В данной статье рассматривается автоматизация генерации и сопровождения документации Asp.Net Core и Angular приложения, с автоматической публикацией в GitLab.
Ключевые слова: автоматизация, Asp.Net Core, Angular, документация, GitLab, Docker, DocFX, Compodoc.
Значительное количество современных веб-приложений написано с использованием фреймворков Asp.Net Core и Angular 2–7. Без должной документации большие приложения быстро становятся неуправляемыми. Однако документация, противоречащая актуальному состоянию приложения, может привести к серьезным последствиям в разработке. Одной из возможностей ведения актуальной документации является её автоматическая генерация из исходного кода, что позволяет при изменении кода автоматически обновлять документацию.
Документирование исходного кода происходит за счёт комментирования программного интерфейса, а именно описания его общего назначения, входящих и выходящих параметров, примеров использования, возможных ошибок и т. д. Это позволяет быстрее разрабатывать приложения благодаря автоматической обработке данной информации средствами разработки и предоставляемыми разработчику подсказками. Автоматические генераторы документации производят поиск таких комментариев в проекте и формируют единый источник данных, содержащий всю необходимую информацию в удобном для чтения виде.
Рассматриваемые фреймворки написаны на разных технологиях и языках программирования, соответственно, для каждого из них необходим свой генератор документации. Asp.Net Core использует технологию.Net, и наиболее популярным генератором для данной технологии является DocFX [1]. Для фреймворка Angular существует генератор Compodoc [2]. Использование двух генераторов будет приводить к созданию двух различных источников данных, которые для большего удобства необходимо объединить. Большинство современных приложений использует систему контроля версии Git, где исходный код хранится на различных специализированных сервисах. Одним из таких сервисов является GitLab, который предоставляет возможность для бесплатного хостинга статического сайта, называемого GitLabPages, и идеально подходящего для хранения и отображения документации приложения.
Подключение инастройка DocFX
Стандартная установка DocFX происходит через пакетный менеджер chocolatey, который можно скачать с сайта разработчиков. Для этого необходимо выполнить в командной строке код из листинга 1 [1].
Листинг 1 — Код установки DocFX
choco install docfx –y
Данная строка установит DocFX глобально на компьютер, и её больше не нужно будет выполнять при дальнейшем использовании генератора.
Для генерации документации необходимо переместиться в корневую папку проекта и выполнить код из листинга 2. Данная операция создаст папку docfx_project для документации и заполнит её стандартными файлами. Чтобы просмотреть документацию, необходимо выполнить код из листинга 3. После этого статическую документацию можно посмотреть на http://localhost:8080.
Листинг 2 — Код инициализации DocFX в проекте
docfx init -q
Листинг 3 — Код запуска DocFX
docfx docfx_project\docfx.json --serve
Данный генератор позволяет добавлять свои статические страницы документации. Для этого в папке docfx_project есть папка articles, в которой содержатся статические страницы в формате markdown и файл toc.yml, описывающий имена страниц, их ссылки и иерархию.
Подключение инастройка Compodoc
Библиотека поставляется как npm-пакет и имеет соответствующий интерфейс установки и запуска. Код установки и запуска представлен в листинге 4 [2].
Листинг 4 — Код установки и запуска Compodoc
npm install -–save-dev @compodoc/compodoc
npx compodoc
Compodoc имеет несколько полезных особенностей: 8 встроенных тем оформления, поддержка 4 встроенных языков, полнотекстовый поиск, поддержка JSDoc, показатель покрытия кода документацией.
Compodoc генерирует документацию по основным частям приложения, где каждая часть содержит собственный шаблон с описанием своих параметров и характеристик:
− модули — описываются все компоненты, включенные в данный модуль, строится диаграмма использований и связей компонентов в модуле;
− компоненты — описываются метаданные компонента, файлы, в которых содержится исходный код компонента, предоставляемый интерфейс и диаграмма дерева DOM данного компонента;
− сервисы — описывается интерфейс сервиса;
− навигация — строится диаграмма связи компонентов и модулей с адресом в браузере.
Объединение вединую документацию ипубликация на GitlabPages
Сервис Gitlab автоматически публикует в свои Pages всё, что находится в папке public в ветке master. Можно добавить эту папку под контроль исходного кода и вручную генерировать документацию, однако данный процесс может быть автоматизирован. Для этого используется Gitlab CI, который исполняет команды из файла.gitlab-ci.yml при каких-либо действиях с репозиторием, например коммите или слиянии веток [3]. Gitlab CI исполняет эти команды в Docker-образе.
Для запуска DocFX и Compodoc Docker-образ должен иметь установленные.NET Framework и Node.js. На официальном сайте Docker, где в открытом доступе хранятся все образы, найти подходящий образ не удалось, поэтому был создан свой: bamix/mono-docfx-node. Данный образ имеет всё минимально необходимое: установленный глобально DocFX и Node.js с npm.
Файл настройки Gitlab CI на основе созданного образа представлен в листинге 5. На основе этого файла Gitlab CI скачает образ bamix/mono-docfx-node, выполнит команды по запуску DocFX и compodoc, которые настроены на генерацию в папку public, добавит эту папку в артефакты. Всё это будет происходить при любом изменении ветки master.
Листинг 5 — Файл.gitlab-ci.yml
pages:
image: bamix/mono-docfx-node
script:
− docfx metadata docs/docfx.json
− docfx build docs/docfx.json -o.
− npm install -g @compodoc/compodoc
− compodoc -p client/src/tsconfig.app.json -d public/client
artifacts:
paths:
— public
only:
— master
Визуальноеотображение
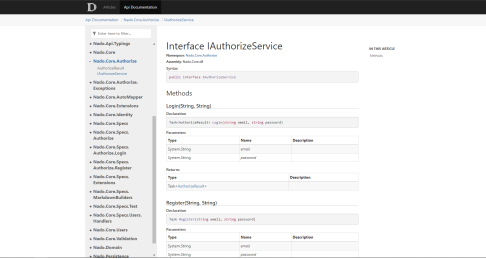
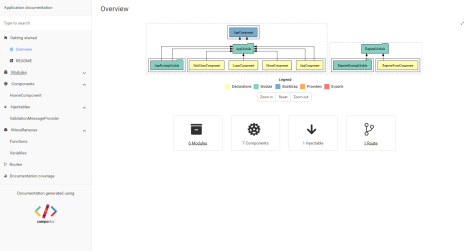
Визуализация серверной Asp.Net Core и клиентской Angular документации представлена на рисунках 1 и 2 соответственно.

Рис. 1. Серверная Asp.Net Core документация

Рис. 2. Клиентская Angular документация
Выводы
Предложено решение, позволяющее обеспечить автоматическую генерацию документации при любом изменении исходного кода, что дает возможность поддерживать ее в актуальном состоянии. Эта документация содержится в самом коде, что упрощает разработку, а также публикуется как статический сайт в удобном для чтения виде.
Литература:
- Getting Started with DocFX. — URL: https://dotnet.github.io/docfx/tutorial/docfx_getting_started.html (дата обращения: 23.02.2019)
- Compodoc Getting Started — URL: https://compodoc.app/guides/getting-started.html (дата обращения 23.02.2019)
- Configuration of your pipelines with.gitlab-ci.yml — URL: https://docs.gitlab.com/ee/ci/yaml/ (дата обращения: 23.02.2019)

