Ключевые слова: информационная система, образование, дистанционное обучение, web-технологии.
В последние годы, использование информационных технологий в сфере образования становится все более актуальным. Свое применение они нашли не только в учреждениях высшего и среднего профессионального образования, но и школах.
Активная информатизация образовательных учреждений позволила им реализовывать различные образовательные программы путем введения дистанционного обучения [1]. Можно выделить несколько форм организации учебного процесса на основе дистанционного обучения с использованием информационных технологий, представленных в виде схемы на рисунке 1.

Рис. 1. Формы дистанционного обучения с использованием ИТ
Основной задачей при проектировании информационных систем, реализующих вышеописанные формы, является обеспечение доступности и кроссплатформенности, что позволит использовать систему в любой точке мира на любом типе устройств. Сценарий использования такой системы представлены в виде UML-диаграммы прецедентов на рисунке 2.

Рис. 2. Диаграмма прецедентов
Для реализации поставленных функциональных требований подходят web-технологии, так как web-приложения работают на любом типе устройств не зависимо от операционной системы, то есть являются кроссплатформенными.
Современные web-приложения состоят из двух частей — front-end и back-end.
Front-end — клиентская часть приложения (пользовательский интерфейс). Для ее реализации используются HTML, CSS и JavaScript [2]. Как правило, при создании электронных учебных пособий, использование данного стека технологий является достаточным.
Back-end — серверная часть приложения. Она может быть реализована с использованием таких технологий, как например язык программирования PHP или платформа Node.js. Сюда также можно отнести и сервер баз данных. Серверная часть требуется для выполнения обработки данных, взаимодействия с базой данных или для организации видеотрансляций (вебинаров).
При использовании языка программирования PHP при реализации серверной части приложения, стоит упомянуть про фреймворки, которые позволят сократить время и стоимость разработки, а также добиться простоты сопровождения системы. На 2019 год, лидерами среди всех PHP-фреймворков являются Laravel, Symphony, Yii2, CodeIgniter и CakePHP. Все они основаны на концепции MVC и требуют знаний объектно-ориентированного программирования, но низкий порог вхождения, из всего множества представленных фреймворков несомненно остается у Laravel, так как он соответствует современным стандартам и требованиям, пользуется спросом и имеет огромную функциональность.
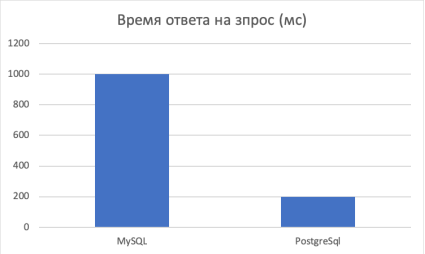
Хранение данных является одной из самых важных задач, особенно в системах контроля знаний и успеваемости. Для ее решения используются базы данных [3]. В основном, при проектировании web-приложений, широкое распространение получило две СУБД: PostgreSQL и MySQL. Изучив статистику и проведя эксперимент по замеру времени ответов на запрос, можно сделать вывод, что СУБД PostgreSQL показывает себя намного быстрее, чем более популярная MySQL. Результаты эксперимента представлены на рисунке 3.

Рис. 3. Сравнение производительности MySQL и PostgreSQL
Взаимодействие между клиентской и серверной частью может осуществляться путем использования технологии Ajax или протокола WebSocket.
В системе может быть множество пользователей, поэтому для каждого из них нужно предусмотреть механизмы безопасности во избежание компрометации данных, например хранить данные о пользователях в базе данных в зашифрованном виде.
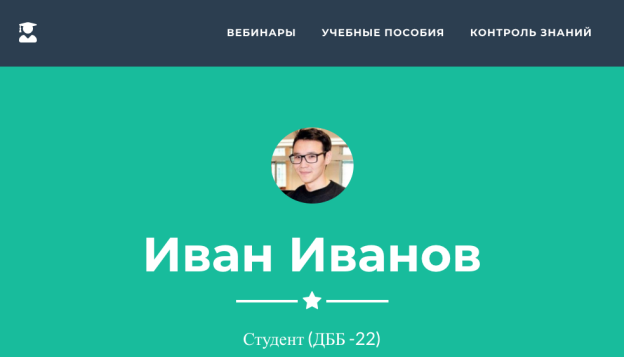
Описав технологии, используемые для реализации систем дистанционного обучения, был разработан прототип подобной системы. Его интерфейс представлен на рисунке 4.

Рис. 4. Интерфейс прототипа информационной системы
Таким образом, при использовании web-технологий в комплексе, можно получить эффективную систему для организации дистанционного обучения студентов, с минимальным набором функций, которые позволят обучающимся получить доступ к необходимой информации из любой точки мира и на любом типе устройств, а для преподавателей, такие системы предоставляют возможность дистанционного контроля и оценки знаний обучающихся.
Литература:
- О. А. Черникова. Дистанционное обучение: проблемы и перспективы развития / Современные проблемы права, экономики и управления. Издательство: Автономная некоммерческая организация высшего образования Институт законоведения и управления ВПА — 2016. — № 2. — С. 471–474
- А. О. Буравлев. Создание Web-системы балльно-рейтингового контроля студентов / Научно-исследовательская работа обучающихся и молодых ученых. Доклады 66-й Всероссийской научной конференции. Издательство: Петрозаводский государственный университет — 2014
- А. П. Денисов, М. С. Николюкин, Н. Г. Мосягина. Разработка информационной системы контроля и анализа результатов образовательного процесса в учреждениях среднего профессионального образования / Научно-исследовательская работа обучающихся и молодых ученых. Современные наукоемкие технологии. Издательство: Издательский Дом «Академия Естествознания — 2015. — № 4. — С. 26–30.

