В данной работе было спроектировано и разработано клиент-серверное приложение с архитектурой Restfull и взаимодействием с клиентом по API. Затронуты проблемы, связанные с проектированием микросервисов и его взаимодействия с клиентом. В качестве клиента был выбран React JS и тема электронного журнала для учета успеваемости студентов.
Ключевые слова: проектирование, алгоритмы, микросервисы, React JS, разработка ПО, асинхронное программирование, API, Restful, Java, Spring.
Одна из задач, которая часто встречается в статистике, — группировка наблюдений по определенному признаку. Одним из способов решения данной задачи является визуальная группировка, где в качестве осей выступают значения признаков, а сами точки на плоскости наблюдениями, которые необходимо отнести к какой-либо группе.
Цель работы: изучить принципы работы клиент-серверных приложений с Restful API архитектурой. Создать серверную часть приложения с подобной архитектурой. Создать клиентское веб-приложение с целью проверки работоспособности реализованной серверной части, выявить последующую возможность применения подобной серверной архитектуры приложения.
Серверная архитектура RESTful в современном мире клиент-серверных приложений является наиболее популярной по причине распределения нагрузок между несколькими серверами путем разбиения всего функционала на несколько микросервисов, с которыми может взаимодействовать клиентское приложения. Для реализации подобного серверного приложения был выбран язык программирования JAVA в связке с фреймворком Spring [1].
Одним из архитектурных решений в проекте является REST. Для взаимодействия между сервером и клиентом используется RESTful API. С помощью HTTP или HTTPS запросов (POST и GET), клиент может получать какие-либо данные, либо же изменять, добавлять и удалять компоненты. [2]
К таковым компонентам относятся: группы, дисциплины, оценки, студенты. В случае с изменением данных, сутью RESTful API является получение POST запроса извне, конвертирование модели в сущность базы данных и сохранение как таковой. Преимуществами подобной архитектуры является тот факт, что данный API возможно использовать в будущем при разработке приложений или интегрировании нового функционала в существующие приложения.
Созданный API является хорошим задатком для того, чтобы создать в будущем мобильное приложение с подобным функционалом. В подобном ПО часто нуждаются крупные компании, в которых необходимо контролировать посещаемость сотрудников. Также, программа подойдет в образовательных или медицинских учреждениях.
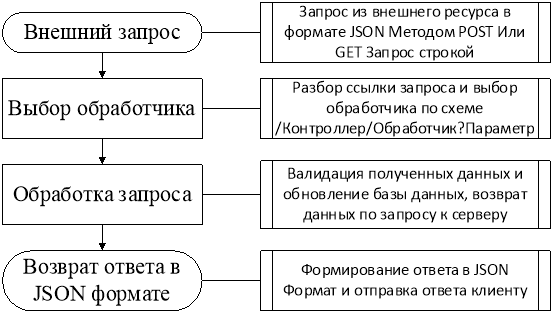
Схема работы такого сервера с RESTful API архитектурой отображена на рисунке 1.

Рис. 1. Схема работы RESTful API сервера
Для взаимодействия с Restful сервером было решено реализовать клиентское веб-приложение на языке программирования JavaScript с использованием Node.JS и React JS. Данная связка позволяет использовать JavaScript на сервере, повысить масштабируемость и читаемость реализуемого кода приложения. Основным же плюсом данного решения является разрешение использования JS для работы с данными и файлами (в противном случае данные операции блокирует встроенная в браузеры политика CORS (политика, работающая с взаимодействием между разными доменами, разрешая, или запрещая подобны обмен)). [3]
Так как React JS является асинхронным, то есть часть программного кода может запуститься и дать «обещание» основному коду, что он вернет результат по окончании выполнения своей части, возникает проблема, что изменения данных состояний необходимо контролировать.
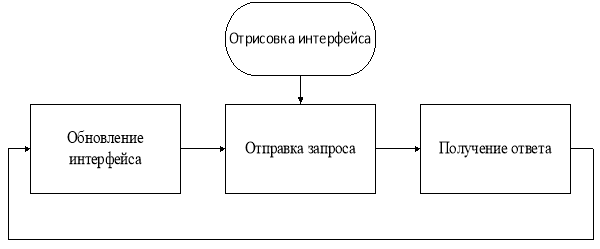
Асинхронность наиболее часто используется как раз-таки при использовании внешних API, которые взаимодействуют со сторонним сервером. Таким образом клиентское приложение отрисовывает интерфейс сразу же после получения «обещаний» от кода, который взаимодействует с API, а уже после получения «обещанных» данных обновляет только ту часть приложения, к которым относятся полученные данные. Упрощенная схема работы подобного клиентского приложения изображена на рисунке 2. [4]

Рис. 2. Схема работы клиентского веб-приложения
В результате полученных теоретических данных было реализовано два приложения, одно с серверной части, а другое с клиентской, которые взаимодействуют между собой через API интерфейсы, которые позволяют реализовывать клиентскую часть на любой из доступных платформ, которые позволяют отправлять и принимать POST и GET запросы.
В процессе реализации были выявлены проблемы, с которыми сталкивается разработчик при реализации асинхронных запросов к серверу.
Полученный результат можно масштабировать как с клиентской части, например, собирать статистические данные и отражать их, так и добавлять новые данные на уже реализованном сервере. Другим же способом расширения функционала клиента является обращение к другим серверам, которые работают с другими данными, таким образом реализовывая микросервисный подход к разработке клиентских веб-приложений.
Литература:
- Лонг Д Java в облаке. Spring Boot, Spring Cloud, Cloud Foundry [учебное пособие] / Лонг Д. — Издательский Дом ПИТЕР, 2019–624 c.
- Арно Лоре Проектирование веб-API [учебное пособие] / Беликов Д. А. — ДМК-Пресс, 2020 г — 440 с.
- Руководство по React JS [электронный ресурс]: URL: https://ru.reactjs.org/docs/getting-started.html (дата обращения: 18.02.2021)
- Руководство по работе с REST API в React JS [электронный ресурс]: URL: https://ru.reactjs.org/docs/faq-ajax.html (Дата обращения: 22.02.2021)







