Информационно-ознакомительный web-портал «Stud-instruction»
Авторы: Фролов Виталий Николаевич, Улыксанов Сергей Константинович
Рубрика: 16. Новые технические решения
Опубликовано в
Дата публикации: 18.06.2017
Статья просмотрена: 78 раз
Библиографическое описание:
Фролов, В. Н. Информационно-ознакомительный web-портал «Stud-instruction» / В. Н. Фролов, С. К. Улыксанов. — Текст : непосредственный // Технические науки: проблемы и перспективы : материалы V Междунар. науч. конф. (г. Санкт-Петербург, июль 2017 г.). — Санкт-Петербург : Свое издательство, 2017. — С. 70-73. — URL: https://moluch.ru/conf/tech/archive/231/12647/ (дата обращения: 24.04.2024).
Web-сайт «Stud-instruction.ru» — это сайт, основной целью которого является помощь студентам IT-специальностей, он содержит в себе инструкции к различным программам, используемым в учебном процессе, различные шаблоны документов и занимательную инфографику. Сайт имеет хорошую структуру и удобное меню, для пользователей предусмотрена возможность регистрации, после которой открывается доступ к расширенному контенту.
Ключевые слова: шаблоны, инструкции, инфографика, утилиты, онлайн-сервисы, шаблоны Excel, шаблоны HTML
В данной работе мы рассмотрим созданный web-портал «Stud — instruction.ru». В первую очередь — это сайт, содержащий в себе инструкции к программам, различные шаблоны, которые могут помочь пользователям при работе с ними, также на сайте есть раздел занимательной инфографики, которая будет полезна для студентов. Основной задачей при проектировании сайта, ставилась помощь студентам, обучающимся на IT специальностях, а в частности студентам КНИТУ факультета СПО, специальности «информационные системы» и «прикладная информатика». В ходе разработки было принято решение, что сайт должен содержать полезные материалы, а также простое графическое оформление, чтобы не нагружать конечных пользователей. [1]
Далее мы рассмотрим значимость и полезность данного сайта, а также подробно разберем его технические аспекты. Для начала рассмотрим данный портал с двух сторон:
1) Анализ содержимого web-портала, т. е. рассмотрение, будет идти со стороны полезности для конечного пользователя, проще говоря, будет ли данный сайт на самом деле полезен для студентов.
2) Оформление и функциональность портала, т. е. будет ли он удобен при просмотре различных элементов.
Итак, наш портал состоит из 4 разделов:
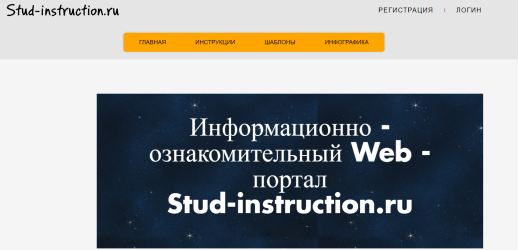
- Главная страница. Она оформлена с использованием инфографики, т. е. основная структура проработана в графическом стиле. Вообще, инфографика — это графический способ подачи информации, целью которого является быстро и четко преподнести информацию. [4]
Подобное оформление взято для того, чтобы заинтересовать конечного пользователя и, не теряя времени, подробнее ознакомиться с предложенной структурой, главная страница сайта представлена на рисунке 1:

Рис. 1. Главная страница
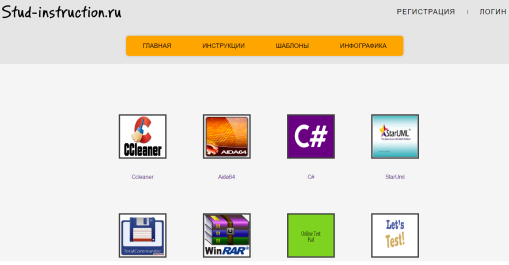
- Раздел инструкции. Данный раздел содержит в себе инструкции к различным программам, которые используются студентами в ходе учебного процесса. Щелкнув мышкой на иконке любой программы, мы увидим описание программы и инструкцию к ней. Здесь собраны различные программы, как сервисные, так и специального назначения, написанные под платформу MS Windows. [2]
Основной особенностью нашего веб-портала стало то, что мы постарались собрать здесь всю необходимую информацию, которая должна помочь студентам в освоении указанного выше программного обеспечения. Данный раздел представлен на рисунке 2:

Рис. 2. Инструкции
- Шаблоны. В данном разделе будут располагаться шаблоны оформления различных студенческих работ, например рефератов, докладов, электронных таблиц, презентаций и д. р. Проще говоря, шаблон — это документ, выполненный в качестве образца. [6]
Открывая данный раздел, мы можем увидеть различные шаблоны оформления работ, а также краткие инструкции к способу выполнения определенных заданий. Предоставляется возможность скачать готовый шаблон и начать работу с ним, внешний вид раздела представлен на рисунке 3:

Рис. 3. Шаблоны
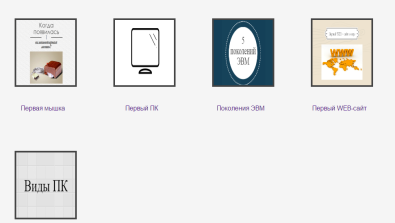
- Инфографика. В данном разделе предоставлено 5 блоков инфографики: «Первая мышка», «Первый ПК», «Поколения ЭВМ», «Первый Web — сайт», «Разновидности ПК», которая была создана с помощью сервиса piktochart. [3]
Открывая любой из них, мы увидим информацию в графическом стиле, что является наиболее удобным и современным способом ознакомления конечных пользователей с необходимой информацией, что также не вызывает затруднений и способно вызвать большой интерес к проблеме. [5].
Внешний вид раздела представлен на рисунке 4:

Рис. 4. Инфографика
Что касается оформления нашего портала, то можно сказать следующее: дизайн данного сайта очень прост и минималистичен, имеется свой логотип, никаких резких цветов и перегруженности изображениями и ненужной информацией здесь нет, также портал имеет теплые тона, которые неплохо подходят к предложенной теме исследования.
Что касается функциональности, есть навигационная строка меню, с помощью которой мы можем просмотреть все разделы данного сайта. Достоинством является наличие модуля регистрации и авторизации, открывающего пользователям расширенный доступ к информационному контенту сайта, а также предоставляется возможность зарегистрированным пользователям следить за обновлениями сайта, получая новостную рассылку. В дальнейшем создателями сайта планируется сделать упор на пополнение контента и привлечение сторонних пользователей, которым будет полезна данная информация.
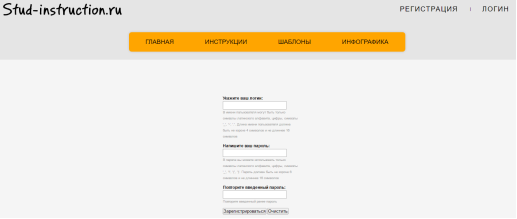
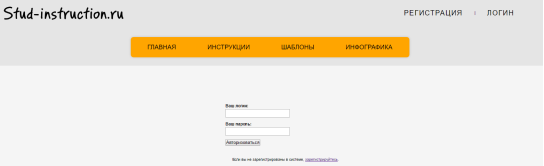
Регистрация происходит стандартным образом, далее пользователь может авторизоваться в системе, как и указывалось выше, это открывает ему доступ к расширенному списку материалов, шаблонов и инструкций, модули регистрации и авторизации мы увидим на рисунках 5 и 6:

Рис. 5. Регистрация

Рис. 6. Авторизация
На основе проведенного нами анализа, можно выделить определенные плюсы данного портала: удобное навигационное меню сайта и минималистичный дизайн; наличие различных инструкций, шаблонов и инфографики, которые действительно будут полезны заинтересованным студентам; возможность скачать шаблон необходимого документа и работать с ним.
В качестве минуса можно выделить необходимость дальнейших затрат на развитие сайта и поддержание его актуальности, что потребует определенных временных и материальных ресурсов. Стоит также отметить, что данная инициатива должна поддерживаться в первую очередь на уровне администрации образовательных учреждений.
На основе вышесказанного можно сделать следующие выводы: на данном сайте есть разделы, представляющиеся практически полезными для студентов IT специальностей, в том числе и учащимся на факультете СПО КНИТУ по специальностям «информационные системы» и «прикладная информатика», которые используют представленное программное обеспечение в ходе освоения образовательных программ. Создание подобного портала является действительно необходимым, т. к. он будет хорошим инструментом для организации учебного процесса на высоком и современном уровне.
Литература:
- http://seregano.beget.tech/ (дата обращения: 13.06.2017).
- https://www.microsoft.com/ru-ru/ (дата обращения: 13.06.2017).
- https://piktochart.com (дата обращения: 13.06.2017).
- Что это такое: Инфографика-что это такое? Определение, значение, перевод. URL: https://chto-eto-takoe.ru/infographics (дата обращения: 13.06.2017).
- Infographer: Все-таки, что же такое инфографика. URL: http://infographer.ru/vsyo-taki-chto-zhe-takoe-infografika/ (Дата обращения: 13.06.2017).
- Академик: Шаблон это. URL: clck.ru/BHPAP (Дата обращения: 13.06.2017).
Ключевые слова
инфографика, шаблоны, инструкции, утилиты, онлайн-сервисы, шаблоны Excel, шаблоны HTMLПохожие статьи
Особенности проектирования и разработки электронных...
электронный учебно-методический комплекс, учебный процесс, самостоятельная учебная работа, Конструктор сайтов, комплекс, студент, учебно-методический комплекс, возможность, неотъемлемая часть...
Роль компьютерной графики в обучении студентов в области...
В процессе обучения студентов технических вузов России особенно заметной становится роль
Наиболее широкое распространение в учебном процессе художественно-графических факультетов
Разработка информационных ресурсов по дисциплине «Технология» раздела...
Опыт использования информационных технологий...
– проектирование структуры сайта, создание стилей css в отдельных модулях
Студенты в процессе практических занятий сами ставят цель, детализируют ее и
– создание html таблиц, форматирование, стили; – вставка в html страницу графического материала, видео
Разработка автоматизированного рабочего места преподавателя...
Осуществляя учебный процесс, преподаватель информатики подготавливает большое количество однотипных заданий для расчетно-графических, самостоятельных и домашних работ. Каждый год задания должны меняться, чтобы студенты не могли воспользоваться...
Moodle — свободная система управления обучением
Количество пользователей. 300.
Администрирование учебного процесса достаточно хорошо продумано.
Это не только электронная почта и обмен вложенными файлами с преподавателем, но и форум (общий новостной на главной странице программы, а также...
Роль самостоятельной работы студентов в системе высшего...
Если при обычном информационном поиске пользователь в конечном итоге знает, что он может
Самостоятельная работа формирует у учащихся индивидуальный стиль и способы
Самостоятельная работа студентов в ВУЗе является важным видом учебной и научной...
О технологии организация web-интерфейса к базе данных
Создадим и настроим шаблон сайта [17], для этого используем «Artisteer 4.2».
Знания, полученные в процессе выполнения данной самостоятельной работы, студенты могут применять в учебном процессе, на практике, в дальнейшей профессиональной деятельности...
Персональный сайт как средство взаимодействия преподавателя...
– уверенный пользователь специальных программ — 20 %. – 75 % студентов имеют регулярный доступ к глобальной сети.
Сайт имеет несколько страниц: 1 страница — «Главная», на которой размещена ознакомительная информация о преподавателе, с...
Системы управления контентом (CMS) электронного...
Это требует глубоких знаний языка гипертекстовой разметки HTML и Каскадных таблиц стилей CSS.
Одна из них — это набор информационных страниц, содержащих интерфейс для взаимодействия конечного пользователя с программной частью сайта (front-end, то есть...
Похожие статьи
Особенности проектирования и разработки электронных...
электронный учебно-методический комплекс, учебный процесс, самостоятельная учебная работа, Конструктор сайтов, комплекс, студент, учебно-методический комплекс, возможность, неотъемлемая часть...
Роль компьютерной графики в обучении студентов в области...
В процессе обучения студентов технических вузов России особенно заметной становится роль
Наиболее широкое распространение в учебном процессе художественно-графических факультетов
Разработка информационных ресурсов по дисциплине «Технология» раздела...
Опыт использования информационных технологий...
– проектирование структуры сайта, создание стилей css в отдельных модулях
Студенты в процессе практических занятий сами ставят цель, детализируют ее и
– создание html таблиц, форматирование, стили; – вставка в html страницу графического материала, видео
Разработка автоматизированного рабочего места преподавателя...
Осуществляя учебный процесс, преподаватель информатики подготавливает большое количество однотипных заданий для расчетно-графических, самостоятельных и домашних работ. Каждый год задания должны меняться, чтобы студенты не могли воспользоваться...
Moodle — свободная система управления обучением
Количество пользователей. 300.
Администрирование учебного процесса достаточно хорошо продумано.
Это не только электронная почта и обмен вложенными файлами с преподавателем, но и форум (общий новостной на главной странице программы, а также...
Роль самостоятельной работы студентов в системе высшего...
Если при обычном информационном поиске пользователь в конечном итоге знает, что он может
Самостоятельная работа формирует у учащихся индивидуальный стиль и способы
Самостоятельная работа студентов в ВУЗе является важным видом учебной и научной...
О технологии организация web-интерфейса к базе данных
Создадим и настроим шаблон сайта [17], для этого используем «Artisteer 4.2».
Знания, полученные в процессе выполнения данной самостоятельной работы, студенты могут применять в учебном процессе, на практике, в дальнейшей профессиональной деятельности...
Персональный сайт как средство взаимодействия преподавателя...
– уверенный пользователь специальных программ — 20 %. – 75 % студентов имеют регулярный доступ к глобальной сети.
Сайт имеет несколько страниц: 1 страница — «Главная», на которой размещена ознакомительная информация о преподавателе, с...
Системы управления контентом (CMS) электронного...
Это требует глубоких знаний языка гипертекстовой разметки HTML и Каскадных таблиц стилей CSS.
Одна из них — это набор информационных страниц, содержащих интерфейс для взаимодействия конечного пользователя с программной частью сайта (front-end, то есть...