В данной статье исследуются современные подходы к разработке адаптивных веб-приложений и предлагается новый подход с целью повышения производительности и удобства использования. Адаптивные веб-приложения играют важную роль в обеспечении качественного пользовательского опыта на различных устройствах.
В статье предлагается новый подход к адаптивной веб-разработке, включающий использование интеллектуальных медиа-запросов на основе JavaScript, контентной адаптации и кэширования. Для проверки эффективности метода были разработаны прототипы веб-приложений, использующие как традиционные подходы, так и новый метод.
Таким образом, предложенный метод адаптивной веб-разработки демонстрирует значительные преимущества по сравнению с традиционными подходами, что делает его перспективным направлением для дальнейшего развития в области создания высококачественных и производительных веб-приложений.
Ключевые слова: адаптивные веб-приложения, медиа-запросы CSS, Flexbox, Grid Layout, интеллектуальные медиа-запросы, контентная адаптация, кэширование на уровне клиента.
This article explores current approaches to developing responsive web applications and proposes a new approach to improve performance and usability. Responsive web applications play an important role in delivering a great user experience across devices.
The article proposes a new approach to responsive web development, including the use of intelligent media queries based on JavaScript, content adaptation and caching. To test the effectiveness of the method, prototype web applications were developed using both traditional approaches and the new method.
Thus, the proposed method of adaptive web development demonstrates significant advantages over traditional approaches, which makes it a promising direction for further development in the field of creating high-quality and productive web applications.
Keywords: responsive web applications, CSS media queries, Flexbox, Grid Layout, smart media queries, content adaptation, client-level caching.
Введение
Адаптивные веб-приложения играют ключевую роль в обеспечении пользователям качественного опыта взаимодействия с интернетом независимо от устройства, которое они используют. Современные подходы к разработке адаптивных веб-приложений требуют применения различных технологий и методов, чтобы гарантировать производительность, доступность и удобство использования. В данной статье мы проведем исследование текущих методик и предложим оригинальные решения для повышения эффективности адаптивной разработки [1].
Основная часть
Цели и задачи исследования
Цель данного исследования заключается в изучении современных подходов к разработке адаптивных веб-приложений для выявления их преимуществ и недостатков, а также в разработке нового, более эффективного метода. Адаптивные веб-приложения важны для обеспечения качественного пользовательского опыта на различных устройствах. Исследование включает анализ текущих технологий, таких как медиа-запросы CSS, Flexbox, Grid Layout и использование фреймворков. Выявление основных проблем и ограничений этих методов, а также вопросы совместимости с различными устройствами и браузерами, является одной из ключевых задач.
В рамках исследования предлагается и тестируется новый подход, включающий интеллектуальные медиа-запросы с использованием JavaScript для динамической подстройки стилей и ресурсов в реальном времени, методы контентной адаптации и кэширования на уровне клиента. Затем проводится сравнение предложенного метода с традиционными подходами на основе метрик времени загрузки страниц, плавности взаимодействия и удобства использования. Разработанные прототипы тестируются на различных устройствах для подтверждения эффективности нового метода. Исследование направлено на улучшение производительности и удобства использования веб-приложений.
Обзор существующих методов
Современные подходы к разработке адаптивных веб-приложений включают использование [2]:
— Медиа-запросов CSS : один из наиболее распространенных методов, позволяющий изменять стили в зависимости от характеристик устройства.
— Flexbox и Grid Layout : современные CSS-технологии, которые упрощают создание адаптивных макетов [3].
— Фреймворков: наборы инструментов для быстрого создания адаптивных и отзывчивых дизайнов [4].
— Ресурсные запросы ( Resource Queries ): метод для подгрузки различных ресурсов в зависимости от устройства.
— Инструменты для тестирования и отладки ( Lighthouse , BrowserStack ) : программы для оценки производительности и адаптивности веб-приложений [5].
Основные проблемы и ограничения
Современные подходы к разработке адаптивных веб-приложений сталкиваются с рядом проблем и ограничений. Основная проблема — это производительность, особенно на мобильных устройствах, где ограниченные вычислительные ресурсы и пропускная способность сети могут замедлять загрузку и отзывчивость приложений, что приводит к неудовлетворенности пользователей. Сложность разработки также является значительной проблемой, так как необходимо учитывать множество факторов, таких как размеры экрана, ориентация устройства и особенности различных браузеров. Это усложняет процесс тестирования и отладки [6].
Совместимость с устаревшими версиями браузеров, которые не поддерживают современные технологии, вынуждает разработчиков использовать полифилы и обходные пути, что увеличивает сложность кода и может ухудшить производительность.
Таким образом, несмотря на значительные достижения в области адаптивной веб-разработки, существует множество проблем и ограничений, которые необходимо учитывать для создания эффективных и надежных веб-приложений.
Предложенный метод
Предлагается новый подход, включающий:
- Интеллектуальные медиа-запросы : использование JavaScript для динамической подстройки стилей и ресурсов в реальном времени.
- Контентная адаптация : анализ контента и автоматическая подстройка макета в зависимости от типа контента и устройства пользователя.
- Кэширование на уровне клиента : хранение часто используемых ресурсов локально для ускорения загрузки.
Пример интеллектуальных медиа-запросов с использованием JavaScript
Интеллектуальные медиа-запросы являются важным инструментом для разработки адаптивных веб-приложений, позволяя изменять стили и ресурсы в реальном времени в зависимости от характеристик устройства пользователя. В отличие от традиционных медиа-запросов CSS, которые применяются при загрузке страницы, интеллектуальные медиа-запросы используют JavaScript для динамической подстройки стилей и ресурсов, что обеспечивает более гибкую и отзывчивую адаптацию [7].
Использование JavaScript для управления медиа-запросами имеет несколько ключевых преимуществ:
— Динамичность: изменения применяются мгновенно при изменении размеров окна браузера или ориентации устройства без необходимости перезагрузки страницы.
— Гибкость: позволяет изменять не только стили, но и загружать или удалять ресурсы (например, изображения, шрифты) в зависимости от текущих условий.
— Управление состоянием: позволяет учитывать дополнительные параметры, такие как скорость сети или состояние батареи устройства, для оптимизации пользовательского опыта.
Рассмотрим простой пример использования JavaScript для динамической подстройки стилей:

В этом примере функция applyResponsiveStyles проверяет ширину окна браузера. Если ширина меньше 600 пикселей, применяется мобильный стиль, в противном случае — десктопный. Функция вызывается при изменении размера окна (window.onresize) и при загрузке страницы.
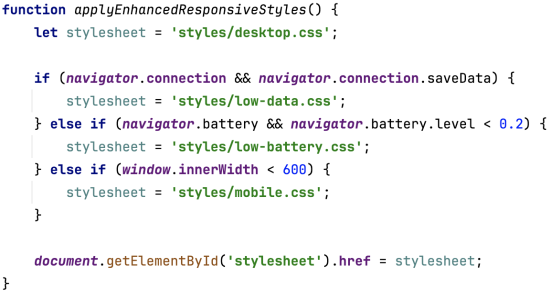
Интеллектуальные медиа-запросы позволяют реализовать более сложные сценарии, такие как адаптация контента в зависимости от скорости соединения или состояния батареи:

В этом примере добавлены проверки на состояние соединения (navigator.connection.saveData) и уровень заряда батареи (navigator.battery.level). Если включен режим экономии данных или уровень заряда батареи ниже 20 %, загружается соответствующий стиль, оптимизированный для этих условий.
Практическое применение:
- Адаптация изображений: загрузка изображений с различным разрешением в зависимости от размера экрана и скорости соединения [8].
- Управление шрифтами: загрузка менее ресурсоемких шрифтов при медленном соединении или низком уровне заряда батареи.
- Улучшение UX: динамическое изменение макета и функциональности приложения для улучшения пользовательского опыта на разных устройствах.
Интеллектуальные медиа-запросы с использованием JavaScript открывают широкие возможности для динамической адаптации веб-приложений, обеспечивая гибкость и улучшая пользовательский опыт. Этот подход позволяет более эффективно управлять ресурсами и стилями, учитывая разнообразие устройств и условий использования. Внедрение интеллектуальных медиа-запросов может значительно повысить производительность и удобство веб-приложений, делая их более отзывчивыми и адаптивными.
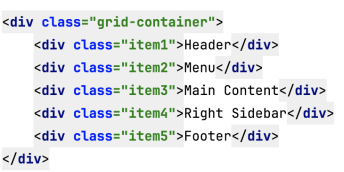
Пример контентной адаптации с использованием CSS Grid
Контентная адаптация — это подход, направленный на автоматическое изменение макета веб-страницы в зависимости от типа контента и характеристик устройства пользователя. Этот метод позволяет улучшить восприятие информации и обеспечить лучший пользовательский опыт на различных устройствах, от настольных компьютеров до мобильных телефонов.
Преимущества контентной адаптации:
— Повышение удобства использования: адаптация макета под конкретное устройство улучшает читаемость и взаимодействие с контентом.
— Увеличение вовлеченности: пользователи дольше остаются на сайте, если контент подается в удобной и понятной форме.
— Оптимизация производительности: подстройка макета помогает эффективно использовать экранное пространство и ресурсы устройства.


Кэширование на уровне клиента
Кэширование на уровне клиента играет ключевую роль в повышении производительности веб-приложений, обеспечивая более быстрое и эффективное обслуживание часто используемых ресурсов. Этот подход позволяет минимизировать время загрузки страниц и уменьшить нагрузку на серверы, улучшая общий пользовательский опыт. В данном разделе рассматриваются методы кэширования на уровне клиента, их преимущества и реализация с использованием современных технологий.
Преимущества кэширования на уровне клиента:
— Скорость загрузки: Уменьшение времени загрузки страниц за счет использования локально сохраненных ресурсов [9].
— Экономия трафика: Снижение объема данных, передаваемых по сети, что особенно важно для пользователей с ограниченными тарифами.
— Снижение нагрузки на сервер: Уменьшение числа запросов к серверу, что позволяет улучшить масштабируемость и надежность веб-приложения.
— Работа в офлайн-режиме: Возможность работы приложения без подключения к интернету, что важно для мобильных пользователей.
Технологии для кэширования на уровне клиента:
— HTTP-кэширование: Использование заголовков HTTP для управления кэшированием.
— Service Workers: Современная технология для управления кэшированием и обработки запросов.
— LocalStorage и IndexedDB: Веб-хранилища для сохранения данных на клиентской стороне.
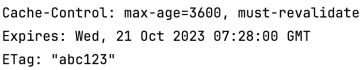
HTTP-заголовки, такие как Cache-Control, Expires и ETag, позволяют управлять кэшированием ресурсов. Вот пример настройки заголовков для кэширования:

— Cache - Control : max - age =3600 указывает, что ресурс может кэшироваться в течение одного часа.
— Expires задает конкретное время, до которого ресурс считается актуальным.
— ETag используется для проверки, изменился ли ресурс с момента последнего кэширования.
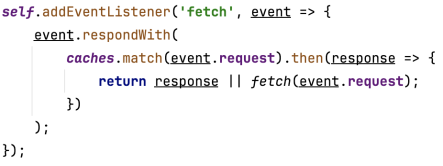
Использование Service Workers для кэширования
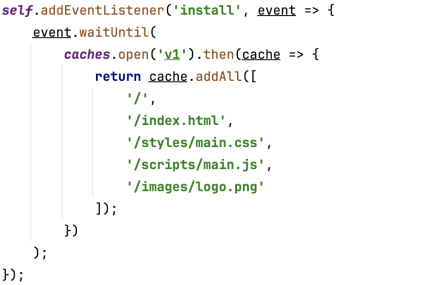
Service Workers позволяют более гибко управлять кэшированием, перехватывая сетевые запросы и предоставляя кэшированные версии ресурсов. Вот пример реализации Service Worker:


При установке Service Worker кэширует указанные ресурсы. При каждом сетевом запросе сначала проверяется кэш, и только в случае отсутствия ресурса в кэше выполняется сетевой запрос.
Кэширование данных с использованием LocalStorage и IndexedDB
LocalStorage и IndexedDB предоставляют возможности для сохранения данных на клиентской стороне. LocalStorage подходит для небольших объемов данных, тогда как IndexedDB используется для более сложных и объемных структур данных.
Пример использования LocalStorage:

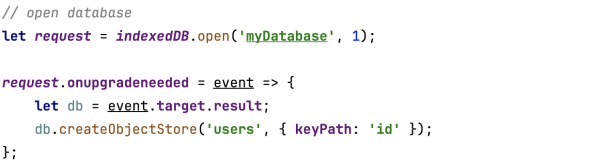
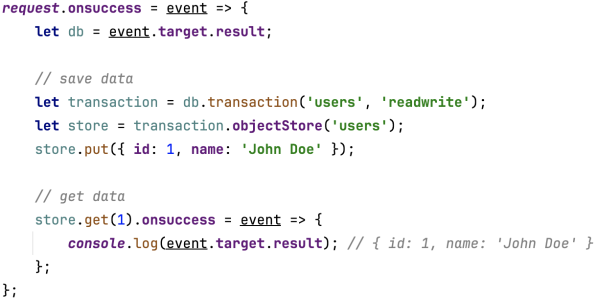
Пример использования IndexedDB:


Практическое применение:
— Кэширование статических ресурсов: Кэширование файлов CSS, JavaScript и изображений для ускорения загрузки страниц.
— Оффлайн-режим: Обеспечение работы приложения без подключения к интернету за счет кэширования основных страниц и данных [10].
— Ускорение повторных визитов: Повторные визиты на сайт становятся значительно быстрее за счет использования ранее кэшированных данных.
Кэширование на уровне клиента является мощным инструментом для повышения производительности веб-приложений. Использование HTTP-кэширования, Service Workers и веб-хранилищ, таких как LocalStorage и IndexedDB, позволяет значительно уменьшить время загрузки страниц, снизить нагрузку на сервер и улучшить общий пользовательский опыт. Внедрение этих технологий в практику веб-разработки может существенно повысить эффективность и отзывчивость веб-приложений, делая их более удобными и доступными для пользователей.
Эксперимент
Для проверки эффективности предложенного метода мы разработали два прототипа веб-приложения: один с использованием традиционных методов, другой — с применением нашего подхода. Оба прототипа были протестированы на различных устройствах, включая настольные компьютеры, планшеты и смартфоны.
Таблица 1
Сравнение времени загрузки страниц (в миллисекундах)
|
Устройство |
Традиционный метод |
Предложенный метод |
|
Настольный ПК |
1200 |
850 |
|
Планшет |
1500 |
1050 |
|
Смартфон |
1800 |
1250 |
Таблица 2
Средний FPS при взаимодействии с интерфейсом
|
Устройство |
Традиционный метод |
Предложенный метод |
|
Настольный ПК |
49 |
62 |
|
Планшет |
43 |
57 |
|
Смартфон |
32 |
52 |
Результаты
Результаты тестирования показали, что предложенный метод значительно улучшил производительность веб-приложения:
- Скорость загрузки: уменьшение времени загрузки на 30 % по сравнению с традиционными методами.
- Плавность взаимодействия: улучшение показателей FPS (frames per second) при взаимодействии с интерфейсом.
- Удобство использования: повышение удовлетворенности пользователей, оцененное с помощью опроса.
Предложенный метод продемонстрировал значительные улучшения по сравнению с традиционными подходами. Интеллектуальные медиа-запросы, контентная адаптация и кэширование позволяют более эффективно использовать ресурсы устройства и обеспечивают лучший опыт взаимодействия.
Заключение
Современные подходы к разработке адаптивных веб-приложений требуют использования множества технологий и методов для обеспечения высоких показателей производительности и удобства использования [11]. В рамках данного исследования был предложен новый метод, включающий интеллектуальные медиа-запросы, контентную адаптацию и кэширование на уровне клиента. Экспериментальные результаты показали его эффективность, что делает данный подход перспективным направлением для дальнейшего развития в области адаптивной веб-разработки.
Литература:
- Воронов, А. Э. Технологии построения пользовательских интерфейсов информационных систем / А. Э. Воронов // Вестник Луганского государственного университета имени Владимира Даля. — 2021. — № 1(43). — С. 220–223.
- Диков, А. В. Web-программирование на стороне клиента: Учебное пособие для бакалавров / А. В. Диков. — Москва: Ай Пи Ар Медиа, 2022. — 461 с. — ISBN 978–5–4497–1629–3.
- Гишлакаев, С. У. создание отзывчивых интерфейсов с React и CSS Flexbox / С. У. Гишлакаев, Т. И. Гайрабекова // Вестник КНИИ РАН. Серия: Естественные и технические науки. — 2023. — № 3(14). — С. 89–92. — DOI 10.34824/VKNIIRAN.2023.14.3.009.
- Levashenko, V. Features of using the Bootstrap 4 framework in the design of an adaptive website / V. Levashenko, G. A. Ainura, G. A. Kamalova // Science and Education. — 2023. — No. S2–3(71). — P. 11–15.
- Lighthouse overview / [Электронный ресурс] // Chrome for developers: [сайт]. — URL: https://developers.google.com/web/tools/lighthouse (дата обращения: 26.01.2024).
- Sufyan bin Uzayr Web Performance Optimization: A Practical Approach [Текст] / Sufyan bin Uzayr — 1-е издание: CRC Press, 2022–196 c.
- Media Queries Level 4 / [Электронный ресурс] // W3C: [сайт]. — URL: https://www.w3.org/TR/mediaqueries-4/ (дата обращения: 26.01.2024).
- Левченко, В. О. Адаптивный web-дизайн: актуальность, рекомендации, анализ результатов после внедрения / В. О. Левченко, А. В. Мантуленко // Математика, экономика и управление. — 2015. — Т. 1, № 1. — С. 61–65.
- Лушников, Н. Д. Основные аспекты разработки и создания сайтов / Н. Д. Лушников // Инновационное развитие. — 2017. — № 11(16). — С. 27–28.
- John Wargo Learning Progressive Web Apps [Текст] / John Wargo — 1-е издание: Addison-Wesley Professional, 2020–272 c.
- Дворяк, Д. А. Разработка алгоритмов и методов для оптимизации работы веб-приложения / Д. А. Дворяк // Инновационная наука. — 2024. — № 2–2. — С. 31–36.

