В информационных технологиях, порталами называются информационно-программные системы, которые размещаются в сети и являются средством доступа к набору ресурсов и данных, необходимых определенному кругу пользователей.
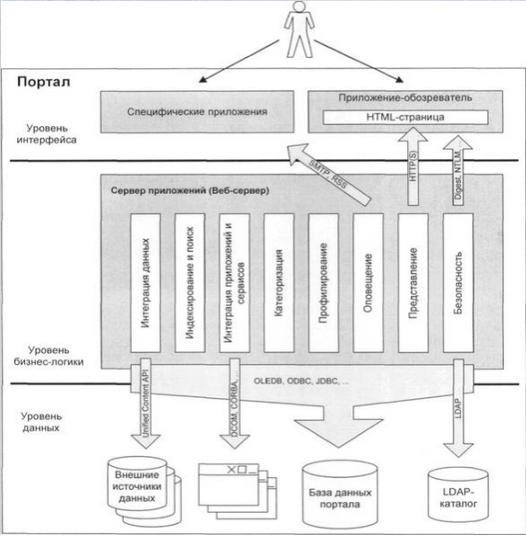
Архитектурой называется система организации всех элементов веб-ресурса, а именно контента, файлов, страниц. Веб-портал состоит из трех слов: пользовательский интерфейс, бизнес-логика и доступ к данным (рис. 1).

Рис. 1. Архитектура веб-портала
Ответить на актуальный вопрос: «Как построить хорошую архитектуру ПО?» — достаточно непросто. Даже несмотря на то, что существует большое количество книг и статей, которые посвящены принципам и шаблонам проектирования, к примеру принцип SOLID, как правильно оформлять код. Не существует общепринятого термина «архитектура программного обеспечения». С точки зрения разработки, хорошая архитектура называется той, которая делает процесс разработки и поддержки программы достаточно простым и эффективным. Хорошая архитектура должна соответствовать следующим критериям:
- Эффективность. Программа должна решать поставленные задачи и выполнять свои функции. Если спроектированная архитектура ненадежна, имеет проблемы с безопасностью, производительностью, а также не поддерживает нагрузки, то такую архитектуру «хорошей» не назовешь.
- Гибкость. Любое приложение подвержено изменениям со временем. Иными словами, архитектура должна позволять безболезненно вносить изменения в существующий функционал.
- Масштабируемость. Архитектура должна позволять безболезненно увеличивать существующий функционал, а также добавлять к проекту новых людей для распараллеливания процесса разработки.
- Тестируемость. Программный код должен быть понятен. Возможность раздробить отдельные части системы, протестировать этот кусок и выявить проблему, вместо тестирования всей системы целиком.
Архитектура является хорошей, если она отвечает данным критериям. Однако, очевидно, что любая архитектура не является бесконечно расширяемой. Требования могу меняться по-разному и в один момент придется кардинально вносить изменения.
Стоит также отметить также критерии «плохой» архитектуры:
- Жесткость. Возникновение трудностей при внесении изменений, которые влекут изменение многих других частей приложения.
- Неподвижность. Трудности в повторном использовании кода для другой системы. Сложности в «изъятии» кусков кода без переноса зависимых частей.
- Хрупкость. При внесении изменений происходит поломка других частей системы.
Существует ряд широко используемых технологий и серверов приложений для создания порталов. Среди серверов можно выделить следующие программные продукты: Apache HTTP Server, Oracle Application Server, Microsoft IIS. В качестве технологий для программирования используются JSP, PHP, ASP.NET и т. д. Для хранения данных используются базы данных. Визуальное представление описывается языке разметки HTML, которое браузер, в свою очередь, интерпретирует пользователю.
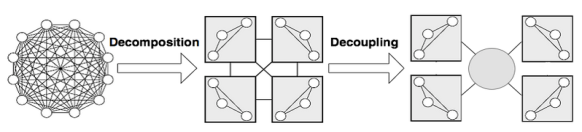
Главное в разработке является снижение сложности путем дробления одной большой задачи на несколько мелких (рис. 2). Все сводится к иерархической декомпозиции — сложная система стоится из набора подсистем, каждая из которых стоится из более мелких подсистем.

Рис. 2. Создание архитектуры
В результате организации такой структуры приложения архитектура будет обладать рядом преимуществ:
- Масштабируемость. Возможность расширения путем добавления новых модулей.
- Заменимость модулей. Просто в замене определенного модуля.
- Сопровождаемость. Программу, разбитую на отдельные модули, легче понять и сопровождать.
- Ремонтопригодность. Изменение одного модуля не требует изменения других.
- Тестируемость. Возможность отсоединения отдельного модуля от всех остальных для тестирования.
Для «правильной» декомпозиции нужно придерживаться следующего:
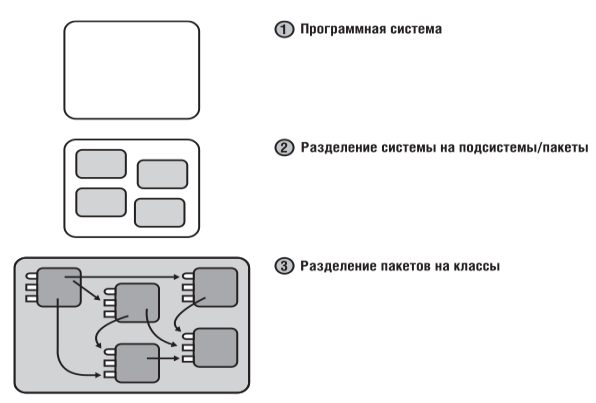
- Иерархичность. Первоначально систему разбивают на крупные функциональные подсистемы, которые описывают работу в общем виде. Затем, модули, анализируются более детально и, в свою очередь, дробятся на более мелкие модули или на объекты. Для небольших приложений двух уровней иерархии оказывается достаточно. Система делится на пакеты/подсистемы, а пакеты на классы (рис. 3).

Рис. 3. Разделение системы
- Функциональность. Основная задача разбивается на подзадачи, которые решаются независимо друг от друга. Каждый отдельный модуль отвечает за выполнение определенной задачи, выполняет соответствующую функцию. Модуль характеризуется набором данных, которые ему необходимы для выполнения функции. Исходя из вышесказанного, можно сделать вывод, что:
Модуль = Функция + Данные
Модуль — это программная единица, обеспечивающая решения некоторой задачи, которая может работать самостоятельно.
- High Cohesion + Low Coupling
Модули, которые получаются в результате декомпозиции, должны максимально сопрягаться внутри и минимально связываться друг с другом.
Следствием High Cohesion (высокая сопряженность) является первый принцип SOLID — принцип единственной ответственности, исходя из которого, модуль должен иметь одну и только одну причину для его изменения.
Следствием Low Coupling (слабая связанность), является независимость или слабая связанность модулей друг с другом.
При правильном проектировании, при изменении одного модуля, нет необходимости изменять другие и эти изменения будут несущественны.
Литература:
- Тузовский А. Ф. Архитектура семантического web-портала. — URL: https://cyberleninka.ru/article/n/arhitektura-semanticheskogo-web-portala (дата обращения 01.05.2020)
- Васильев И. А. Архитектура портала. — URL: https://wiasite.com/kak-sdelat-sayt/113-arhitektura-portala.html (дата обращения 28.04.2020)
- Создание архитектуры программы или как проектировать табуретку. — URL: https://habr.com/ru/post/276593/ (дата обращения 04.05.2020).
- Немного про архитектуру. — URL: https://dev.by/news/nemnogo-pro-arhitekturu (дата обращения 25.04.2020)

