В статье рассматриваются ключевые аспекты разработки программного модуля веб-ориентированного редактора форматированного текста для автоматизации бизнес-процессов в сфере электронной коммерции. Особое внимание уделяется выбору языка программирования и среды разработки, алгоритму работы, а также тестированию и отладке модуля.
Ключевые слова: веб-разработка, программный модуль, паттерн MVI, пользовательский интерфейс, тестирование, отладка, адаптивный дизайн.
В эпоху цифровых технологий маркетинг претерпевает значительные изменения, оказывая влияние на все сферы человеческой деятельности. Маркетинг представляет собой совокупность процессов создания, продвижения и предоставления продуктов или услуг потребителю. Традиционные методы рекламы, такие как печатные издания, наружная реклама, телевидение и радио, утратили свою эффективность в условиях цифровой трансформации. На смену им пришли цифровой (digital) и интернет-маркетинг, особенно актуальные после пандемии COVID-19 в 2020 году [2].
Интернет-маркетинг включает различные направления работы, среди них: веб-аналитика, работа с социальными сетями и контекстная реклама. По данным 2021 года, наиболее эффективными инструментами для привлечения клиентов являются SEO-оптимизация и контент-маркетинг [1].
SEO-оптимизация направлена на улучшение позиций сайта в поисковой выдаче, что обеспечивает приток заинтересованных пользователей. Основные ее этапы включают сканирование и индексацию страниц. На эффективность результатов поисковой оптимизации влияют такие факторы, как соблюдение правил подбора ключевых слов, структура сайта и расстановка тегов.
Контент-маркетинг фокусируется на создании и распространении информации, повышающей лояльность пользователей к бренду. Это способствует улучшению результатов продаж и повышению узнаваемости бренда.
Для поддержания интереса пользователей необходимо регулярно обновлять контент, опубликованный на сайте. Это может быть реализовано усилиями разработчиков либо менеджеров. Первый вариант обеспечивает сохранение структуры сайта и SEO-оптимизации, однако требует значительных временных и финансовых затрат. Второй вариант более быстрый и экономичный, однако связан с риском нарушения семантики при использовании SEO-оптимизации из-за недостатка технических знаний.
На основе проведенного анализа можно заключить, что в настоящее время возникла необходимость разработки инструмента для интеграции нового контента на сайт, который сохранял бы семантическую и структурную целостность страниц. Предполагается, что такой инструмент, представляющий собой веб-ориентированный редактор форматированного текста, будет способствовать автоматизации бизнес-процессов в сфере электронной коммерции, поскольку его ключевая функция заключается в преобразовании обычного текста в HTML-документ для последующего размещения на веб-сайте.
При разработке такого редактора критически важно выбрать подходящий язык программирования. Нами были рассмотрены следующие языки: C++, Python, PHP, JavaScript и TypeScript. Основные критерии выбора включали опыт разработки, статическую типизацию, поддержку HTML и CSS, поддержку браузерного API и количество уязвимостей.
Сравнительный анализ языков программирования представлен в таблице 1.
Таблица 1
Сравнительный анализ языков программирования
|
Критерий |
Язык программирования |
||||
|
С++ [5] |
Python [6] |
PHP [7] |
JavaScript [8] |
TypeScript [9] |
|
|
Опыт разработки, лет |
1 |
0,5 |
0,5 |
1 |
2 |
|
Статическая типизация |
+ |
|
|
|
|
|
Встроенная поддержка HTML и CSS |
|
|
|
|
|
|
Встроенная поддержка браузерного API |
|
|
|
|
|
|
Количество уязвимостей (CVE 2024) [4] |
98 |
67 |
53 |
41 |
18 |
На основе проведенного анализа TypeScript был выбран как основной язык для программирования модуля веб-ориентированного редактора форматированного текста благодаря его статической типизации, поддержке веб-технологий и достаточному опыту разработки.
Для повышения эффективности была выбрана среда разработки Visual Studio Code (VSCode). Основные критерии выбора включали количество доступных плагинов, опыт применения, интеграцию с системой контроля версий Git, отсутствие платной подписки и скорость запуска. Сравнительный анализ сред разработки представлен в таблице 2.
Таблица 2
Сравнительный анализ сред разработки
|
Критерий |
Язык программирования |
||||
|
WebStorm [10] |
Atom [11] |
Sublime Text [12] |
IntelliJ IDEA [13] |
Visual Studio Code [14] |
|
|
Количество доступных плагинов, тыс. шт. |
10 |
8 |
5 |
10 |
50 |
|
Встроенная интеграция с системой Git |
+ |
|
|
|
|
|
Отсутствие платной подписки |
|
|
|
|
|
|
Скорость запуска, мс |
2000–4000 |
2000–5000 |
700–1000 |
3000–5000 |
< 500 |
|
Наличие инструментов для отладки |
+ |
|
|
+ |
+ |
Среда разработки VSCode была выбрана благодаря ее гибкости, производительности и наличию широкого набора плагинов.
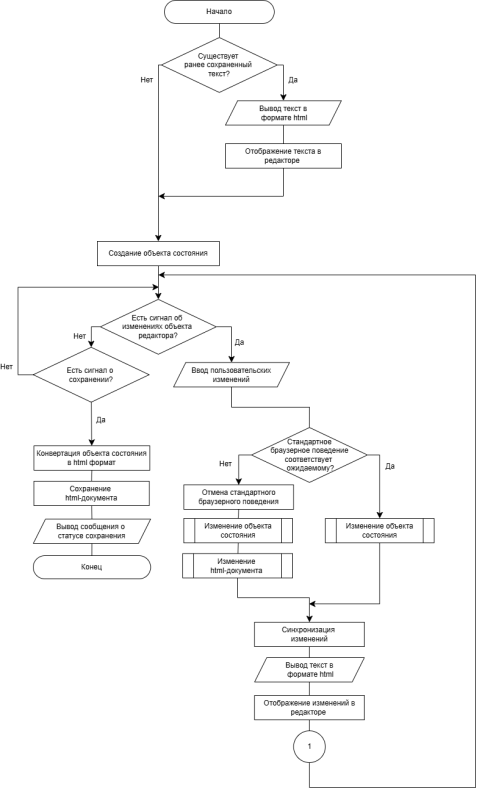
Алгоритм программного модуля основан на паттерне MVI (Model-View-Intent) [3], который обеспечивает однонаправленный поток данных и четкое разделение ответственности между компонентами. Основные этапы этого алгоритма включают инициализацию, обработку пользовательских событий, изменение состояния и синхронизацию с DOM-деревом. Схема алгоритма представлена на рисунке 1.

Рис. 1. Схема работы алгоритма программного модуля веб-ориентированного редактора форматированного текста
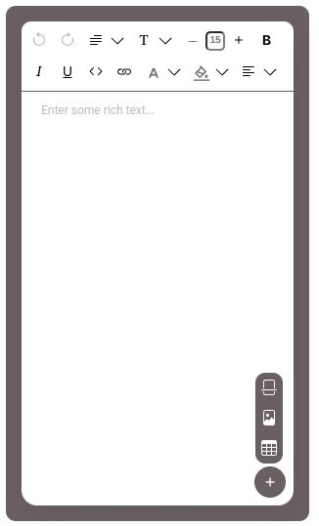
Пользовательский интерфейс редактора разработан с учетом принципов минимализма, консистентности и доступности. Основные функции включают форматирование текста, вставку мультимедийных элементов и режим предпросмотра. Интерфейс адаптирован для различных устройств, включая настольные компьютеры, планшеты и смартфоны. Пример адаптивной версии представлен на рисунке 2.

Рис. 2. Адаптивная экранная форма для мобильных устройств
Отладка и тестирование являются критически важными этапами разработки программного модуля. Были использованы инструменты DevTools для браузеров Chrome, Firefox и Safari. Основные виды тестирования включали модульное, интеграционное, визуальное и статическое.
В ходе разработки программного модуля были определены ключевые технологии, разработан алгоритм и спроектирован пользовательский интерфейс. Основные инструменты для тестирования включали Jest, Testing Library, Cypress и Storybook. Проведенные тесты подтвердили корректность работы модуля и его соответствие требованиям.
Литература:
- Энн, Дж. B2B E-Commerce: How To Plan Content To Support Digital Sales / Джин Энн. — Текст: электронный // Content marketing institute: [сайт]. — URL: https://contentmarketinginstitute.com/strategy-planning/b2b-e-commerce-how-to-plan-content-to-support-digital-sales (дата обращения: 06.04.2025).
- Энн, Дж. What’s Up in 2021 for Content Marketing? / Джин Энн. — Текст: электронный // Content marketing institute: [сайт]. — URL: https://contentmarketinginstitute.com/content-distribution-promotion/what-s-up-in-2021-for-content-marketing (дата обращения: 06.04.2025).
- Osmani, A. Learning JavaScript Design Patterns: A JavaScript and jQuery Developer's Guide. — O'Reilly Media, Inc., 2012. — 251 p.
- CVE: сайт. — URL: https://www.cve.org/ (дата обращения: 06.04.2025).
- C++ documentation: сайт. — URL: https://cplusplus.com/doc/ (дата обращения: 06.04.2025).
- Python documentation: сайт. — URL: https://docs.python.org/3/ (дата обращения: 06.04.2025).
- Php documentation: сайт. — URL: https://www.php.net/docs.php (дата обращения: 06.04.2025).
- JavaScript documentation: сайт. — URL: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference (дата обращения: 06.04.2025).
- TypeScript documentation: сайт. — URL: https://www.typescriptlang.org/docs/ (дата обращения: 06.04.2025).
- WebStorm: сайт. — URL: https://www.jetbrains.com/help/webstorm/getting-started-with-webstorm.html (дата обращения: 06.04.2025).
- Atom: сайт. — URL: https://atom-editor.cc/docs/ (дата обращения: 06.04.2025).
- Sublime Text: сайт. — URL: https://www.sublimetext.com/docs/ (дата обращения: 06.04.2025).
- IntelliJ IDEA: сайт. — URL: https://www.jetbrains.com/help/idea/getting-started.html (дата обращения: 06.04.2025).
- Visual Studio Code: сайт. — URL: https://code.visualstudio.com/docs (дата обращения: 06.04.2025).