Пайдаланушының графикалық интерфейсін құру үшін құрал-сайманды пайдалануға жобалаушылардың көзқарасы қарама-қайшы – біреулері интерфейсті әрқашан да қолдан жасауды қолдаса, ал екіншілері керісінше көзге көрінетін интерфейсті жасау үшін көзге көрінетін құралдарды пайдалану керек деп санайды. Java сәулетші, жүздеген техникалық презентациялар мен симпозиумдардың қатысушысы Ben Galbraith өзінің Successful GUI Building... Today мақаласында орта буындағы жобалаудың көзге көрінетін құрал-саймандарды пайдаланумен жұмыс өнімділігі 2-10 есе (жасалып жатқан қосымшаға байланысты) ұлғаяды деп есептейді [1]. GUI Builder басты мақсаты бағдарламашының өнімділігін ұлғайту болып табылады, дегенмен жобалаудың бұлтты ортасының ерекшеліктерін ескере отырып талаптар қоямыз:
1. WYSIWYG редактордың барлығы.
GUI Builder-дің дизайн терезесі мен код терезесі болуы тиіс. Бұл жобалаудың бір-мезгілде дизайн мен генерацияланатын кодты қарап шығу үшін қажет.
2. Кодтың екіжақты генерациясы.
Код пен дизайн ағымдағы кезеңде дәл ненің редакцияланып жатқанына қарамастан әрқашан синхрондалған.
3. Drag – and – Drop.
4. Мобильді құрылғылар үшін графикалық интерфейс жасау мүмкіншілігі.
5. HTML5/Java Seript/CSS3 кодының генерациясы.
Жалпы алғанда, біз бұлтты орталар негізінен мобильді және веб қосымшаларды жасау үшін пайдаланылады. HTML 5 кроссплатформалы веб қосымшаларды жобалауда негізгі рольді атқарды. Олай болса, GUI Builder HTML5 кодын генерациялауы тиіс. Бағдарламалаудың мұндай тілін таңдау Kend UI Global Developer Survey соңғы жүргізген зерттеулерімен расталды: жобалаушылардың көпшілігі қазір кросс-платформалық жобалау үшін HTML 5 артығырақ көреді.
6. Бейімдік дизайнды қолдау.
Бейімдік дизайн (ағыл. Responsive web disign) – түрлі құрылғыларда өте жақсы қабылдауды қамтамасыз ететін қосымша дизайны. Бейімдік дизайн мақсаты түрлі құрылғылар үшін қосымшалардың әмбебаптығы болып табылады. Түрлі рұқсат етілімдер мен форматтардағы құрылғылардан қосымшаны көріп шығуға қолайлы болу үшін, бейімдік дизайн технологиясы бойынша құрылғылардың жекелеген түрлері үшін қосымшаның жекелеген нұсқаларын жасап жатудың керегі жоқ. Сол бір қосымша смартфонда да, планшетте де, ноутбукта да, яғни рұқсат етілетін барлық спектірінде жұмыс істей алады.
7. Дизайн элементтерін бизнес логиканың мәліметтерімен және оқиғалармен жеңіл
байланыстыру мүмкіншілігі.
Мысалы, onClick оқиға өндеушісін батырмаға қосу.
8. Бұлтты немесе веб қосымша.
Жұмыста көрсетілгеніндей, іс жүзіндегі бұлтты орталардың әдетте пайдаланушының графикалық интерфейсін құруға арналған енгізілген құрал-сайманы жоқ. Алайда, GUI басқа қосымшалардың бөлігі болып табылады.
Пайдаланушының графикалық интерфейсін құруға арналған құрал-саймандардың мынадай талаптарды қанағаттандыратын қосымшалары талдауға ұшырағанын атап өту керек [2]:
1. Бұлтты немесе веб қосымша.
2. HTML5/Java Script/CSS3 кодын генерациялау.
3. WYSIWYG редактордың барлығы.
4. Мобильді құрылғылар үшін интерфейс жасау.
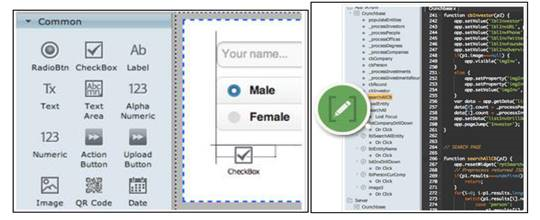
Интерфейсті прототиптеу – бұл бағдарлама интерфейсінің сынақ нұсқасын жасау үдерісі. Интерфейсті прототиптеуді әдетте қолдану үшін ұсынылып отырған концепцияның жарамдылығын, оларды пайдалану қолайлылығын тексеру мақсатында жүргізеді. Интерфейсті прототиптеу болашақ пайданушылардан жобалау үдерісінің ерте сатыларына кері байланыс алуға мүмкіндік береді. Пайдаланушының интерфейсті прототиптеуге арналған бұлтты құрал-саймандардың көптеген түрлері бар – Codiga, FluidVI, Rapid Interface Builder және олардың негізінде WYSIWYG редакторы, дайын виджеттер жиынтығы және HTML5/Java Script/CSS3 генерацияланатын коды және т.б. алынады. Олар мобильді құрылғылар үшін интерфейс құруға мүмкіндік береді.

Сурет-1. RIB Интерфейсті прототиптеу құрал-саймандары.
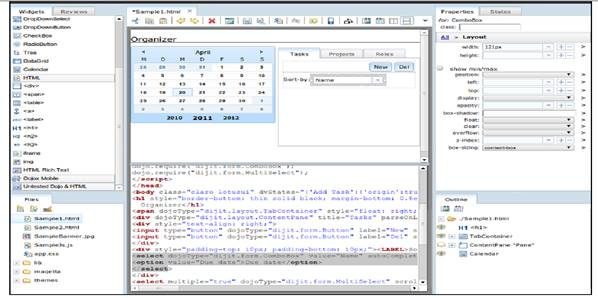
Бұл типтің құрал-саймандары дайын түрлерді пайдаланумен мобильді немесе веб қосымша жасауға, қосымшаның бизнес логикасына жауап беретін JavaScript кодын қосуға мүмкіндік береді, одан кейін хостинг қосымша береді немесе нативті қосымша құруды ұсынады.

Сурет-2. Application Craft интерфейсті қосымша.
Әдетте бұл сыныптың өкілдері-виджеттердің үлкен жиынтығымен HTML кодының WYSIWYG редакторлары. Өзінің функциональдығы бойынша ең бай HTML редакторлардың бірі, пайдаланушылық интерфейсті құруға арналған құрал-саймандары жоғарыда қойылған барлық талаптарды қанағаттандыратын Мagetta болып табылады.

Сурет-3. Интерфейсті HTML редакторлары Мagetta.
Сонымен пайдаланушының графикалық интервейсін құруға арналған құрал-саймандар сирек кездесетін зат болып табылмайды және көптеген басқа да прототиптеу құрал-саймандарының, қосымшаларды құруға арналған құрал-саймандардың және HTML редакторлардың құрамында кездеседі. Бұл жерде олар қандай да бір шамада дәлелдеген талаптарды қанағаттандырады.
Осылайша, жасаушаларға бір қосымшаны жасау үшін түрлі құрал-саймандарды пайдалануға тура келеді. Әдетте бұл мынадай түрде өтеді [3]:
· Жобалаушы GVI Buіlderde-де дизайн жасайды.
· Генерацияланған кодты жобалау ортасының редакторына көшіріп алады және инерацияланған файлды дискіде сақтайды да, одан кейін оны жобалау ортасына жүктейді.
· Қажеттілік кезінде жаңа графикалық элементтерді қосу үшін және қолдан жасалынған өзгерістерді тексеру үшін жобалау ортасынан GVI Buіlder-дe кері көшіріп алуды жасайды.
Мұның барлығы жобалаудың мәліметтерді синхронизациялауға, қателіктері болмай қалмайтын көп ретті және ұзаққа созылған тексерулермен түзетулерге уақытты жоғалтуына әкеледі. Жобалаудың бұлтты ортасына пайдаланушының графикалық интерф,ейсін құруға арналған қолданыстағы құрал-саймандарының бірін енгізу туралы ойға жетелейді.
Әдебиет:
1. Рихтер К. Chris Richter on Cloud Computing Security and Compliance [Электронный ресурс].
2. Черняк Л. Интеграция – основа облака, «Открытые системы», № 07, 2011
3. Клементьев И.П., Устинов В.А. Введение в Облачные вычисления. - Изд. УГУ . 2009 г.







