рис. 3. SalesForce сайт на Samsung Galaxy S II PLUS
Между двумя данными методами разработки сайтов преимущество имеет «адаптивная верстка», так как есть возможность настроить отображение элементов для нескольких устройств сразу, что позволяет обойти проблему свободного пространства.
Только что проведенный анализ, между сайтом с фиксированным дизайном и сайтом, использующем адаптивную верстку, показал, что использование «адаптивной верстки» является более приемлемым способом для предоставления информации или услуг конечному пользователю. Является ли данный подход оптимальным для пользователей мобильных устройств? Для ответа на этот вопрос необходимо провести сравнительный анализ между адаптивным сайтом и мобильным приложением.
Сравнение будет проводиться по следующим критериям: Интерфейс, быстродействие, интеграция с платформой, необходимость доступа к интернету, мультиплатформенность, ресурсы и необходимость публикации.
Дизайн для мобильных приложений жестко диктуется авторами операционных систем, на которых работает то или иное мобильное устройство. Интерфейс для сайта же, разрабатывается опираясь лишь на требования заказчика. В результате жестких требований мобильные приложения более схожи между собой, что позволяет конечному пользователю быстрее разбираться в интерфейсе нового приложения. В случаи с сайтом все начинается с нуля.
Мобильное приложение работает значительно быстрее, чем сайт, поскольку выполняется на более низком уровне, что сокращает время на обращение к ресурсам устройства.
Мобильное приложение имеет большую интеграцию с платформой, так как они заранее разрабатываются с использованием определенных средств (язык программирования, IDE и т. д.), что позволяет операционной системе вести учет всех приложений. В случаи, если какое-либо приложение захочет выполнить действие, на которое оно не способно (например, открытие.pdf-файла), то приложение может произвести обращение к ОС, которая самостоятельно найдет другое приложение, способное на данную операцию, и передаст управление ей.
Сайт всегда требует доступ к интернету, он просто не загрузится, если интернет отсутствует или не доступ в зоне нахождения устройства. Мобильные приложения на данный счет более гибкие: они могут как требовать доступ к интернету, так и не использовать его вообще.
Поскольку мобильное приложение, как говорилось ранее, работает на более низком уровне, чем сайт, то получение доступа к ресурсам устройства производится значительно быстрее. Для работы сайт же требуется выделение ресурсов не только для хранения и работы сайта, но также и браузера, через который происходит доступ к сайту.
Самым большим недостатком мобильных приложений, по сравнению с сайтами, является публикация. Мобильное приложение, прежде чем стать доступным пользователю проходит проверку, со стороны магазина, через который будет распространяться данное приложение (Play Маркет, AppStore). Для публикации сайта необходим лишь сервер и организация доступа к нему конечному пользователю.
Результаты сравнительного анализа представлены в таблице 1.
Таблица 1
Сравнительный анализ адаптивного сайта имобильного приложения
|
Критии |
Сайт садаптивной версткой |
Мобильное приложение |
|
Интерфейс |
- |
+ |
|
Быстродействие |
- |
+ |
|
Интеграция с платформой |
- |
+ |
|
Необходимость доступа к интернету |
- |
+ |
|
Ресурсы |
- |
+ |
|
Публикация |
+ |
- |
Несмотря на необходимость публикации и прохождение проверок перед появлением мобильного приложения в магазинах, использование данного метода предоставления информации, по сравнению с сайтом, является наилучшим.
Литература:
- Бизнес-журнал, 2014/06 — Тюменская область. [Текст]. — «Бизнес-журнал», 2014. — 48 с.: ил.
- Тольяттинский Государственный Университет. [Электронный ресурс]. — Режим доступа: http://www.tltsu.ru.
- Статья Responsive Web Design by Ethan Marcotte. [Электронный ресурс]. — Режим доступа: http://alistapart.com/article/responsive-web-design.
- Итан Маркотт — персональный сайт. [Электронный ресурс]. — Режим доступа: http://ethanmarcotte.com.
- Android & iOS: концепции распространения приложений и вопросы безопасности [Электронный ресурс] Блог компании Доктор Веб, 2013 — Режим доступа: http://habrahabr.ru/company/drweb/blog/143971.
- Адаптивный и отзывчивый веб-дизайн. [Электронный ресурс]. — Режим доступа: http://itkeys.ru/responsive-and-adaptive-design.
- Адаптивный веб-дизайн: что это такое, зачем он нужен и его принципы [Электронный ресурс]. — Режим доступа: https://test.ru/2013/07/11/adaptive-web-design.







