Информационная Архитектура (ИА) — совокупность методов, схем организации и представления информации, которые направлены на систематизацию информации для помощи пользователям находить и работать с нужными данными.
Историческое развитие
Впервые термин ввел Ричард Вурман (Richard S. Wurman) в 1976 году. Вурман определял цель информационной архитектуры в организации эффективного визуального представления больших массивов данных [1]. Позже, уже в конце 90-х, в связи с ростом популярности интернета и сайтов, понятие ИА стало приобретать тот смысл, что и используется по сей день. Питер Морвиль (Peter Morville) и Луи Розенфельдом (Louis Rosenfeld) — авторы наиболее известной книги по ИА, выпущенной в 1998 году [2] — определяют информационную архитектуру, как структурное проектирование информационного пространства, способствующее выполнению задач и интуитивному доступу к содержимому; а также, как искусство и науку структурирования и классификации веб-сайтов и интрасетей с целью облегчения пользователям поиска информации и управления ею.
Из определений следует то, почему же так важна информационная архитектура. Любой веб-сайт ориентирован на пользователя, но если сайт неудобен в использовании и не дает быстро достигнуть цели визита, то пользователь уйдет. Если рассматривать эту ситуацию в рамках бизнеса, то вы просто лишаетесь своего клиента. Чтобы такого не происходило, давайте рассмотрим принципы создания эффективной информационной архитектуры.
Принципы создания информационной архитектуры
При подготовке создания ИА специалист в этой области в первую очередь должен четко понимать все важные аспекты будущего проекта. Информационная архитектура часто описывается с помощью следующей диаграммы:

Рис. 1
- Контекст — понимание целей веб-сайта. Для этого проводятся всевозможные интервью с владельцами бизнеса, опросы предполагаемых пользователей и собрать максимальное количество информации о тех факторах, которые могут влиять на ход проекта. Также для понимания контекста полезно прочтение существующей документации бизнеса и просмотр предыдущих исследований. В процессе этого зачастую открываются новые цели и ранее не выявленные возможности бизнеса.
- Содержание — контент сайта. Определяется количеством и качеством функциональности и информации сайта. Определение эффективного контента также связано с целями и задачами ресурса. Контент должен удовлетворять потребности бизнеса (заказчика) и потребителя, поэтому, наряду с уникальностью учитывается и информативность. Вместе с определением того, ЧТО должно быть представлено, продумывается КАК это представить: формируется начальная логическая структура информации проекта. На этом этапе информационному архитектору следует тесно сотрудничать с дизайнерами, разработчиками и другими членами рабочей группы по проекту.
- Пользователи. Эффективная информационная архитектура должна отражать то, как люди думают о предмете. В результате анализа данных информационный архитектор может создать ряд персонажей. Персонаж — это модель, представляющая цели и манеру поведения группы пользователей, а также включает несколько выдуманных личных деталей, помогающих сделать персонажа похожим на реального человека. Как правило, для каждого проекта создается несколько персонажей, но один из них всегда является приоритетным [3].
Подходы информационной архитектуры
Существует два подхода к определению ИА: сверху вниз и снизу вверх [4].
Информационная архитектура сверху вниз предполагает сначала проработать понимание бизнес-стратегий и потребностей пользователей, прежде чем определять структуру сайта на высоком уровне и, наконец, подробные отношения между контентом.
ИА снизу вверх предполагает понимание детализированных отношений внутри содержания, через пошаговые инструкции (или storyboards), чтобы показать, каким образом система может поддерживать конкретные потребности пользователей, а затем рассматривать структуру более высокого уровня, которая потребуется для поддержки этих требований.
Оба этих подхода имеют одинаковый приоритет. Проект, который игнорирует подход сверху вниз, может привести к хорошо организованному, доступному контенту, который не отвечает потребностям пользователей или бизнеса. А проект, который игнорирует подход снизу вверх, может привести к созданию сайта, который позволяет людям находить информацию, но не позволяет им воспользоваться контентом.
Результат работы информационного архитектора.
Что же информационные архитекторы получают в результате проделанной работы? Зачастую это — карта сайта, аннотированные макеты страниц, матрицы контента (матрица содержимого перечисляет каждую страницу в системе и идентифицирует контент, который будет отображаться на этой странице) и шаблоны страниц. Также есть несколько побочных продуктов проведенной работы: список и описание персонажей, прототипы, storyboards.
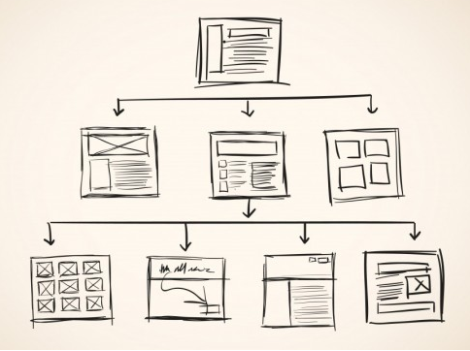
Карта сайта — наиболее полезный артефакт в работе информационного архитектора. Представляет собой список страниц сайта для поисковых систем или пользователей и аналогична разделу “Содержание” обычной книги [5]. Иначе говоря, в ней отображается структура контента сайта. Карта сайта может быть представлена в виде списка или зарисовок страниц с хорошо прослеживаемой иерархией (пример на рисунке 2).

Рис. 2
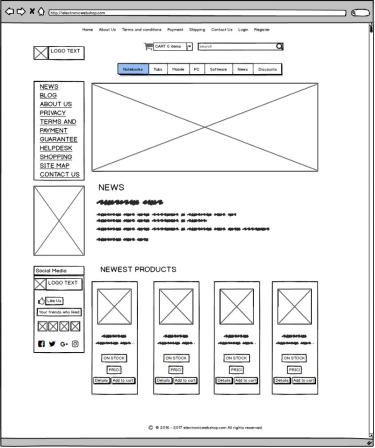
Аннотированные макеты страниц (пример на рисунке 3) определяют навигацию на уровне страницы, типы контента и функциональные элементы. Аннотации используются в качестве руководств для дизайнеров и разработчиков, которые будут использовать макеты страниц для сборки сайта. Макеты страниц также называются wireframes (структурная схема страниц).

Рис. 3
Шаблоны страниц могут потребоваться при определении крупномасштабных веб-сайтов и интрасетей. Они определяют макет элементов общих страниц, таких как глобальная навигация, контент и локальная навигация. Обычно используются при разработке систем управления контентом.
Создатели информационной архитектуры
Кто же стоит за разработкой ИА? В первую очередь, конечно, информационный архитектор, но помимо него задействованы и другие специалисты: менеджеры проекта, проектировщики опыта взаимодействия, проектировщики пользовательского интерфейса, разработчики.
Вывод
Для того чтобы пользователям было удобно искать и использовать информацию недостаточно просто создать для этого функциональную возможность или предоставить контент и ждать, когда им воспользуются. Разработка эффективной информационной архитектуры является важным шагом в развитии всех компьютерных систем. Эффективные информационные архитектуры позволяют людям быстро, легко и интуитивно находить содержимое. Это позволяет избежать разочарований и увеличивает вероятность того, что пользователь будет возвращать в систему в следующий раз, за той же или новой информацией.
Помните: люди могут оценить только то, что они действительно могут найти.
Литература:
- Guide on the Side — Richard Saul Wurman: Information Architect Pioneer
- Розенфельд Л., Морвиль П. Информационная архитектура в Интернете, 2-е издание. — СПб: Символ-Плюс, 2005. — 544 с.
- https://en.wikipedia.org/wiki/Persona — Определение предполагаемого пользователя веб-сайта.
- http://www.steptwo.com.au/papers/kmc_whatisinfoarch/ — Что такое информационная архитектура?
- https://ru.wikipedia.org/wiki/Карта_сайта — Определение карты сайта.

