Разработан Java модуль, позволяющий создавать произвольные типы ввода ответов и автоматизировать их оценку в системах электронного обучения. Преимуществом модуля является поддержка генерации алгоритмических вариаций задач, что позволяет преподавателю выдавать уникальные версии одной задачи всем студентам группы. Использование разработанного модуля повышает эффективность преподавательской работы благодаря автоматизированной проверке домашних работ и тестов. Модуль реализует REST протокол, что позволяет производить интеграцию с системами электронного обучения. Жизненный цикл каждой задачи управляется API функциями создания (create), отображения (render), и отправки (submit) задачи для оценки на сервер. Произведена интеграция с No-SQL базой данных MongoDB, что обеспечивает отказоустойчивость и позволяет хранить разнородные данные о действиях студентов.
Ключевые слова:Электронное обучение, Java, REST, MongoDB.
Java module is developed that allows creation of arbitrary input types and automation of grading for the submitted answers in e-Learning systems. The advantage of this module is support of algorithmic questions variation that gives a teacher the opportunity to assign a unique version of the same question to each student within a study group. The usage of the module saves teacher’s time by means of answer grading automation. The module implements REST protocol allowing integration with e-Learning sytem. The lifecycle of a question is managed by API functions create(), render() and submit() which submits the answer to the server. The integration with No-SQL MongoDB database was performed, which ensures high availability and allows storing heterogeneous data on student outcomes.
Keywords: E-learning, Java, REST, MongoDB
1. Введение.
Стремительное развитие Интернет-технологий дает возможность повысить эффективность образовательного процесса благодаря использованию систем электронного обучения (СЭО). Системы, внедряющиеся в российских учебных заведениях, такие, как Moodle, Sakai и др. [1], предоставляют преподавателю возможности выдачи домашних заданий и тестов студентам. Недостатком существующей функциональности является ограниченный набор примитивных типов вопросов, с преобладанием выбора из нескольких вариантов ответа. Однако наличие вариантов ответа зачастую упрощает задачу и не способствует развитию у студента творческого подхода к решению [2].
Стоит отметить, что в области программирования в российских вузах уже около десяти лет активно применяются средства автоматизированной проверки правильности программного кода. Принцип их работы основан на исполнении высланного студентом кода в среде на сервере и сопоставлением его стандартного вывода (stdout) с набором тестовых входных данных с заранее известным правильным ответом. Лишь немногие примеры таких систем: http://contester.tsure.ru/ (ТТИ ЮФУ), http://acm.mipt.ru/ (МФТИ), http://neerc.ifmo.ru/pcms2client/login.jsp (СПбГУ ИТМО). Несмотря на эти достижения в автоматизации образовательного процесса по информатике и программированию, в математических и естественнонаучных дисциплинах до сих пор преобладают простейшие типы ввода и оценки задач.
Целью данного исследования является реализация независимого программного модуля, который возьмет на себя разрешение указанных недостатков существующих систем в части тестирования знаний. Модуль должен иметь встроенные возможности интеграции с произвольной СЭО. Реализацией должна быть предусмотрена следующая функциональность:
- отображение задач в формате HTML5 с JS и CSS ресурсами для обеспечения совместимости с мобильными устройствами;
- возможность обращения к модулю посредством REST протокола для интеграции с произвольной СЭО;
- автоматизация выставления оценки за задачу (преподавателю не нужно вручную проверять работу студента);
- поддержка генерации различных вариаций одной и той же задачи (преподавателю не нужно подбирать уникальный вариант задачи для каждого студента в группе);
- хранение задач в формате XML с мета-данными для каждой задачи;
- сохранение данных о загруженной задаче и действиях студентов в базу данных MongoDB для отказоустойчивости и последующего анализа данных.
2. Реализация приложения.
Серверная часть (back-end) приложения реализована на объектно-ориентированном языке Java. Приложение состоит из трех сервисов:
1. Сервис работы с задачей (Item Service) реализует жизненный цикл приложения и поддержку интерфейса программного взаимодействия (API). Получая на вход XML задачи, этот сервис возвращает HTML5 код задачи для отображения пользователю на произвольном устройстве. Пользователь вводит и отправляет ответ на сервер в поля ответа, заданные в задаче. На стороне сервера происходит обработка ответа студента и автоматическая оценка правильности согласно заданному в задаче методу оценки. Наконец, сервис возвращает и отображает в задаче правильный ответ и подсказку, заданную автором задачи.
2. Хранилище задач (Content Service) позволяет хранить базу XML задач, доступных для использования. Таким образом, на вход сервису работы с задачами можно подавать как сам XML, так и URL из хранилища.
3. Слой хранения состояния (Persistence Layer) необходим, чтобы обеспечить отказоустойчивость путем восстановления состояния задачи в случае падения сервера (коллекция items), а так же для хранения результатов ответов студентов и их дальнейшего анализа (коллекция takes). В качестве этого слоя используется NoSQL база данных MongoDB. Выбор MongoDB связан с высокой производительностью решения в случае хранения ненормализованных данных в формате JSON объектов [3].
Взаимодействие с разработанным приложением происходит путем вызова API функций его жизненного цикла. Вызов функций происходит по протоколу REST [4], что позволяет обращаться к сервису как развернутом на отдельном веб-сервере, так и из приложения. Рассмотрим параметры и возвращаемые значения функций API:
1. String [] create(String [] itemXML, [options]) — подготовка задачи, получение ее идентификатора (ID). Возвращаемое значение есть уникальный идентификатор задачи, генерируемый функцией получения полиномиального хэш-кода itemXML.hashCode() [5].
2. JSON render(String [] id, [options]) — вернуть HTML код раннее подготовленной задачи с идентификатором ID. В параметрах передается раннее полученный после вызова функции create() идентификатор задачи ID. Возвращаемое значение в формате JSON содержит HTML5 код страницы для отрисовки, а так же дополнительные поля со списком используемых ресурсов (JS,CSS).
Пример возвращаемого значения: { id: “(itemID)”, html: "(rendered item)", js: [«first.js», «second.js»], css: [«first.css»] }.
3. JSON answer(String answer, String verb) — отправление ответа студента на сервер, получение обратной связи (оценки, подсказки). В качестве входного параметра функции используется строка answer, в которой содержится перечисление ответов студента в каждое из полей задачи через разделитель “&”. Например, строка answer =”1=green&2=5” будет означать, что в поле «1» был введен ответ “green”, а в поле «2» –число 5. Возвращаемое значение в формате JSON содержит нормированную оценку (score) правильности ответа студента от 0 до 1 (0 — ответ неверный, 1 — ответ верный, промежуточные значения — ответ частично верный). Оно так же содержит подсказку или объяснение (rejoinder), т. е. обратную связь от системы, почему ответ был дан неверно. Соответствующая подсказка пишется автором задачи в XML.
Пример возвращаемого значения:
{ score: 0.5, rejoinder: [ "Your answer was partially correct." ],
subGrades: { "1": { score: 1.0, rejoinder: [ "Correct." ] }
"2": { score: 0.0, rejoinder: [ "Incorrect." ] } } }
Для обеспечения автономной работы модуля в отсутствие системы для интеграции реализован набор тестовых JSP страниц. Технология JSP позволяет комбинировать обработку запросов, которая включается в случае наличия параметров запроса, с отображением простых динамических HTML страниц. Благодаря этому свойству, были реализованы тестовые страницы для API запросов:
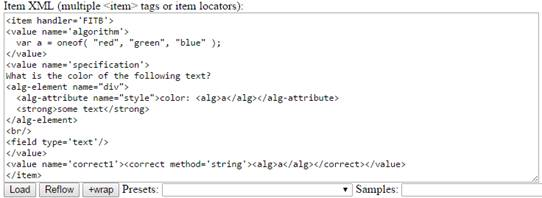
- /itemservice/sample/start.jsp: страница, содержащая форму запроса с полем типа “text-area” для вставки XML кода задачи или URI задачи (Рис. 1). Ниже приведен фрагмент кода этой страницы (Код 1), который по нажатию пользователем клавиши “Load” отправляет POST запрос на страницу index.jsp, сервлетный код которой совершает вызов функций render() и submit(). В параметрах запроса к index.jsp передается ID задачи, полученный после отправки запроса на creare.jsp для вызова функции create().

Рис. 1. Тестовая страница start.jsp: вставка XML кода или URI задачи на сервисе хранения контента. Кнопка “Load” для отображения задачи
// “items” is text-area containing item XML
String itemsStr = request.getParameter( "items" );
if (itemsStr != null) // “items” is not empty when submitted
{
<…>
// put together a POST request for create() API function
PostData post = new PostData();
<…> // e.g. copy item option values
// add item to POST request
post.add( "itemXML", item );
// create() request itself, returns created item ID
String respStr = NetworkHelpers.getContentFromURL( SERVICE_ROOT +
"service/create.jsp", post.toString(), true, null );
PostData args = new PostData();
args.add( "id", id );
// index.jsp will handle the request to render() the item
response.sendRedirect( "index.jsp?" + args.toString() );
}
Код 1. start.jsp: REST API вызов функции create() из тестовой страницы.
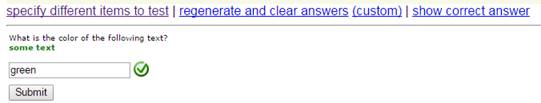
- /itemservice/sample/index.jsp?id=<<строка >>: страница для отображения созданной задачи и последующего взаимодействия со студентом в задаче, переданной по параметру id (Рис. 2). На сервере происходит вызов render() и клиент получает отображение задачи (см. Код 2). После нажатия на кнопку “Submit”, происходит отправка введенного студентом ответа “green” на сервер, где происходит вызов функции submit() (Код 3). Значок «галочка» означает, что ответ студента был верный. Функция “show correct answer” позволяет загрузить в поле правильный ответ, а функция “regenerate ” — показать другую генерацию задачи (Код 4).

Рис. 2. Тестовая страница index.jsp: результат отображения XML задачи или URI задачи на сервисе хранения контента. Кнопка “Load” для отображения задачи
String[] quizItems = request.getParameterValues( "id" );
// We received an Item ID in the request
if (quizItems != null)
{
// render items received in the response (by id)
PostData post = new PostData();
post.add( "id", quizItems[0] );
// render() request itself, returns HTML code
String respStr = NetworkHelpers.getContentFromURL( SERVICE_ROOT + "service/render.jsp", post.toString(), true, null );
}
<…>
// Display item
<%= itemHtml %>
Код 2. index.jsp: REST API вызов функции render() из тестовой страницы
// Answer was submitted by the student (i.e. clicking “Submit” button)
if (request.getParameter( "submit" ) != null)
{
// build request
PostData post = new PostData();
post.add( "submit", request.getParameter( "submit" ) );
for (Object paramObj : request.getParameterMap().keySet())
{
String param = paramObj.toString();
String value = request.getParameter( param );
if (param.startsWith( "answer_" ))
post.add( param, value );
}
// submit() request itself, returns student’s grade information as JSON
String respStr = NetworkHelpers.getContentFromURL( SERVICE_ROOT +
"service/answer.jsp", post.toString(), true, null );
out.println( respStr ); // dump response from service
return; // allows to render updated item’s state on the page
}
Код 3. index.jsp: REST API вызов функции submit() из тестовой страницы.
function regenerate() {
var $ = jQuery;
if (ItemService && jQuery)
{
var id = getItemID();
seed = Math.floor( 1000000000 * Math.random() ); // seed for item randomization
ItemService.rerender( id, { seed: seed, regenerate: true, resetAnswers: true,
onComplete: function() {
console.log( "seed = " + seed );
$(".seed-status").text( "seed = " + seed );
} } );
}
</script>
<…>
<a href="javascript:regenerate()">regenerate and clear answers</a>
<a href="javascript:showCorrect()">show correct answer</a>
Код 4. index.jsp: показ правильного ответа showCorrect() и генерация новой версии задачи regenerate().
Возвращаемые значения функций render() и submit() выполнены в формате JSON [6], который широко используется для передачи множества данных между клиентом (браузером) и сервером. Формат JSON представляет собой рекурсивную структуру, состоящую из именованных полей, каждое из которое может быть одним из трех типов:
1. Объект (неупорядоченное множество) — неупорядоченный набор других полей, перечисляемых в фигурных скобках { “field 1”: <…>, “field 2”: <…> }
2. Массив (упорядоченное множество) — упорядоченный набор других полей в квадратных скобках [“field 1:” <…>, “field 2”: <…>]
3. Значение — число или строка, например “field 2”: 2.
Сам JSON представляет собой код одного объекта, поэтому его объявление начинается с фигурных скобок { … }.
3. Развертывание приложения и разрешение зависимостей.
Комплексные Java приложения нельзя представить без использования уже готовых решений и сторонних библиотек. Чтобы поддержать дальнейшее расширение функционала, необходимо обеспечить простой механизм сборки приложения со всеми зависимостями. В языке Java существуют различные инструменты разрешения зависимостей и интерпретаторов скриптов для сборки приложения. В проекте используется система сборки Gradle [7]. Gradle позволяет описать скрипт самой сборки в файле build.gradle, где программист явно прописывает зависимости и их версии. Есть возможность добавить дополнительные команды (targets), такие как запуск тестов или развертывание приложения (deploy). Поддерживается использование репозиториев Maven, которые хранят JAR артефакты стандартных библиотек и историю их версий. JAR представляет собой ZIP архив с набором скомплированных классов Java приложения.
Файл build.gradle сервиса рендеринга задач (itemservice) содержит следующие зависимости, которые скачиваются с центрального Maven репозитория (search.maven.org) (см. Код 5):
- mongo-java-driver: интеграция с базой данных MongoDB
- tomcat-servlet-api: интеграция с контейнером сервлетов Tomcat
Помимо этого, реализована команда “war”, позволяющая собрать WAR файл приложения (itemservice.war), который можно загрузить в веб-контейнер Tomcat для загрузки тестовых JSP страниц, описанных раннее. Собрать этот файл можно из командной строки, набрав “gradle war”, находясь в папке проекта.
repositories {
mavenCentral()
}
dependencies {
compile group: 'org.mongodb', name: 'mongo-java-driver', version: '2.7.3'
compile group: 'org.apache.tomcat', name: 'tomcat-servlet-api', version: '7.0.21'
}
war {
archiveName 'itemservice.war'
from 'webapp'
webInf { from 'WEB-INF' }
}
Код 5. Фрагмент файла build.gradle: зависимости и команда “war” сервиса рендеринга контента (itemservice).
Разработанное Java приложение для отображения и оценки выполнения задач студентами позволяет:
- Производить генерацию различных вариантов одной и той же задачи благодаря реализации алгоритмического языка;
- Унифицировать отображение задачи на различных платформах благодаря XML модели задачи, которая позволяет инкапсулировать данные задачи от ее отображения;
- Интегрировать приложение с различными СЭО, используя реализованный RESTful API;
- Обеспечить отказоустойчивость системы и возможность проведения аналитики благодаря сохранению данных о задачах и статистики в MongoDB;
- Расширять приложение, добавляя новые типы ввода и алгоритмы оценки, не вникая в детали реализации приложения благодаря предложенной иерархии классов.
Дальнейшие исследования на базе разработанного модуля могут включать создание новых типов ввода ответов — графиков функций, математических выражений, векторных диаграмм — и алгоритмов оценки таких ответов. Другим перспективным направлением является развитие таких алгоритмов, которые позволят помимо автоматизации оценки так же осуществлять обратную связь в виде подсказки, помогающей студенту найти ошибки и прийти к правильному ответу.
Литература:
1. Кривичев А. И., Сидоренко В. Н. Использование открытых систем управления обучением в вузах // Информационные Технологии в Образовании. Томск, 2010. С. 270–273.
2. Becker J. P., Shimada S. The open-ended approach: A new proposal for teaching mathematics. Reston, 2005.
3. Pirtle M. MongoDB for Web Development. Addison-Wesley Professional, 2011. 360 p.
4. Richardson L., Ruby S. RESTful Web Services // Vasa. 2008. 440 p.
5. Knuth D. The Art of Computer Programming, volume 3, Sorting and Searching. 1973. 506–542 с.
6. JSON — Википедия [Электронный ресурс]. URL: https://ru.wikipedia.org/wiki/JSON (дата обращения: 28.05.2015).
7. Berglund T. Gradle Beyond the Basics. O’Reilly Media, 2013. 80 p.

