В данной научной работе рассматривается использование CoreUI -шаблона панели управления и библиотеки компонентов пользовательского интерфейса, в приложении .NET Core c React.js. Приводится сравнительная характеристика способов подключения библиотеки в проект с использованием npm-пакетов и деархивации исходного кода шаблона.
Ключевые слова: компонент, проект, библиотека, react.js, coreui, шаблон, пользовательский интерфейс.
Библиотеки компонентов — очень полезный инструмент в разработке веб-приложений, так как позволяют сэкономить время на написание с нуля компонентов интерфейса и повторно их использовать.
CoreUI — это набор Bootstrap-шаблонов для создания дашбордов (приборных панелей) и библиотека UI-компонентов (компонентов пользовательского интерфейса) с открытым исходным кодом, размещенным на GitHub.
CoreUI можно настроить и использовать с популярными веб-фреймворками, такими как Bootstrap, React.js, Vue.js и др. Инструкции по установке и примеры использования доступны в официальной документации библиотеки [1].

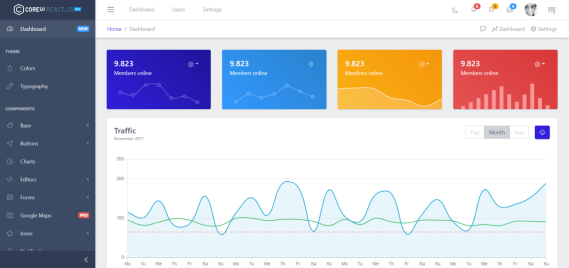
Рис. 1. Интерфейс панели администратора для фреймворка React.js
CoreUI предоставляет такие компоненты, как кнопки, иконки, карточки, диаграммы и множество других. При этом у программистов есть возможность управлять ими и изменять эти компоненты под свои нужды. Набор всех компонентов можно посмотреть на демо-сайте [2].
Все компоненты — это функциональные react-компоненты.
Перейдем к разработке. Добавить CoreUI в проект можно двумя способами: распаковав архив демо-сайта в наш проект, либо установив нужные npm-пакеты.
Рассмотрим сначала первый вариант с готовым сайтом. Для начала создадим приложение ASP.NET Core c React.js [3]. Для выполнения данной работы использовалась среда программирования Visual Studio 2019 Community Edition.

Рис. 2. ASP.NET Core with React.js
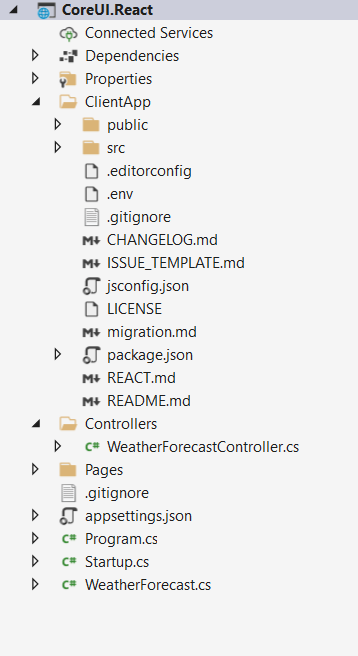
Скачаем нужную версию архива сайта и распакуем его. Заменим им файлы в папке ClientApp нашего приложения. В результате мы получим проект со следующим содержимым:

Рис. 3. CoreUI.React
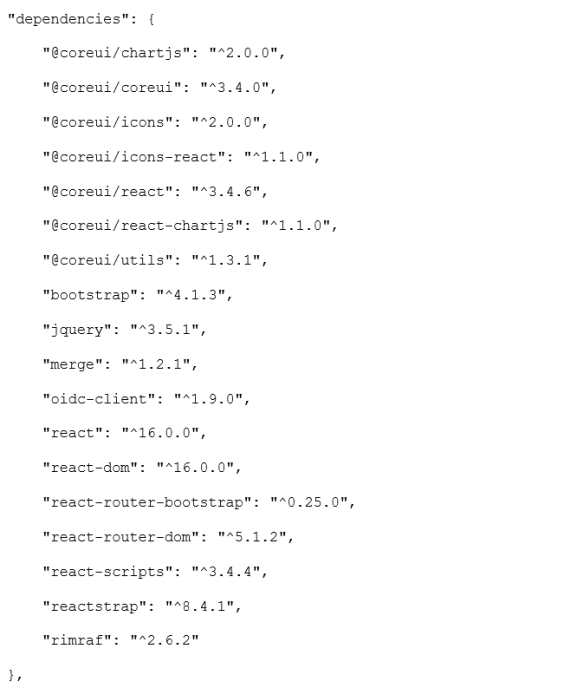
Второй способ подразумевает скачивание необходимых Node.js-пакетов. Так раздел зависимостей в файле package.json может выглядеть следующим образом:

Далее, чтобы использовать компоненты в проекте, нужно импортировать css и js файлы в App.js, например:

Пример с использованием CoreUI-компонента — кнопки.
Импорт самого компонента:

Его использование:


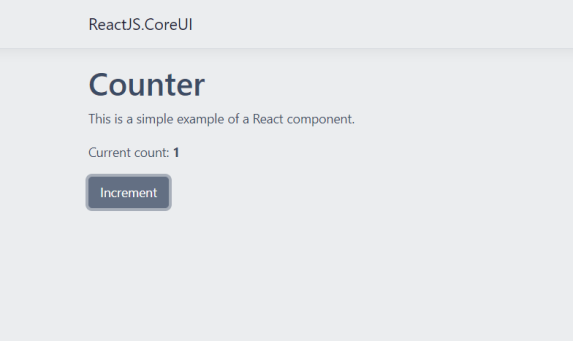
Рис. 4. Пример замены кнопки компонентом CoreUI в проекте по умолчанию ASP.NET Core+React.js
При установке из архива мы получаем помимо UI-компонентов, еще и готовую боковую панель меню, страницы авторизации и регистрации, ошибок 404 и 500, можем наглядно увидеть варианты использования компонентов CoreUI. А также мы получаем настроенный Redux — JS-библиотеку для управления состоянием приложения.
При установке же CoreUI из npm-пакетов, вышеперечисленные возможности будут отсутствовать, но возможно произвести нужные настройки вручную.
Выводы
CoreUI — простая и удобная библиотека для создания дизайна веб-приложений. Его удобно добавить в проект и настроить для работы с большим числом фреймворков. В данной работе было показано его использование с фреймворком .NET Core и React.js.
Литература:
- React Admin & Dashboard Template CoreUI for React.js— Текст: электронный. — URL: https://coreui.io/react/. (дата обращения: 06.01.2022).
- CoreUI Pro React.js Admin Template — Текст: электронный. — URL: https://coreui.io/react/demo/3.1.0/#/dashboard (дата обращения: 06.01.2022).
- Использование шаблона проекта React с ASP.NET Core | Microsoft Docs — Текст: электронный. — URL: https://docs.microsoft.com/ru-ru/aspnet/core/client-side/spa/react?view=aspnetcore-6.0&tabs=visual-studio (дата обращения: 06.01.2022)

