В статье представлена концептуальная разработка мобильного робота, предназначенного для тренировок легкоатлетов.
Ключевые слова: мобильный робот, приложение, android, программирование
Долгосрочное локальное хранение данных работы робота
Данная задача обоснована необходимостью аккумулирования данных состояния робота и последующего их воспроизведения для оценки рабочей сессии работа по завершению тренировки.
Для приложения необходимо чтобы БД имела следующие характеристики:
— Создание быстрых записей
— Локальное хранение
Для хранения такого типа данных будет задействована база данных SQLite по следующим причинам:
— Легко интегрируется в Xamarin forms
— Структура базы данных позволяет делать быстрые записи
— Существует ORM решение для Xamarin forms
— База данных локальна
ORM (объектно-реляционное отображение, или преобразование) освобождает нас от написания sql запросов к базе данных, и позволяет работать с ней как коллекцией объектов, не нарушая концепций объектно-ориентированного программирования.
Парсинг сообщений
При получении байта 10 (перенос строки) происходит проверка полученного набора байт на совпадение CRC кода.
Массив байт _buffer отвечает за аккумулирование ранее полученных байт, для значения индекса массива куда был записан последний байт введена переменная _index. Также в случае получения большого кол-во ошибок может произойти переполнение массива, для этого в алгоритме есть проверка что если _index указывает на позицию за пределами массива, то мы обнуляем данный индекс.
Для парсинга сообщения был сделан словарь, с ключом — id сообщения, и значение — метод генерирующий объект из сообщения, что позволяет легко пополнять набор типов сообщений, сам метод реализуется в классе описывающем тело сообщения, как статический метод возвращающий экземпляр объекта уже получившего данные из сообщения, для последующей работы с данными, посредством передачи объектов сообщений в дальнейший конвейер приложения через вызов события OnMessage(object message), что позволит получить данное сообщение всем подписанным на данное событие частям программы.

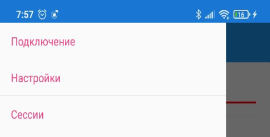
Рис. 1. Главное меню приложения
По своей структуре главное меню приложения представляет собой страницу типа Master page — объект Page, который управляет двумя областями сведений: главной страницей, на которой приводятся обобщенные данные, и страницей подробностей, на которой приводятся более подробные сведения об элементах на главной странице.
Настройки приложения
Для работы с настройками приложения была создана модель данных, хранящая настройки. Сама модель является синглтоном, что позволяет легко работать с ней из любой части приложения.
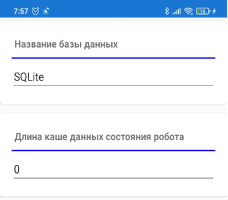
Как видно из рисунка 2 страница настроек изображения представляет из себя обычный набор компонентов ввода данных для редактирования тем самым самих настроек.

Рис. 2. Страница настроек приложения
Сохранение настроек происходит в момент, когда страница с вводом настроек удаляется, что позволяет не сохранять настройки каждый раз при изменении какого-либо поля в настройках, а перезаписывать только один раз при завершении процедуры настройки, также мы будем уверены, что настройки сохранены и обновления при переходе на страницы с остальным функционалом приложения.
Выбор интерфейса соединения
При старте приложения пользователь должен выбрать интерфейс соединения с роботом.

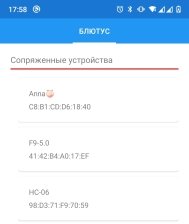
Рис. 3. Выбор устройства для соединения

Рис. 4. Модальное окно с сообщение об ошибке подключения к удаленному устройству
Как видно на рис. 3, данная страница представляет из себя тип Tab, что позволит обычным свайпом сменить окно, адаптированное под определенный тип сопряжения с роботом. Еще данный контейнер удобен тем, что внутренние окна можно писать отдельно, поэтому с точки зрения представления кода, мы пишем отдельные страницы.
Само же окно представляет из себя список сопряженных с Android Bluetooth адаптеров, это значит, что в список выводятся все удаленные устройства, которые мы до этого добавили в наше устройство.
Если подключение проходит успешно загружается часть приложения, отвечающая за взаимодействия с роботом, в противном случае выводится модальное окно об ошибке, приведенное на рисунке 4, после чего мы возвращаемся к списку устройств.
Сообщением считается набор байт заканчивающихся переводом каретки (байт — 10).

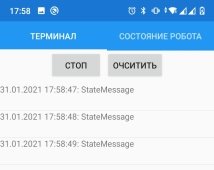
Рис. 5. Страница “Монитор сообщений”
Структурой этой страницы является список элементов, по умолчанию показывающих тип сообщения и дату его получения.
На странице есть две кнопки:
— Стоп — отвечает за паузу считывания сообщений.
— Очистить — отвечает за очистку списка сообщений.
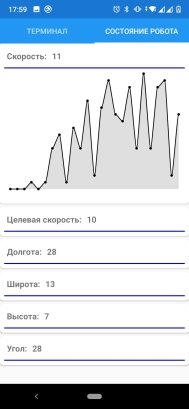
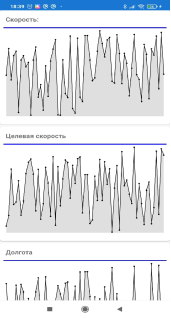
Для отображения состояния робота была создана страница, визуализирующая данные из модуля приложения — данные о состоянии робота. Так как они туда приходят после разбора сообщений парсером, то фактически на данной странице отображается информация, которую робот нам шлет в сообщениях о своем состоянии.

Рис. 6. Страница “Состояние робота”
В настройках приложения также есть возможность задания количества хранимых данных в графике, что позволит дать пользователю возможность самому управлять отображением данных.
Для отображения графиков будет использована библиотека визуальных компонентов с открытым кодом Microcharts. Ее преимущества:
— Бесплатная
— Легко интегрируется в платформу
— Хорошая документация
— Открытый исходный код
Чтобы не писать на странице много кода на каждый график, было решено создать ContentView, отвечающий за отображение визуального компонента каждой характеристики.
Сессия
Для записи, хранения и последующей обработки данных с робота будут созданы сессии внутри приложения, то есть при работе в приложении будет задаваться имя сессии, с которым данные о работе будут сохраняться в базе данных, это позволит структурировать и разделить данные по группам (забегам).
Данные о сессии будут храниться в базе данных SQLite, потому что:
— Быстрое добавление и чтение.
— Хранение в памяти устройства что позволит не засорять оперативную память устройства.
— Проверено решение в плане отказоустойчивости.
— Простое в обращении.
— Явное преимущество по скорости добавления данных в отличии от обычного файла.
В дальнейшем это позволит отправлять данные на сервер в виде законченного набора данных по одной сессии, и оценивать данные на стороне сервера разделенные по забегам.


Рис. 7. Панели информации о записанных сессиях
Как видно на рисунке 7, страница с отображением имеющихся сессии представляет из себя список элементов, несущих в себе информацию о названии сессии и о количестве записей в ней.
Также после создания сервера на странице со списком сессий появится кнопка для сохранения сессии в аккаунте пользователя внутри сайта, что в дальнейшем даст возможность лучше оценить данные сессии.
Реализация web API . База данных
Для хранения данных будет использоваться база данных MSSql
— Отлично работает в связке с Asp net
— Проверенная и надежная
— Обладает отличной документацией
— Легко интегрируется на локальный компьютер
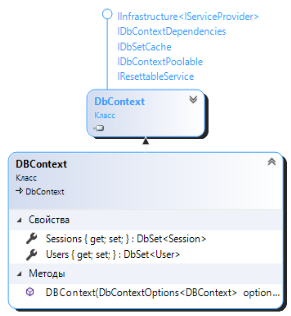
Для встраивания данной базы данных в проект будет использована библиотека Entity Framework, так как она реализует описанный выше ROM что позволит значительно облегчить взаимодействие с базой данных. Для создания экземпляра базы данных в программе необходимо создать класс, который будет являться наследником DbContext, данный класс позволяет взаимодействовать с базой данных.

Рис. 8. Класс для взаимодействия с базой данных
— Sessions — коллекция, описывающая таблицу сессий
— Users — коллекция, описывающая таблицу пользователей
— DBContext (метод) — метод, инициализирующий базу данных
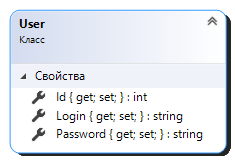
Для реализации модели данных для пользователей был написан класс следующего вида:

Рис. 9. Класс, описывающий модель пользователя в базе данных
— Id — ключ, индекс пользователя в базе данных
— Login — логин пользователя
— Password — пароль пользователя
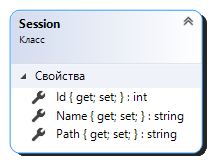
Для загрузки информации о сессиях пользователей в базу данных написан следующий класс:

Рис. 10. Класс, описывающий модель сессии в базе данных
— Id — ключ, индекс пользователя в базе данных
— Name — имя сессии
— Path — путь к файлу с сессией

