С каждым годом компании все больше и больше переносят свой бизнес в Интернет. С помощью веб-приложений они могут лучше взаимодействовать с клиентами и более качественно предоставлять услуги. Потенциальный клиент может отслеживать этап выполнения заказа, следить за новостями компании, узнавать о новых предложениях и договариваться с помощью удобного интерфейса.
На веб-ресурсе таких компаний клиенты находят много полезной информации. Таким образом, они привлекают больше внимания к своим услугам и могут получать больше прибыли. Очень многое в то же время зависит от качества веб-приложения. По данным статистики около половины пользователей покидают страницу, если она не была загружена в первые 3 секунды.
Для разработки будет использован стек MERN. В него вносится только одно изменение: СУБД MongoDB заменяется на MySQL. Это связано с тем, что MongoDB предназначена для масштабируемых больших проектов, каким не является веб-приложение для малого предприятия.
Для управления данными будет использоваться MySQL. Данная реляционная СУБД обладает высокой скоростью работы, а также отвечает главным требованиям ACID (атомарность, согласованность, изолированность и устойчивость). Данная БД требует тщательного проектирования, но скорость изменения основных таблиц позволяет ускорить загрузку страниц в несколько раз.
Для успешной работы серверной части будет использоваться Express и Node. Express — это фреймворк, который позволит существенно сократить время разработки. С помощью него можно быстро сделать тестовое API, отображением которого займется браузер пользователя.
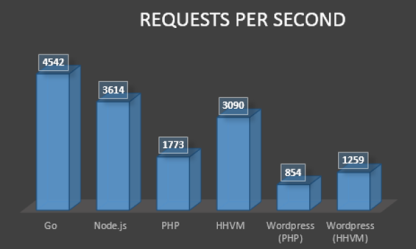
Node JS был выбран по причине того, что он является одним из самых быстрых способов общения с сервером. Из диаграммы видно, что Node уступает по скорости только Go. Сейчас Node становится все большим стандартом для индустрии, то есть для реализации проектов на нем существует большее количество литературы, что также хорошо сказывается на проекте.

Рис. 1. Диаграмма запросов в секунду
Для отрисовки содержимого сайта будет использован фреймворк React. При создании интерфейса вариант с нативным JavaScript отбрасывается сразу в виду того, что такой вариант крайне продолжителен и дорог в разработке. Для более эффективного процесса создания веб-приложения нужно выбрать один из 3 фреймворков: React, Angular, Vue.
Vue является независимой разработкой, контроль за которой осуществляет только Эван Ю. Это фреймворк подходит для малых приложений, но он совершенно непригоден для серьезных компаний. Из-за того, что разработку осуществляет только один человек без команды, в случае появления ошибок, только он сможет их устранить. Такой выбор технологии грозит компании большими убытками.
Angular разрабатывается Google, что автоматически делает его более надежным и долго поддерживаемым средством разработки. Он часто применяется в больших веб-приложениях, откуда вытекают его главные минусы: большой объем занимаемой памяти, медлительность, тяжесть разработки. Для сайта малого предприятия такая технология будет избыточна.
Сравнение фреймворков JavaScript

React создается компанией Facebook, что является гарантом хорошего ПО. React менее тяжеловесный, чем Angular и более надежный, чем Vue. Более подробный анализ фреймворков можно найти в таблице. Таким образом, React является очевидно хорошим выбором для нашей разработки.
Разрабатываться приложение будет в одной IDE — Webstorm. Это окружение позволяет использовать новейшие технологии в программировании и быстро собирать проект в готовый ресурс. Также для контроля версий будет использоваться Git.
Git представляет удобные средства для отслеживания версии проекта и добавления нового функционала. С помощью комментариев можно обозначить вносимые изменения, а с помощью технологии веток можно быстро добавить новую функцию. В случае если функция заставит приложение работать не так, как нужно, то очень быстро можно «исключить» ее из кода и вернуться к старой версии.
Важной отличительной особенностью проекта является создание SPA. Данный формат веб-приложения расшифровывается как Single Page Application, что дословно можно перевести как «приложение на одной странице». Страница в случае обновления не будет перезагружаться полностью, она просто будет подгружать недостающие модули, в то время как заново перерисовывать весь веб-сервис нет никакой необходимости.
Технология SPA широко применяется и в других веб-приложениях. Для того, чтобы загрузить сразу все модули страницы требуется время, но если приложение небольшое, то первоначальное время загрузки составит менее 1 секунды. Таким образом, в нашем случае такой тип веб-приложения будет оправдан.
Также планируется введение административной страницы сайта, чтобы сотрудник мог, не выходя с адреса своего предприятия вносить изменения в базу данных. Это стоит реализовать в веб-приложении, потому что сотрудники компании часто тратят время на то, чтобы разобраться с непонятным интерфейсом административных страниц, сделанных не для удобства использования, а для того, чтобы можно было просто манипулировать базами данных.
В случае успешного выполнения всего вышеперечисленного, можно добавить интеграцию с другими веб-приложениями. Это позволит клиентам компании сравнивать цены с конкурентами, узнавать точное местоположение компании на интерактивной карте, автоматически звонить и отправлять письма с помощью форм.
Литература:
- https://habr.com/ru/company/ddosguard/blog/499756/ (дата обращения 16.10.2022)
- https://soshace.com/node-js-experience/ (дата обращения 16.10.2022)
- https://webformyself.com/sravnenie-angular-react-i-vue-v-2019-godu/ (дата обращения 16.10.2022)

