В данной статье рассматриваются технологии для построения дополненной и виртуальной реальностей в браузере, описываются основные компоненты дополненной реальности и библиотеки, упрощающие ее создание.
Ключевые слова: дополненная реальность, виртуальная реальность, WebGL, Three.js, A-Frame.
Современные веб-технологии стремительно развиваются, всё более вытесняя привычные программы. У веб-приложений есть множество преимуществ перед обычными приложениями: кроссплатформенность, полностью закрытый от вмешательства и копирования исходный код, широко настраиваемый пользовательский интерфейс, мгновенное обновление программного продукта и т. д. К недостаткам веб-приложений можно отнести необходимость подключения к сети интернет (однако, благодаря технологии ServiceWorkers подключение к сети интернет становится не обязательным, поскольку ответы на запросы и контент хранятся в кэше браузера) и слабая, по сравнению с обычными приложениями, производительность вычислений, особенно графических, задействующих видеокарту. Но несмотря на это, веб-технологии обладают достаточными возможностями, чтобы запустить тренд последних нескольких лет — виртуальную реальность — в браузере. Виртуальная реальность востребована во многих сферах деятельности. В Интернет-торговле виртуальная реальность может применяться для отображения товара в различных ракурсах, чтобы покупатель мог осмотреть товар со всех сторон. В сфере туризма — для предоставления 3D панорамы местности. Для обучения и инженерии с помощью виртуальной реальности может создать различные физические модели и продемонстрировать их работу в объеме.
Помимо виртуальной реальности существует и дополненная реальность. Они используют схожие технологии и подходы, но имеют разную степень отличия от реального мира. Виртуальная реальность — это полностью смоделированное и нарисованное окружение. Она имитирует окружающий мир через воздействие на органы чувств пользователя: зрение, слух, осязание и т. д. Дополненная же реальность не имитирует своё окружение, она дополняет существующий мир через добавление слоёв с моделями на изображение реального мира, взятого, например, с камеры.
Виртуальная и дополненная реальности основаны на построении 3D моделей объектов, их отображении пользователю и реакции на действия пользователя, такие как передвижение и взаимодействие. Html не имеет встроенной возможности работы с 3D моделями, но их можно рисовать в 2D проекции в специальный тэг canvas. Данный тэг не имеет широких возможностей по умолчанию, он может рисовать точки, прямые, различные геометрические фигуры, закрашивать их и т. п. Этого недостаточно для полноценной работы с виртуальной реальностью. Поэтому существует несколько библиотек, позволяющих облегчить процесс рисования в canvas.
WebGL
WebGL (Web-Based Graphics Library — Веб-ориентированная библиотека графики) представляет собой средство растеризации сцены на основе написанного кода [1]. Она отображает точки, линии и треугольники, описанные в сцене, под которой понимается совокупность 3D объектов, находящихся в одном пространстве. WebGL выполняется на графическом процессоре компьютера. Для работы WebGL используются две функции — вершинный и фрагментный шейдеры, написанные на языке GLSL. Задачей вершинного шейдера является вычисление положения вершин модели, а WebGL, исходя из этих данных, строит различные примитивы, например, точки, прямые и треугольники. Фрагментный шейдер отвечает за вычисление цвета для каждого пикселя примитива.
Почти вся работа с WebGL заключается в настройке параметров для этих функций. Для этого необходимо установить настройки для каждого объекта в сцене, а затем выполнить функции gl.drawArrays и gl.drawElements, которые выполнят шейдеры на графическом процессоре.
Существует несколько вариантов передачи данных шейдеру:
- Атрибуты и буферы. Буферы — это массивы бинарных данных, которые могут содержать положение вершин, нормали, координаты текстур и т. д. А атрибуты определяют, как данные из буферов передаются в вершинный шейдер.
- Глобальные переменные. Они устанавливаются перед выполнением шейдеров.
- Текстуры. Это массивы данных, к которым есть произвольный доступ шейдера. Чаще всего это изображение.
- Варьируемые переменные. Они позволяют передать данные из вершинного шейдера фрагментному шейдеру.
Интерфейс, предоставляемый WebGL, заметно упрощает работу с графикой в веб-приложении, однако он всё равно является слишком сложным для быстрой и удобной разработки дополненной реальности.
Three.js
Three.js — это JavaScript библиотека для построения 3D графики в браузере, использующая в своей основе WebGL. То обстоятельство, что библиотека написана на JavaScript, позволяет использовать её на любом JavaScript окружении, например, в браузере пользователя или на сервере, написанном на Node.js. [2, 3].
Любая графика основывается на большом количестве математических функций и расчётов, и Three.js для этого имеет свою математическую библиотеку, которая предоставляет конечному пользователю упрощенный интерфейс построения графики.
Каждое Three.js приложение состоит из следующих компонентов:
- Сцена — это хранилище всех остальных компонентов. Одновременно может отображаться только одна сцена. В сравнении с реальным миром, сцена — это вселенная, которая состоит из множества других объектов. Сцена не должна иметь какую-то 3D модель, она просто описывает иерархию объектов. Three.js позволяет задать цвет сцены, а также добавлять и удалять объекты из неё. Именно сцена отображается в элементе canvas.
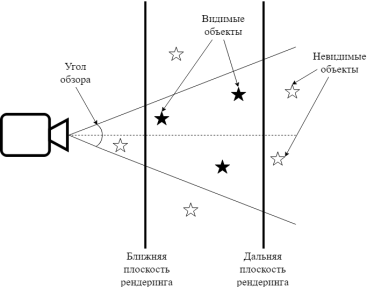
- Камера — определяет позицию, направление и другие параметры того, как пользователь должен видеть сцену. Существует два вида камер: перспективная, где размеры объектов уменьшаются с их удалением от камеры, как в реальном мире, и ортогональная, где размеры объектов не изменяются с их удалением от камеры. Камера имеет множество параметров для настройки: вектор позиции, вектор направления, вертикальный и горизонтальный углы обзора, ближняя и дальняя плоскость рендеринга (объекты, которые находятся вне данных плоскостей, отображаться не будут), соотношение сторон. Схема работы камеры представлена на рисунке 1.

Рис. 1. Схема работы камеры Three.js
- Объекты (меши) — непосредственно сами 3D модели, которые видит пользователь. Все объекты состоят из геометрии и материала. Геометрия определяет форму объекта и может быть задана несколькими способами: задание массива вершин, встроенные функции для создания примитивов, таких как кубы, сферы, цилиндры и т. п., внешние модели. Внешние модели — это модели, построенные в различных программах для моделирования, таких как 3DS Max, Maya, Blender и т. п. Данные модели могут содержать абсолютно любые формы, которые затруднительно построить встроенными в Three.js средствами. Но данные модели должны иметь формат, поддерживаемый веб-технологиями, а именно glTF. Материал определяет, как объект будет выглядеть, т. е. цвет, отражающие способности, свечение и т. п. Также материал может содержать текстуру — изображение, отображающее визуальные свойства каких-либо поверхностей, например, дерева или металла. Помимо текстур материал может содержать карты нормалей, которые изменяют отображение геометрии без изменения самой геометрии, это используется для создания шероховатостей, рельефа и т. п.
- Освещение — определяет все источники света в сцене. Они могут быть глобальными (солнце), направленными (прожекторы), точечными (лампочка), полусферными (отраженный свет от неба и облаков), прямоугольными (свет от телевизора). Различные виды освещения имеют различные настройки, но основными являются цвет, интенсивность свечения, коэффициент отбрасывания теней.
- Рендерер — программный элемент, который, исходя из сцены и камеры, рисует изображения и помещает их в элемент canvas. Существует несколько рендереров в Three.js, но самый богатый функционал имеет WebGLRenderer, который использует в своей основе WebGL. В параметрах рендерера необходимо задать ширину и высоту выходного изображения, а также соотношение пикселей сцены и устройства вывода.
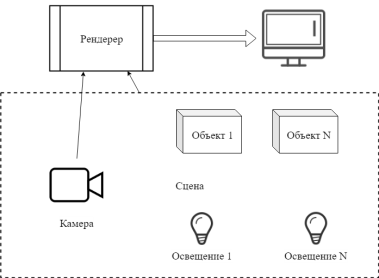
Общая схема работы Three.js представлена на рисунке 2.

Рис. 2. Обобщенная схема работы Three.js
Помимо перечисленной функциональности, Three.js имеет множество других возможностей: анимации, аудио, шейдеры, видео-текстуры, различные загрузчики объектов и текстур и т. д.
Возможностей данной библиотеки достаточно для построения различных приложений виртуальной и дополненной реальностей. Но также существует несколько библиотек, использующих в своей основе Three.js и ещё больше упрощающих разработку приложений дополненной реальности.
A-Frame
A-Frame — это фреймворк для дополненной реальности, особенностью которого является добавление объектов в сцену не через JavaScript, а через Html, что улучшает наглядность иерархии сцены. Все объекты сцены представлены как html-компоненты, которые являются последним трендом разработки веб-приложений и знакомы всем разработчикам Angular, React, Vue и других одностраничных фреймворков. Также данный фреймворк имеет визуальный редактор сцены со всеми объектами этой сцены.
Веб-технологии стремительно развиваются с каждым днём, и то, что казалось невозможным еще 20 лет назад, сейчас распространено повсеместно. Рассмотренные библиотеки не являются единственным решением для построения дополненной реальности. Технология WebAssembly, которая позволяет выполнять код, написанный на языках Java, C++, C#, Python и других, в браузере с близкой к нативным приложениям производительностью выводит разработку веб-приложений на новый уровень.
Это дает возможность создавать в браузере не только виртуальную реальность, но и такие ресурсоемкие приложения, как графические редакторы, программы моделирования, игры.
В силу своей новизны технология WebAssembly ещё не везде распространена и не имеет стабильных библиотек для дополненной и виртуальной реальностей.
Литература:
- Основы WebGL. — URL: https://webglfundamentals.org/webgl/lessons/ru/webgl-fundamentals.html (дата обращения: 10.03.2019).
- What is three.js? — URL: https://medium.com/@pailhead011/what-is-three-js-7a03d84d9489 (дата обращения: 10.03.2019).
- Missing Manual for three.js — URL: https://discoverthreejs.com/ (дата обращения: 10.03.2019).

