В статье представлена концептуальная разработка мобильного робота, предназначенного для тренировок легкоатлетов.
Ключевые слова: мобильный робот, приложение, android, программирование
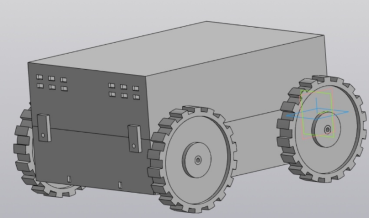
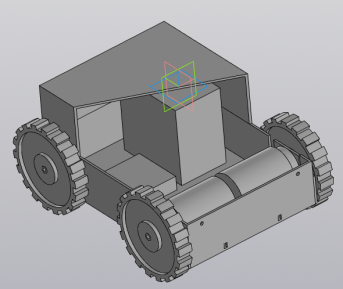
Внешний вид разрабатываемого прототипа представлен на рисунке 1.


Рис. 1. Внешний вид разрабатываемого прототипа

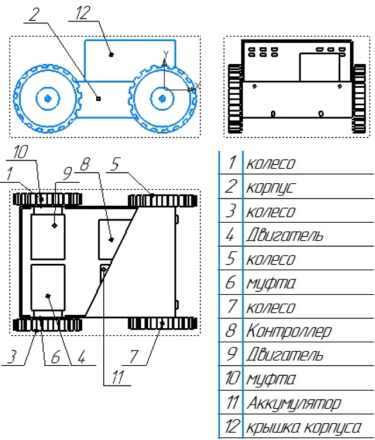
Рис. 2. Расположение комплектующих узлов разрабатываемого прототипа
Основополагающий принцип спортивных состязаний заключается в конкуренции с оппонентом. Подобная работа стимулирует к повышению собственных показателей, в роли оппонента на беговой дорожке и выступает разрабатываемый прототип. В мобильном приложении устанавливается дистанция и время ее преодоления. От данных параметров зависит скорость движения аппарата по беговой дорожке. Спортсмен, соответственно движется за роботом, с целью обгона, либо же сопровождает робота, дабы уложиться в диапазон заданного времени. Траектория робота определяется фиксацией датчиком разделительной полосы между беговыми дорожками стадиона. По окончании тренировки мобильное приложение сохраняет все параметры (дистанция, время, скорость, ЧСС спортсмена (при наличии фитнес-браслета, соединенного с приложением по каналу Bluetooth)) и выводит сводную статистику в сравнении с действующими нормативами подготовки спортсменов [4].
В соответствии с концепцией устройства предполагается разработка мобильного приложения для дистанционного управления роботом и взаимодействия оператора и устройства с целью мониторинга фиксируемых данных.
Данное приложение будет разрабатываться на платформе Xamarin forms, который в свою очередь является удобной, мультиплатформенной реализацией фреймворка для создания визуальных приложений на языке C#.
Xamarin.Forms представляет платформу, которая нацелена на создание кроссплатформенных приложений под Android, iOS и Windows 10. Зачем использовать именно данную платформу, какие преимущества она несет? Есть определенные статистические данные, что значительная часть мобильных приложений создается более чем для одной платформы, например, для Android и iOS. Однако неизбежно разработчики сталкиваются со следующими трудностями:
— различие в подходах построение графического интерфейса так или иначе влияет на разработку. Разработчики вынуждены подстраивать приложение под требования к интерфейсу на конкретной платформе
— разные API — различие в программных интерфейсах и реализациях тех или иных функциональностей также требует от программиста учет этих специфических особенностей
— разные платформы для разработки. Например, чтобы создавать приложения для iOS нам необходима соответствующая среда — Mac OS X и ряд специальных инструментов, типа XCode. А в качестве языка программирования выбирается Objective-C или Swift. Для Androidа мы можем использовать самый разный набор сред — Android Studio, Eclipse и т. д. Но здесь для подавляющего большинства приложений применяется Java или Kotlin
Xamarin позволяет создавать одну единственную логику приложения с применением C# и.NET сразу для всех трех платформ — Android, iOS, UWP.
Преимущества использования Xamarin.Forms:
— В процессе разработки создается единый код для всех платформ
— Xamarin предоставляет прямой доступ к нативным API каждой платформы
— При создании приложений мы можем использовать платформу.NET и язык программирования C# (а также F#), который является достаточно производительным, и в тоже время ясным и простым для освоения и применения
— Xamarin Forms поддерживает несколько платформ. Основные платформы: Android, iOS, UWP, Tizen. Дополнительные платформы в состоянии превью: MacOS, WPF, GTK#.

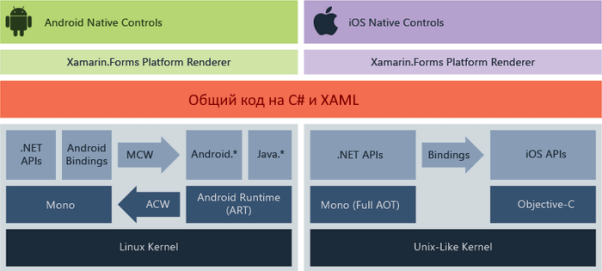
Рис. 3. Графическое представление работы платформы Xamarin.Forms.
Xamarin работает поверх фреймворка Mono, который предоставляет opensource-реализацию.NET Framework. Mono может работать поверх разных платформ — Linix, MacOS и т. д.
На уровне каждой отдельной платформы Xamarin полагается на ряд субплатформ. В частности:
— Xamarin.Android — библиотеки для создания приложений на ОС Android
— Xamarin.iOS — библиотеки для создания приложений для iOS
Для проектирования архитектуры было решено использовать архитектурный паттерн MVVM.
Паттерн MVVM (Model-View-ViewModel) позволяет отделить логику приложения от визуальной части (представления). Данный паттерн является архитектурным, то есть он задает общую архитектуру приложения.
Model (Модель) описывает используемые в приложении данные. Модели могут содержать логику, непосредственно связанную этими данными, например, логику валидации свойств модели. В то же время модель не должна содержать никакой логики, связанной с отображением данных и взаимодействием с визуальными элементами управления.
View (представление) определяет визуальный интерфейс, через который пользователь взаимодействует с приложением. Применительно к WPF представление — это код в xaml, который определяет интерфейс в виде кнопок, текстовых полей и прочих визуальных элементов.
ViewModel (модель) представления связывает модель и представление через механизм привязки данных. Если в модели изменяются значения свойств, при реализации моделью интерфейса INotifyPropertyChanged автоматически идет изменение отображаемых данных в представлении, хотя напрямую модель и представление не связаны.
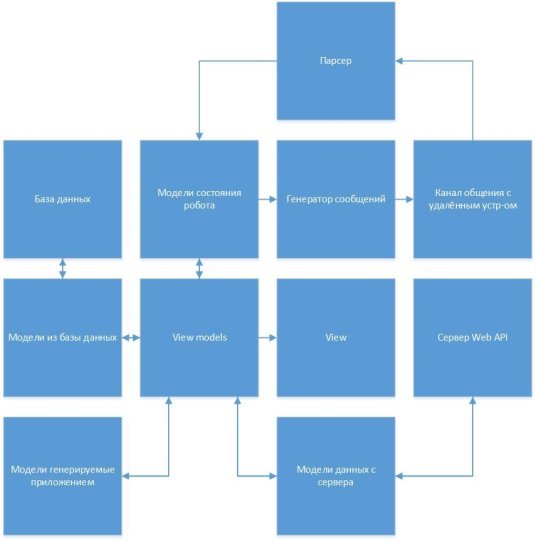
Разбив приложение на модули, мы получили структурную схему архитектуры приложения.

Рис. 4. Схема архитектуры мобильного приложения
Удаленная связь с роботом
Для работы с bluetooth le был выбран плагин BLE plugin для Xamarin forms, его преимущества:
— Мультиплатформенность
— Событийная архитектура
— Понятная документация
— Не требует модернизация для Xamarin forms
— Не надо контролировать потоки чтения, отправки и других задач
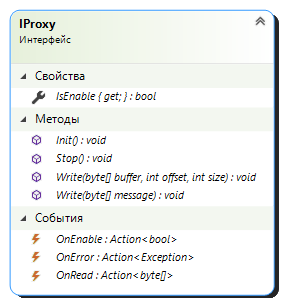
Сам модуль связи в архитектуре приложения имеет вид интерфейса. Реализация для удаленной связи через интерфейс позволяет не привязываться к одному типу связи и при необходимость добавить новый тип (например WiFi) просто создать еще одну реализацию интерфейса без изменения кода приложения.

Рис. 5. Структура интерфейса модуля связи
Работа с протоколом обмена
Для протокола было решено использовать массив байт с контрольной суммой, и id типа сообщения, потому что:
— Для протокола было решено использовать массив байт с контрольной суммой, и id типа сообщения, потому что:
— На с++ (на стороне робота) легко преобразуется в структуру
— Контрольная сумма позволяет проверить целостность сообщения
— Id позволяет легко определить тип сообщения
— Только полезная нагрузка на трафик

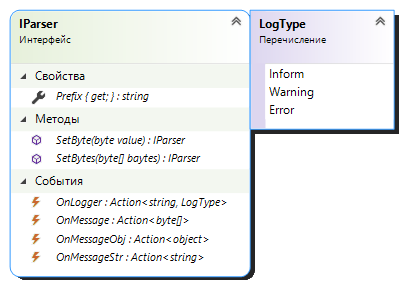
Рис. 6. Структура интерфейса парсера сообщений
Долгосрочное локальное хранение данных работы робота
Под долгосрочным хранением данных робота понимается хранение когда-либо полученных данных с робота мобильным устройством.
Данная задача обоснована необходимостью аккумулирования данных состояния робота и последующего их воспроизведения для оценки рабочей сессии работа по завершению тренировки.
Для нашего приложения необходимо чтобы БД имела следующие характеристики:
— Создание быстрых записей
— Локальное хранение
— Для хранения такого типа данных будет задействована база данных SQLite по следующим причинам:
— Легко интегрируется в Xamarin forms
— Структура базы данных позволяет делать быстрые записи
— Существует ORM решение для Xamarin forms
— База данных локальна
ORM (объектно-реляционное отображение, или преобразование) — технология программирования, которая связывает базы данных с концепциями объектно-ориентированных языков программирования, создавая “виртуальную объектную базу данных”.
ORM освобождает нас от написания sql запросов к базе данных, и позволяет работать с ней как коллекцией объектов, не нарушая концепций объектно-ориентированного программирования.
Для записи и хранения данных о состоянии робота в базе данных есть связи между модулями “База данных” и “Модели состояния робота”, тем самым при получении сообщения состояния робота мы имеем возможность сразу произвести запись в локальном хранилище.
Литература:
- Api android https://developer.android.com/reference
- Xamarin forms https://dotnet.microsoft.com/apps/xamarin/xamarin-forms
- Удобная документация по c# https://metanit.com/

